界面中對象的控制方法和裝置與流程
2023-06-13 22:32:21 2

本申請涉及網際網路技術領域,特別涉及一種界面中對象的控制方法和裝置。
背景技術:
隨著網際網路技術的發展,通過網際網路獲取需要的信息已經成為一種非常普遍的方式。用可通過瀏覽器或者其他應用程式查詢、獲取網際網路上的各種資源。瀏覽器或其他應用程式可通過網頁或者應用程式界面為用戶提供各種資源和信息,如圖片、文字、動畫等。其中,網頁或者應用程式提供的界面中除了包含網站導航信息之外,還可包括一些定期或不定期更新的對象,推廣活動、推薦內容等。為了使用戶能夠及時方便地獲取這類對象,需要對這類對象的提供進行特殊的控制。
目前,可將這類對象在網頁或者應用程式界面中比較凸顯的位置進行提供,以便於引起用戶的注意。但是,仍然存在的問題是,這類對象在網頁或者應用程式界面中所佔的區域如果太小,則難以達到引起用戶注意的目的,而如果其所佔的區域如果太大,則會影響頁面中其他信息的展示,不便於用戶對其他信息的瀏覽和獲取。因此,目前的界面中對象的控制方式仍有待改進。
技術實現要素:
本申請旨在至少在一定程度上解決上述技術問題。
為此,本申請的第一個目的在於提出一種界面中對象的控制方法,能夠在不影響用戶瀏覽界面中其他信息的同時,靈活地控制預設類型的對象進行突出顯示,便於用戶獲取信息。
本申請的第二個目的在於提出一種界面中對象的控制裝置。
為達上述目的,根據本申請第一方面實施例提出了一種界面中對象的控制方法,包括以下步驟:獲取終端的當前活動界面;如果所述當前活動界面中顯示有預設類型的對象,則監聽用戶針對所述當前活動界面的操作行為;如果在預設時間內未監聽到所述用戶針對所述當前活動界面的操作行為,則提取所述預設類型的對象對應的素材;根據所述素材生成顯示界面,並在所述終端中顯示所述顯示界面。
本申請實施例的界面中對象的控制方法,通過對用戶針對具有預設類型的對象的當前活動界面的操作行為進行監聽,並在預設時間內未監聽到用戶的操作行為時,獲取預設類型的 對象對應的素材,並生成顯示界面以對素材進行顯示,可在用戶在預設時間內未對當前活動界面進行操作時,對預設類型的對象的內容進行突出顯示,並且可靈活調整顯示界面中顯示內容的尺寸,使顯示的內容更加完整,從而能夠在不影響用戶瀏覽界面中其他信息的同時,對預設類型的對象進行突出顯示,控制方式更加靈活,更便於用戶獲取信息,提升了用戶體驗。
本申請第二方面實施例提供了一種界面中對象的控制裝置,包括:獲取模塊,用於獲取終端的當前活動界面;監聽模塊,用於如果所述當前活動界面中顯示有預設類型的對象,則監聽用戶針對所述當前活動界面的操作行為;提取模塊,用於如果在預設時間內未監聽到所述用戶針對所述當前活動界面的操作行為,則提取所述預設類型的對象對應的素材;生成模塊,用於根據所述素材生成顯示界面,並在所述終端中顯示所述顯示界面。
本申請實施例的界面中對象的控制裝置,通過對用戶針對具有預設類型的對象的當前活動界面的操作行為進行監聽,並在預設時間內未監聽到用戶的操作行為時,獲取預設類型的對象對應的素材,並生成顯示界面以對素材進行顯示,可在用戶在預設時間內未對當前活動界面進行操作時,對預設類型的對象的內容進行突出顯示,並且可靈活調整顯示界面中顯示內容的尺寸,使顯示的內容更加完整,從而能夠在不影響用戶瀏覽界面中其他信息的同時,對預設類型的對象進行突出顯示,控制方式更加靈活,更便於用戶獲取信息,提升了用戶體驗。
本申請的附加方面和優點將在下面的描述中部分給出,部分將從下面的描述中變得明顯,或通過本申請的實踐了解到。
附圖說明
本申請的上述和/或附加的方面和優點從結合下面附圖對實施例的描述中將變得明顯和容易理解,其中:
圖1為根據本申請一個實施例的界面中對象的控制方法的流程圖;
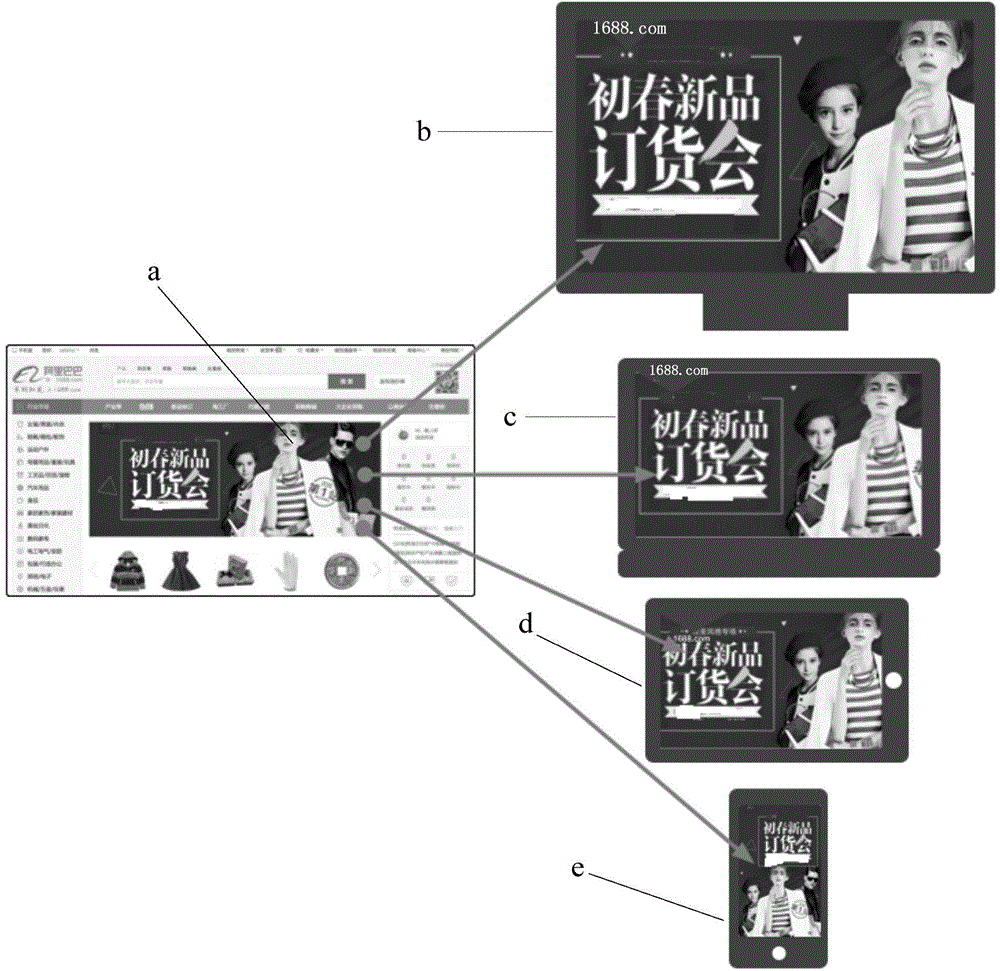
圖2根據本申請實施例的網頁中的網頁橫幅在四種不同屏幕尺寸的終端上全屏顯示的示意圖;
圖3為根據本申請一個具體實施例的界面中對象的控制方法的流程圖;
圖4為根據本申請另一個具體實施例的界面中對象的控制方法的流程圖;
圖5為根據本申請一個實施例的界面中對象的控制裝置的結構示意圖;
圖6為根據本申請一個實施例的界面中對象的控制裝置的結構示意圖。
具體實施方式
