一種測試方法和客戶端與流程
2023-07-21 21:15:21

本申請涉及網際網路信息技術,尤其是涉及一種測試方法和客戶端。
背景技術:
一種常見的網際網路(英文:Web)系統包括前端伺服器、後端伺服器和客戶端。為了向用戶顯示網頁,客戶端從前端伺服器獲取網頁文件,例如超級文本標記語言(英文:HyperText Markup Language,簡稱:html)文檔等,客戶端從後端伺服器獲取真實數據,基於所述真實數據將所述網頁文件轉化成對應的網頁。
為了保證網頁能夠正常顯示,需要對網頁的顯示情況進行測試。由於在測試時一般不會產生真實數據,因此需要生成模擬(英文:mock)數據進行測試。目前由前端伺服器生成模擬數據,因此,具體的測試過程包括:客戶端從前端伺服器獲取網頁文件和模擬數據,並基於所述模擬數據將所述網頁文件轉化成對應的網頁。
可見,由於在測試過程中客戶端需要從前端伺服器獲取模擬數據,而在正式發布網頁文件後客戶端需要從後端伺服器獲取真實數據。因此,在正式發布網頁文件之前,需要開發人員對網頁文件的代碼進行修改,使得客戶端改變數據的獲取位置,從而導致既耗時又耗力。
技術實現要素:
本申請解決的技術問題在於提供一種測試方法和客戶端,以實現在正式發布網頁文件之前,無需對網頁文件的代碼進行修改,從而省時省力。
為此,本申請解決技術問題的技術方案是:
本申請提供了一種測試方法,所述方法包括:
客戶端獲取網頁文件;
所述客戶端加載所述網頁文件後生成第一獲取請求,所述第一獲取請求用於請求向後端伺服器獲取數據;
所述客戶端攔截到向所述後端伺服器發送的所述第一獲取請求;
所述客戶端從所述客戶端的存儲模塊中獲取所述第一模擬數據;
所述客戶端基於所述第一模擬數據,將所述網頁文件轉化成對應的網頁。
可選的,所述客戶端攔截到向所述後端伺服器發送的所述第一獲取請求之後,所述方法還包括:
所述客戶端獲取位置標識,所述位置標識用於標識數據的獲取位置;
所述客戶端從所述客戶端的存儲模塊中獲取所述第一模擬數據,包括:
若所述位置標識為第一標識,所述客戶端從所述客戶端的存儲模塊中獲取所述第一模擬數據。
可選的,所述方法還包括:
若所述位置標識為第二標識,所述客戶端向所述後端伺服器發送所述第一獲取請求,並接收所述後端伺服器發送的第二模擬數據;
所述客戶端基於所述第二模擬數據,將所述網頁文件轉化成對應的網頁。
可選的,所述方法還包括:
所述客戶端將所述第二模擬數據存儲在所述客戶端的存儲模塊中。
可選的,所述客戶端從所述客戶端的存儲模塊中獲取所述第一模擬數據,包括:
若所述存儲模塊中存儲有所述第一模擬數據,所述客戶端從所述存儲模塊中獲取所述第一模擬數據;
所述方法還包括:
若所述存儲模塊中未存儲有所述第一模擬數據,所述客戶端獲取用戶輸入的所述第一模擬數據,並將所述第一模擬數據存儲在所述存儲模塊中。
可選的,還包括:
所述客戶端檢測到用戶對所述第一模擬數據的變更操作;
所述客戶端獲取與所述第一模擬數據不同的第三模擬數據;
所述客戶端將所述第三模擬數據存儲在所述客戶端的存儲模塊中;
所述客戶端基於所述第三模擬數據,將所述網頁文件轉化成對應的網頁。
可選的,所述客戶端基於所述第三模擬數據,將所述網頁文件轉化成對應的網頁之前,所述方法還包括:
所述客戶端加載所述網頁文件後生成第二獲取請求,所述第二獲取請求用於請求向所述後端伺服器獲取數據;
所述客戶端攔截到向所述後端伺服器發送的所述第二獲取請求;
所述客戶端從所述客戶端的存儲模塊中獲取所述第三模擬數據。
可選的,所述網頁文件中設置變更功能,所述變更功能默認為未激活狀態;所述方法還包括:
所述客戶端檢測到用戶利用瀏覽器提供的測試平臺激活所述變更功能;
所述客戶端將所述變更操作設置為激活狀態,所述激活狀態允許所述客戶端檢測所述變更操作。
可選的,所述方法還包括:
所述客戶端獲取所述客戶端生成的n條日誌;
所述客戶端根據用戶設置的日誌過濾規則,從所述n條日誌中獲取m條日誌;
所述客戶端顯示所述m條日誌;其中,n>1,m>1,n大於m。