下面詳細描述本申請的實施例,所述實施例的示例在附圖中示出,其中自始至終相同或類似的標號表示相同或類似的元件或具有相同或類似功能的元件。下面通過參考附圖描述的實施例是示例性的,僅用於解釋本申請,而不能理解為對本申請的限制。
在本申請的描述中,需要理解的是,術語「中心」、「縱向」、「橫向」、「上」、「下」、「前」、「後」、「左」、「右」、「豎直」、「水平」、「頂」、「底」、「內」、「外」等指示的方位或位置關係為基於附圖所示的方位或位置關係,僅是為了便於描述本申請和簡化描述,而不是指示或暗示所指的裝置或元件必須具有特定的方位、以特定的方位構造和操作,因此不能理解為對本申請的限制。此外,術語「第一」、「第二」僅用於描述目的,而不能理解為指示或暗示相對重要性。
在本申請的描述中,需要說明的是,除非另有明確的規定和限定,術語「安裝」、「相連」、「連接」應做廣義理解,例如,可以是固定連接,也可以是可拆卸連接,或一體地連接;可以是機械連接,也可以是電連接;可以是直接相連,也可以通過中間媒介間接相連,可以是兩個元件內部的連通。對於本領域的普通技術人員而言,可以具體情況理解上述術語在本申請中的具體含義。
下面參考附圖描述根據本申請實施例的界面中對象的控制方法和裝置。
圖1為根據本申請一個實施例的界面中對象的控制方法的流程圖。
如圖1所示,根據本申請實施例的界面中對象的控制方法,包括:
S101,獲取終端的當前活動界面。
在本申請的一個實施例中,當前活動窗口是指終端最前端顯示的界面,即用戶指令焦點所在窗口。例如,用戶瀏覽網頁時,用戶當前瀏覽的網頁即為當前活動界面。
在本申請的實施例中,當前活動界面可以由終端中任意應用程式提供。
S102,如果當前活動界面中顯示有預設類型的對象,則監聽用戶針對當前活動界面的操作行為。
其中,預設類型的對象具有預設標識,該預設標識可由界面開發者在開發界面時進行標註。預設類型的對象可以是文字、靜態圖片、動態圖片、動畫文字及其組合等。在本申請的一個實施例中,當前活動界面可為網頁頁面,預設類型的對象為網頁頁面中的推廣內容。
在獲取終端的當前活動界面之後,可判斷當前活動界面中是否顯示有預設類型的對象。具體地,可判斷可在當前活動界面對應的界面文件中查找是否存儲預設標識,如果有,則當前活動界面中顯示有預設類型的對象,則監聽用戶針對當前活動界面的操作行為。
舉例來說,如果當前活動界面為網頁頁面,則可通過根據已加載的網頁文件對應的DOM(Document Object Model,文檔對象模型)樹中查找是否具有預設標識,如果有,則監聽用戶針對當前活動界面的操作行為。
其中,用戶針對當前活動界面的操作行為可包括滑鼠操作、觸摸操作、鍵盤操作等。具 體地,可通過監聽滑鼠位移事件、鍵盤事件、頁面狀態等判斷用戶是否針對當前活動界面有操作行為。
在本申請的一個實施例中,當前活動界面可為網頁頁面,如果當前活動界面中顯示有預設類型的對象,則可通過Javascript(一種基於對象和事件驅動的客戶端腳本語言)中的setTimeout或setInterval計時器監聽用戶針對當前活動界面的操作行為。具體地,可通過計時器記錄當前時間距用戶上一次操作時間的時間間隔,並在每次監聽到用戶針對當前活動界面的操作行為時,將計時器的記錄清零,重新記錄,由此可實現對用戶針對當前活動界面的操作行為的監聽,並可獲取用戶未對當前活動界面進行操作的間隔時間。
S103,如果在預設時間內未監聽到用戶針對當前活動界面的操作行為,則提取預設類型的對象對應的素材。
如果在預設時間內未監聽到用戶針對當前活動界面的操作行為,即用戶未對當前活動界面進行操作的間隔時間大於預設時間,則可認為用戶暫時並沒有關注當前活動界面,也就是說用戶未在瀏覽當前活動界面中的內容,因此可提取預設類型的對象對應的素材,並執行S104以生成顯示界面,並在終端中顯示。
其中,顯示界面的尺寸可以是當前活動界面的顯示窗口的尺寸,或者終端顯示屏的尺寸,還可以是預設的其他尺寸。可由用戶根據需求設定,也可由系統默認設定。
在本申請的一個實施例中,每個預設類型的對象都具有對應的素材庫,該素材庫可以存儲在本地(終端),作為一種優選的方案素材庫也可以存儲在伺服器中。素材庫中存儲有構成相應的預設類型的對象的文字元素、背景圖、主題圖等,或者存儲有已經按照不同的窗口尺寸組合好的界面模板。從而,可根據設定的顯示界面的尺寸查詢素材庫中是否有與該尺寸匹配的界面模板,如果有提取該界面模板,如果沒有,則從中提取出預設類型的對象的文字元素、背景圖、主題圖等素材。
S104,根據素材生成顯示界面,並在終端中顯示該顯示界面。
具體地,可根據設定的顯示界面的尺寸在顯示窗口中生成一個與顯示窗口的尺寸一致的浮層容器,然後根據設定的顯示界面的尺寸確定生成顯示界面所需要展示的內容的尺寸,並根據該尺寸對提取到的素材進行等比縮放、剪裁或者組合等處理,以生成顯示界面,並在終端中進行顯示,從而達到了對預設類型的對象對應的內容的突出顯示,便於終端的用戶以及其附近的用戶讀取這部分內容,有利於信息的推廣。
在本申請的一個實施例中,還可包括獲取用於顯示當前活動界面的顯示窗口的尺寸的步驟,並根據顯示窗口的尺寸和上述素材生成顯示界面,並在終端中顯示。具體地,可通過調用Javascript函數器計算或通過CSS媒體查詢顯示窗口尺寸。
應當理解,在本申請的實施例中,該顯示界面還可以是全屏顯示界面。具體地,可獲取 終端顯示屏的尺寸,並生成一個與終端顯示屏的尺寸一致的浮層容器,然後根據終端顯示屏的尺寸確定各個素材的尺寸,並據此對素材進行等比縮放、剪裁或者組合等處理,以生成全屏顯示界面,並進行顯示。
在本申請的一個實施例中,顯示窗口中所顯示的預設類型的對象可為多個,且多個預設類型的對象是按照預設規則顯示的。其中,預設規則可包括顯示順序、每個對象的顯示時間等。此時,可根據多個預設類型的對象對應的素材分別生成多個顯示界面,即根據每個預設類型的對象分別生成一個顯示界面,從而得到多個顯示界面。然後可在終端中按照顯示對象的預設規則顯示生成的多個顯示界面,即與顯示窗口中多個對象的顯示順序以及每個對象的顯示時間相應地顯示多個顯示界面。
本申請的實施例,可根據不同終端或應程序界面的尺寸靈活的控制顯示界面中預設類型的對象的素材的尺寸,以使其內容更加完整。圖2根據本申請實施例的網頁中的網頁橫幅在四種不同屏幕尺寸的終端上全屏顯示的示意圖。如圖2所示,區域a所示的網頁橫幅在b、c、d、d四種不同屏幕尺寸的終端上顯示的四種不同尺寸以及組合方式。由此可見,可根據顯示屏的尺寸對預設類型的對象的素材的尺寸、組合方式等進行調整,能夠滿足不同顯示尺寸的需求,從而能夠在不同尺寸的顯示屏上儘可能完整的顯示預設類型的對象的內容。
在本申請的一個優選的實施例中,還可在顯示界面中顯示網址信息,例如URL(Uniform Resource Locator,統一資源定位符)地址等,以便於其他用戶對顯示界面所顯示的內容感興趣時,可以根據該網址信息直接進入相應的網站查看,從而更便於用戶操作。
本申請實施例的界面中對象的控制方法,通過對用戶針對具有預設類型的對象的當前活動界面的操作行為進行監聽,並在預設時間內未監聽到用戶的操作行為時,獲取預設類型的對象對應的素材,並生成顯示界面以對素材進行顯示,可在用戶在預設時間內未對當前活動界面進行操作時,對預設類型的對象的內容進行突出顯示,並且可靈活調整顯示界面中顯示內容的尺寸,使顯示的內容更加完整,從而能夠在不影響用戶瀏覽界面中其他信息的同時,對預設類型的對象進行突出顯示,控制方式更加靈活,更便於用戶獲取信息,提升了用戶體驗。
在本申請的一個實施例中,在終端中進行顯示該顯示界面之後,還可包括:接收用戶的操作行為,並控制顯示界面退出,以顯示當前活動界面的步驟。其中,用戶的的操作行為可以是用戶的針對顯示界面的任一操作行為,如滑鼠手勢(滑動、點擊、雙擊等)、觸摸手勢、鍵盤操作等等。從而能夠根據用戶操作行為及時地確定用戶要繼續使用當前活動頁面,並主動退出對預設類型的對象對應的顯示界面,恢復初始狀態(突出顯示之前的狀態),非常方便靈活,也不會應用戶對當前活動界面的使用。
在本申請的一個實施例中,素材可包括背景圖、主題圖和文字元素等,因此,可根據顯 示窗口的尺寸對背景圖、主題圖和文字元素進行排版處理以生成顯示界面。具體地,可根據顯示窗口的尺寸對背景圖和文字元素進行尺寸調整,並對主題圖進行尺寸調整和/或剪裁,然後根據顯示窗口的尺寸對調整後的背景圖、文字元素以及調整和/或剪裁後的主題圖進行組合,以生成顯示界面。圖3為根據本申請一個具體實施例的界面中對象的控制方法的流程圖。
如圖3所示,該界面中對象的控制方法,包括:
S301,獲取終端的當前活動界面。
在本申請的一個實施例中,當前活動窗口是指終端最前端顯示的界面,即用戶指令焦點所在窗口。例如,用戶瀏覽網頁時,用戶當前瀏覽的網頁即為當前活動界面。
在本申請的實施例中,當前活動界面可以由終端中任意應用程式提供。
S302,如果當前活動界面中顯示有預設類型的對象,則監聽用戶針對當前活動界面的操作行為。
其中,預設類型的對象具有預設標識,該預設標識可由界面開發者在開發界面時進行標註。預設類型的對象可以是文字、靜態圖片、動態圖片、動畫文字及其組合等。在本申請的一個實施例中,當前活動界面可為網頁頁面,預設類型的對象為網頁頁面中的推廣內容。
在獲取終端的當前活動界面之後,可判斷當前活動界面中是否顯示有預設類型的對象。具體地,可判斷可在當前活動界面對應的界面文件中查找是否存儲預設標識,如果有,則當前活動界面中顯示有預設類型的對象,則監聽用戶針對當前活動界面的操作行為。
舉例來說,如果當前活動界面為網頁頁面,則可通過根據已加載的網頁文件對應的DOM樹中查找是否具有預設標識,如果有,則監聽用戶針對當前活動界面的操作行為。
其中,用戶針對當前活動界面的操作行為可包括滑鼠操作、觸摸操作、鍵盤操作等。具體地,可通過監聽滑鼠位移事件、鍵盤事件、頁面狀態等判斷用戶是否針對當前活動界面有操作行為。
在本申請的一個實施例中,當前活動界面可為網頁頁面,如果當前活動界面中顯示有預設類型的對象,則可通過Javascript(一種基於對象和事件驅動的客戶端腳本語言)中的setTimeout或setInterval計時器監聽用戶針對當前活動界面的操作行為。具體地,可通過計時器記錄當前時間距用戶上一次操作時間的時間間隔,並在每次監聽到用戶針對當前活動界面的操作行為時,將計時器的記錄清零,重新記錄,由此可實現對用戶針對當前活動界面的操作行為的監聽,並可獲取用戶未對當前活動界面進行操作的間隔時間。
S303,如果在預設時間內未監聽到用戶針對當前活動界面的操作行為,則獲取用於顯示當前活動界面的顯示窗口的尺寸,並提取預設類型的對象對應的背景圖、主題圖和文字元素。
如果在預設時間內未監聽到用戶針對當前活動界面的操作行為,即用戶未對當前活動界 面進行操作的間隔時間大於預設時間,則可認為用戶暫時並沒有關注當前活動界面,也就是說用戶未在瀏覽當前活動界面中的內容,因此可獲取用於顯示當前活動界面的顯示窗口的尺寸,並執行S304以針對預設類型的對象進行全屏顯示。
具體地,可通過調用Javascript函數器計算或通過CSS(Cascading Style Sheet,級聯樣式表)媒體查詢顯示窗口尺寸。
在本申請的一個實施例中,每個預設類型的對象都具有對應的素材庫,該素材庫可以存儲在本地(終端),作為一種優選的方案素材庫也可以存儲在伺服器中。其中,素材庫中的素材可包括背景圖、主題圖和文字元素等。如果在預設時間內未監聽到用戶針對當前活動界面的操作行為,則可從素材庫中提取預設類型的對象對應的背景圖、主題圖和文字元素。
本申請實施例中的用於顯示當前活動界面的顯示窗口尺寸可以是顯示當前活動界面的應用程式窗口(例如,瀏覽器窗口)的尺寸,也可以是顯示當前活動界面的終端的顯示屏的尺寸。用戶可根據需求設定,也可由系統默認設定。
S304,根據顯示窗口的尺寸對背景圖、主題圖和文字元素進行排版處理以生成全屏顯示界面,並在終端中進行顯示全屏顯示界面。
在本申請的一個實施例中,根據顯示窗口的尺寸對背景圖、主題圖和文字元素進行排版處理可具體包括:根據顯示窗口的尺寸對背景圖和文字元素進行尺寸調整,並對主題圖進行尺寸調整和/或剪裁;根據顯示窗口的尺寸對調整後的背景圖、文字元素以及調整和/或剪裁後的主題圖進行組合,以生成全屏顯示界面。由於背景圖大多是純色,或者對解析度要求不高,因此可將背景圖按照顯示窗口的進行放大或剪裁以填充滿整個顯示窗口,然後對文字元素和主題圖尺寸以及組合方式進行調整。例如,如果顯示窗口是寬屏窗口,如圖2b-圖2d所示的窗口,則將文字元素與主題圖進行橫向組合,如果顯示窗口時豎屏窗口,如圖e所示的窗口,則將文字元素與主題圖進行縱向組合等,還可對主題圖進行適當的剪裁,以便於更符合顯示窗口的尺寸以及長寬比。然後,提供一個與顯示窗口的尺寸一致的浮層容器,並在該浮層容器中顯示該全屏顯示界面。
在本申請的一個優選實施例中,為了保證圖像的清晰度,素材庫中的素材的尺寸一般來說大於大多數顯示屏的尺寸,因此,對主題圖和文字元素進行調整時大多是採用縮小或剪裁(剪裁僅限於主題圖)的方式。
本申請實施例的界面中對象的控制方法,通過提取預設類型的對象對應的背景圖、主題圖和文字元素等,並根據獲取到的顯示窗口的尺寸對背景圖和文字元素進行尺寸調整、對主題圖尺寸調整和/或剪裁等,然後再進行排版組合,能夠針對預設類型的對象提供更多樣化的全屏展示界面。
在本申請的一個實施例中,素材還包括與多個顯示窗口尺寸分別對應的多個界面模板, 因此,可在多個界面模板中選擇與顯示窗口的尺寸對應的界面模板以根據界面模板生成顯示界面。具體地,圖4為根據本申請另一個具體實施例的界面中對象的控制方法的流程圖。
如圖4所示,該界面中對象的控制方法,包括:
S401,獲取終端的當前活動界面。
在本申請的一個實施例中,當前活動窗口是指終端最前端顯示的界面,即用戶指令焦點所在窗口。例如,用戶瀏覽網頁時,用戶當前瀏覽的網頁即為當前活動界面。
在本申請的實施例中,當前活動界面可以由終端中任意應用程式提供。
S402,如果當前活動界面中顯示有預設類型的對象,則監聽用戶針對當前活動界面的操作行為。
其中,預設類型的對象具有預設標識,該預設標識可由界面開發者在開發界面時進行標註。預設類型的對象可以是文字、靜態圖片、動態圖片、動畫文字及其組合等。在本申請的一個實施例中,當前活動界面可為網頁頁面,預設類型的對象為網頁頁面中的推廣內容。
在獲取終端的當前活動界面之後,可判斷當前活動界面中是否顯示有預設類型的對象。具體地,可判斷可在當前活動界面對應的界面文件中查找是否存儲預設標識,如果有,則當前活動界面中顯示有預設類型的對象,則監聽用戶針對當前活動界面的操作行為。
舉例來說,如果當前活動界面為網頁頁面,則可通過根據已加載的網頁文件對應的DOM樹中查找是否具有預設標識,如果有,則監聽用戶針對當前活動界面的操作行為。
其中,用戶針對當前活動界面的操作行為可包括滑鼠操作、觸摸操作、鍵盤操作等。具體地,可通過監聽滑鼠位移事件、鍵盤事件、頁面狀態等判斷用戶是否針對當前活動界面有操作行為。
在本申請的一個實施例中,當前活動界面可為網頁頁面,如果當前活動界面中顯示有預設類型的對象,則可通過Javascript(一種基於對象和事件驅動的客戶端腳本語言)中的setTimeout或setInterval計時器監聽用戶針對當前活動界面的操作行為。具體地,可通過計時器記錄當前時間距用戶上一次操作時間的時間間隔,並在每次監聽到用戶針對當前活動界面的操作行為時,將計時器的記錄清零,重新記錄,由此可實現對用戶針對當前活動界面的操作行為的監聽,並可獲取用戶未對當前活動界面進行操作的間隔時間。
S403,如果在預設時間內未監聽到用戶針對當前活動界面的操作行為,則獲取用於顯示當前活動界面的顯示窗口的尺寸,並提取預設類型的對象對應的界面模板。
如果在預設時間內未監聽到用戶針對當前活動界面的操作行為,即用戶未對當前活動界面進行操作的間隔時間大於預設時間,則可認為用戶暫時並沒有關注當前活動界面,也就是說用戶未在瀏覽當前活動界面中的內容,因此可獲取用於顯示當前活動界面的顯示窗口的尺寸,並執行S404以針對預設類型的對象進行全屏顯示。
具體地,可通過調用Javascript函數器計算或通過CSS媒體查詢顯示窗口尺寸。
在本申請的一個實施例中,每個預設類型的對象都具有對應的素材庫,該素材庫可以存儲在本地(終端),作為一種優選的方案素材庫也可以存儲在伺服器中。其中,素材庫中的素材可包括與多個顯示窗口尺寸分別對應的多個界面模板。如果在預設時間內未監聽到用戶針對當前活動界面的操作行為,則可從素材庫中提取出與顯示窗口尺寸相匹配的界面模板,例如,可以是尺寸與顯示窗口一致的界面模板,或者長寬比例與與顯示窗口一致的界面模板。
本申請實施例中的用於顯示當前活動界面的顯示窗口尺寸可以是顯示當前活動界面的應用程式窗口(例如,瀏覽器窗口)的尺寸,也可以是顯示當前活動界面的終端的顯示屏的尺寸。用戶可根據需求設定,也可由系統默認設定。
S404,在多個界面模板中選擇與顯示窗口的尺寸對應的界面模板以根據界面模板生成全屏顯示界面。
具體地,如果提取的顯示模板的尺寸與顯示窗口的尺寸一致,則可將界面模板作為全屏顯示界面直接在與顯示窗口的尺寸一致的浮層容器中顯示,如果提取的顯示模板的尺寸與顯示窗口的尺寸一致,而長寬比一致,可則按比例進行放大或縮小,以得到與顯示窗口尺寸一致的全屏顯示界面,並在浮層容器中進行顯示。
本申請實施例的界面中對象的控制方法,通過提取預設類型的對象對應的界面模板,並根據顯示窗口的尺寸對提取出的界面模板進行顯示,或者在進行尺寸調整之後顯示,能夠方便快捷地針對預設類型的對象提供全屏展示界面。
為了實現上述實施例,本申請還提出一種界面中對象的控制裝置。
圖5為根據本申請一個實施例的界面中對象的控制裝置的結構示意圖。
如圖5所示,根據本申請實施例的界面中對象的控制裝置,包括:獲取模塊10、監聽模塊20、提取模塊30和生成模塊40。
具體地,獲取模塊10用於獲取終端的當前活動界面。當前活動界面為網頁頁面,預設類型的對象為網頁頁面中的推廣內容。在本申請的一個實施例中,當前活動窗口是指終端最前端顯示的界面,即用戶指令焦點所在窗口。例如,用戶瀏覽網頁時,用戶當前瀏覽的網頁即為當前活動界面。
在本申請的實施例中,當前活動界面可以由終端中任意應用程式提供。
監聽模塊20用於如果當前活動界面中顯示有預設類型的對象,則監聽用戶針對當前活動界面的操作行為。
其中,預設類型的對象具有預設標識,該預設標識可由界面開發者在開發界面時進行標註。預設類型的對象可以是文字、靜態圖片、動態圖片、動畫文字及其組合等。在本申請的一個實施例中,當前活動界面可為網頁頁面,預設類型的對象為網頁頁面中的推廣內容。
在獲取模塊10獲取終端的當前活動界面之後,可判斷當前活動界面中是否顯示有預設類型的對象。更具體地,可判斷可在當前活動界面對應的界面文件中查找是否存儲預設標識,如果有,則當前活動界面中顯示有預設類型的對象,則監聽模塊20監聽用戶針對當前活動界面的操作行為。
舉例來說,如果當前活動界面為網頁頁面,則可通過根據已加載的網頁文件對應的DOM樹中查找是否具有預設標識,如果有,則監聽模塊20監聽用戶針對當前活動界面的操作行為。
其中,用戶針對當前活動界面的操作行為可包括滑鼠操作、觸摸操作、鍵盤操作等。更具體地,監聽模塊20可通過監聽滑鼠位移事件、鍵盤事件、頁面狀態等判斷用戶是否針對當前活動界面有操作行為。
在本申請的一個實施例中,當前活動界面可為網頁頁面,如果當前活動界面中顯示有預設類型的對象,則監聽模塊20可通過Javascript(一種基於對象和事件驅動的客戶端腳本語言)中的setTimeout或setInterval計時器監聽用戶針對當前活動界面的操作行為。具體地,可通過計時器記錄當前時間距用戶上一次操作時間的時間間隔,並在每次監聽到用戶針對當前活動界面的操作行為時,將計時器的記錄清零,重新記錄,由此可實現對用戶針對當前活動界面的操作行為的監聽,並可獲取用戶未對當前活動界面進行操作的間隔時間。
提取模塊30用於如果在預設時間內未監聽到用戶針對當前活動界面的操作行為,則提取預設類型的對象對應的素材。
如果監聽模塊20在預設時間內未監聽到用戶針對當前活動界面的操作行為,即用戶未對當前活動界面進行操作的間隔時間大於預設時間,則可認為用戶暫時並沒有關注當前活動界面,也就是說用戶未在瀏覽當前活動界面中的內容,因此提取模塊30可提取預設類型的對象對應的素材,並由生成模塊40針對預設類型的對象進行突出顯示。
其中,顯示界面的尺寸可以是當前活動界面的顯示窗口的尺寸,或者終端顯示屏的尺寸,還可以是預設的其他尺寸。可由用戶根據需求設定,也可由系統默認設定。
在本申請的一個實施例中,每個預設類型的對象都具有對應的素材庫,該素材庫可以存儲在本地(終端),作為一種優選的方案素材庫也可以存儲在伺服器中。素材庫中存儲有構成相應的預設類型的對象的文字元素、背景圖、主題圖以及已經按照不同的窗口尺寸組合好的界面模板。從而,提取模塊30獲取用於顯示當前活動界面的顯示窗口的尺寸後,可根據該尺寸從素材庫中提取文字元素、背景圖、主題圖,或者提取界面模板。更具體地,提取模塊30可根據設定的顯示界面的尺寸查詢素材庫中是否有與該尺寸匹配的界面模板,如果有提取該界面模板,如果沒有,則從中提取出預設類型的對象的文字元素、背景圖、主題圖等素材。
生成模塊40用於根據素材生成顯示界面,並在終端中進行顯示顯示界面。
更具體地,生成模塊40可根據設定的顯示界面的尺寸在顯示窗口中生成一個與顯示窗口的尺寸一致的浮層容器,然後根據設定的顯示界面的尺寸確定生成顯示界面所需要展示的內容的尺寸,並根據該尺寸對提取到的素材進行等比縮放、剪裁或者組合等處理,以生成顯示界面,並在終端中進行顯示,從而達到了對預設類型的對象對應的內容的突出顯示,便於終端的用戶以及其附近的用戶讀取這部分內容,有利於信息的推廣。
在本申請的一個實施例中,生成模塊40具體用於獲取用於顯示當前活動界面的顯示窗口的尺寸,並根據顯示窗口的尺寸和上述素材生成顯示界面,並在終端中顯示。更具體地,生成模塊40可通過調用Javascript函數器計算或通過CSS媒體查詢顯示窗口尺寸。
應當理解,在本申請的實施例中,該顯示界面還可以是全屏顯示界面。更具體地,生成模塊40可獲取終端顯示屏的尺寸,並生成一個與終端顯示屏的尺寸一致的浮層容器,然後根據終端顯示屏的尺寸確定各個素材的尺寸,並據此對素材進行等比縮放、剪裁或者組合等處理,以生成全屏顯示界面,並進行顯示。
在本申請的一個實施例中,顯示窗口中所顯示的預設類型的對象可為多個,且多個預設類型的對象是按照預設規則顯示的。其中,預設規則可包括顯示順序、每個對象的顯示時間等。此時,生成模塊40可根據多個預設類型的對象對應的素材分別生成多個顯示界面,即根據每個預設類型的對象分別生成一個顯示界面,從而得到多個顯示界面。然後生成模塊40可在終端中按照顯示對象的預設規則顯示生成的多個顯示界面,即與顯示窗口中多個對象的顯示順序以及每個對象的顯示時間相應地顯示多個顯示界面。
本申請的實施例,可根據不同終端或應程序界面的尺寸靈活的控制顯示界面中預設類型的對象的素材的尺寸,以使其內容更加完整。圖2根據本申請實施例的網頁中的網頁橫幅在四種不同屏幕尺寸的終端上全屏顯示的示意圖。如圖2所示,區域a所示的網頁橫幅在b、c、d、d四種不同屏幕尺寸的終端上顯示的四種不同尺寸以及組合方式。由此可見,可根據顯示屏的尺寸對預設類型的對象的素材的尺寸、組合方式等進行調整,能夠滿足不同顯示尺寸的需求,從而能夠在不同尺寸的顯示屏上儘可能完整的顯示預設類型的對象的內容。
如果提取模塊從素材庫中提取的素材為背景圖、主題圖和文字元素,則生成模塊40具體用於:根據顯示窗口的尺寸對背景圖、主題圖和文字元素進行排版處理以生成顯示界面。更具體地,生成模塊40具體用於:根據顯示窗口的尺寸對背景圖和文字元素進行尺寸調整,並對主題圖進行尺寸調整和/或剪裁;根據顯示窗口的尺寸對調整後的背景圖、文字元素以及調整和/或剪裁後的主題圖進行組合,以生成顯示界面。由於背景圖大多是純色,或者對解析度要求不高,因此可將背景圖按照顯示窗口的進行放大或剪裁以填充滿整個顯示窗口,然後對文字元素和主題圖尺寸以及組合方式進行調整。例如,如果顯示窗口是寬屏窗口,如 圖2b-圖2d所示的窗口,則將文字元素與主題圖進行橫向組合,如果顯示窗口時豎屏窗口,如圖e所示的窗口,則將文字元素與主題圖進行縱向組合等,還可對主題圖進行適當的剪裁,以便於更符合顯示窗口的尺寸以及長寬比。然後,提供一個與顯示窗口的尺寸一致的浮層容器,並在該浮層容器中顯示該顯示界面。
如果提取模塊從素材庫中提取的素材為與顯示窗口尺寸對應的界面模板,則生成模塊40具體用於:在多個界面模板中選擇與顯示窗口的尺寸對應的界面模板以根據界面模板生成顯示界面。更具體地,如果提取的顯示模板的尺寸與顯示窗口的尺寸一致,則可將界面模板作為顯示界面直接在與顯示窗口的尺寸一致的浮層容器中顯示,如果提取的顯示模板的尺寸與顯示窗口的尺寸一致,而長寬比一致,可則按比例進行放大或縮小,以得到與顯示窗口尺寸一致的顯示界面,並在浮層容器中進行顯示。
在本申請的一個優選實施例中,為了保證圖像的清晰度,素材庫中的素材的尺寸一般來說大於大多數顯示屏的尺寸,因此,對主題圖和文字元素進行調整時大多是採用縮小或剪裁(剪裁僅限於主題圖)的方式。
在本申請的一個優選的實施例中,還可在顯示界面中顯示網址信息,例如URL(Uniform Resource Locator,統一資源定位符)地址等,以便於其他用戶對顯示界面所顯示的內容感興趣時,可以根據該網址信息直接進入相應的網站查看,從而更便於用戶操作。
本申請實施例的界面中對象的控制裝置,通過對用戶針對具有預設類型的對象的當前活動界面的操作行為進行監聽,並在預設時間內未監聽到用戶的操作行為時,獲取預設類型的對象對應的素材,並生成顯示界面以對素材進行顯示,可在用戶在預設時間內未對當前活動界面進行操作時,對預設類型的對象的內容進行突出顯示,並且可靈活調整顯示界面中顯示內容的尺寸,使顯示的內容更加完整,從而能夠在不影響用戶瀏覽界面中其他信息的同時,對預設類型的對象進行突出顯示,控制方式更加靈活,更便於用戶獲取信息,提升了用戶體驗。
圖6為根據本申請另一個實施例的界面中對象的控制裝置的結構示意圖。
如圖6所示,根據本申請實施例的界面中對象的控制裝置,包括:獲取模塊10、監聽模塊20、提取模塊30、生成模塊40和控制模塊50。
具體地,獲取模塊10、監聽模塊20、提取模塊30和生成模塊40可參照圖4所示實施例,本申請在此不再贅述。
控制模塊50用於在終端中進行顯示該顯示界面之後,接收用戶的操作行為,並控制顯示界面退出,以顯示當前活動界面。
其中,用戶的的操作行為可以是用戶的針對顯示界面的任一操作行為,如滑鼠手勢(滑動、點擊、雙擊等)、觸摸手勢、鍵盤操作等等。
從而能夠根據用戶操作行為及時地確定用戶要繼續使用當前活動頁面,並主動退出對預設類型的對象對應的顯示界面,恢復初始狀態(突出顯示之前的狀態),非常方便靈活,也不會應用戶對當前活動界面的使用。
流程圖中或在此以其他方式描述的任何過程或方法描述可以被理解為,表示包括一個或更多個用於實現特定邏輯功能或過程的步驟的可執行指令的代碼的模塊、片段或部分,並且本申請的優選實施方式的範圍包括另外的實現,其中可以不按所示出或討論的順序,包括根據所涉及的功能按基本同時的方式或按相反的順序,來執行功能,這應被本申請的實施例所屬技術領域的技術人員所理解。
在流程圖中表示或在此以其他方式描述的邏輯和/或步驟,例如,可以被認為是用於實現邏輯功能的可執行指令的定序列表,可以具體實現在任何計算機可讀介質中,以供指令執行系統、裝置或設備(如基於計算機的系統、包括處理器的系統或其他可以從指令執行系統、裝置或設備取指令並執行指令的系統)使用,或結合這些指令執行系統、裝置或設備而使用。就本說明書而言,"計算機可讀介質"可以是任何可以包含、存儲、通信、傳播或傳輸程序以供指令執行系統、裝置或設備或結合這些指令執行系統、裝置或設備而使用的裝置。計算機可讀介質的更具體的示例(非窮盡性列表)包括以下:具有一個或多個布線的電連接部(電子裝置),可攜式計算機盤盒(磁裝置),隨機存取存儲器(RAM),只讀存儲器(ROM),可擦除可編輯只讀存儲器(EPROM或閃速存儲器),光纖裝置,以及可攜式光碟只讀存儲器(CDROM)。另外,計算機可讀介質甚至可以是可在其上列印所述程序的紙或其他合適的介質,因為可以例如通過對紙或其他介質進行光學掃描,接著進行編輯、解譯或必要時以其他合適方式進行處理來以電子方式獲得所述程序,然後將其存儲在計算機存儲器中。
應當理解,本申請的各部分可以用硬體、軟體、固件或它們的組合來實現。在上述實施方式中,多個步驟或方法可以用存儲在存儲器中且由合適的指令執行系統執行的軟體或固件來實現。例如,如果用硬體來實現,和在另一實施方式中一樣,可用本領域公知的下列技術中的任一項或他們的組合來實現:具有用於對數據信號實現邏輯功能的邏輯門電路的離散邏輯電路,具有合適的組合邏輯門電路的專用集成電路,可編程門陣列(PGA),現場可編程門陣列(FPGA)等。
本技術領域的普通技術人員可以理解實現上述實施例方法攜帶的全部或部分步驟是可以通過程序來指令相關的硬體完成,所述的程序可以存儲於一種計算機可讀存儲介質中,該程序在執行時,包括方法實施例的步驟之一或其組合。
此外,在本申請各個實施例中的各功能單元可以集成在一個處理模塊中,也可以是各個單元單獨物理存在,也可以兩個或兩個以上單元集成在一個模塊中。上述集成的模塊既可以採用硬體的形式實現,也可以採用軟體功能模塊的形式實現。所述集成的模塊如果以軟體功 能模塊的形式實現並作為獨立的產品銷售或使用時,也可以存儲在一個計算機可讀取存儲介質中。
上述提到的存儲介質可以是只讀存儲器,磁碟或光碟等。
在本說明書的描述中,參考術語「一個實施例」、「一些實施例」、「示例」、「具體示例」、或「一些示例」等的描述意指結合該實施例或示例描述的具體特徵、結構、材料或者特點包含於本申請的至少一個實施例或示例中。在本說明書中,對上述術語的示意性表述不一定指的是相同的實施例或示例。而且,描述的具體特徵、結構、材料或者特點可以在任何的一個或多個實施例或示例中以合適的方式結合。
儘管已經示出和描述了本申請的實施例,本領域的普通技術人員可以理解:在不脫離本申請的原理和宗旨的情況下可以對這些實施例進行多種變化、修改、替換和變型,本申請的範圍由權利要求及其等同限定。