可選的,所述存儲模塊存儲有前端數據,所述方法還包括:
所述客戶端接收數據處理請求;
所述客戶端從所述存儲模塊中獲取所述前端數據;
所述客戶端基於所述數據處理請求,對所述前端數據進行數據處理;
所述數據處理包括以下操作中的至少一種:檢索、排序、過濾、分類和統計。
本申請還提供了一種客戶端,包括:
第一獲取單元,用於獲取網頁文件;
加載單元,用於加載所述網頁文件後生成第一獲取請求,所述第一獲取請求用於請求向後端伺服器獲取數據;
攔截單元,用於攔截到向所述後端伺服器發送的所述第一獲取請求;
第二獲取單元,用於在所述攔截單元攔截到所述第一獲取請求後,從所述客戶端的存儲模塊中獲取所述第一模擬數據;
轉化單元,用於基於所述第一模擬數據,將所述網頁文件轉化成對應的網頁。
可選的,還包括:第三獲取單元;
所述第三獲取單元,用於在所述攔截單元攔截到向所述後端伺服器發送的所述第一獲取請求之後,獲取位置標識,所述位置標識用於標識數據的獲取位置;
所述第二獲取單元,具體用於若所述位置標識為第一標識,從所述客戶端的存儲模塊中獲取所述第一模擬數據。
可選的,所述第二獲取單元,還用於若所述位置標識為第二標識,向所述後端伺服器發送所述第一獲取請求,並接收所述後端伺服器發送的第二模擬數據;
所述轉化單元,還用於基於所述第二模擬數據,將所述網頁文件轉化成對應的網頁。
可選的,還包括:
第一存儲單元,用於將所述第二模擬數據存儲在所述客戶端的存儲模塊中。
可選的,當從所述客戶端的存儲模塊中獲取所述第一模擬數據時,所述第二獲取單元具體用於若所述存儲模塊中存儲有所述第一模擬數據,從所述存儲模塊中獲取所述第一模擬數據;
所述第二獲取單元還用於,若所述存儲模塊中未存儲有所述第一模擬數據,獲取用戶輸入的所述第一模擬數據,並將所述第一模擬數據存儲在所述存儲模塊中。
可選的,還包括:
檢測單元,用於檢測到用戶對所述第一模擬數據的變更操作;
第四獲取單元,用於獲取與所述第一模擬數據不同的第三模擬數據;
第二存儲單元,用於將所述第三模擬數據存儲在所述客戶端的存儲模塊中;
所述轉化單元,還用於基於所述第三模擬數據,將所述網頁文件轉化成對應的網頁。
可選的,所述加載單元,還用於在所述轉化單元基於所述第三模擬數據將所述網頁文件轉化成對應的網頁之前,加載所述網頁文件後生成第二獲取請求,所述第二獲取請求用於請求向所述後端伺服器獲取數據;
所述攔截單元,還用於攔截到向所述後端伺服器發送的所述第二獲取請求;
所述第四獲取單元,還用於在所述攔截單元攔截到所述第二獲取請求後,從所述客戶端的存儲模塊中獲取所述第三模擬數據。
可選的,所述網頁文件中設置變更功能,所述變更功能默認為未激活狀態;所述客戶端還包括設置單元;
所述檢測單元,還用於檢測到用戶利用瀏覽器提供的測試平臺激活所述變更功能;
所述設置單元,用於在所述檢測單元檢測到激活所述變更功能之後,將所述變更操作設置為激活狀態,所述激活狀態允許所述客戶端檢測所述變更操作。
可選的,還包括:
第五獲取單元,用於獲取所述客戶端生成的n條日誌;
第六獲取單元,用於根據用戶設置的日誌過濾規則,從所述n條日誌中獲取m條日誌;
顯示單元,用於顯示所述m條日誌;其中,n>1,m>1,n大於m。
可選的,所述存儲模塊存儲有前端數據;所述客戶端還包括:
接收單元,用於接收數據處理請求;
第七獲取單元,用於從所述存儲模塊中獲取所述前端數據;
數據處理單元,用於基於所述數據處理請求,對所述前端數據進行數據處理;
所述數據處理包括以下操作中的至少一種:檢索、排序、過濾、分類和統計。
通過上述技術方案可知,在本申請實施例中在測試網頁文件的顯示情況時,所述客戶端加載所述網頁文件後會生成第一獲取請求,所述第一獲取請求用於請求向後端伺服器獲取數據,因此所述網頁文件在正式發布時無需對網頁文件的代碼進行修改。由於在測試時所述後端伺服器不能提供真實數據,因此所述客戶端會攔截到所述第一獲取請求,即不再根據所述第一獲取請求從後端伺服器獲取數據,而是從客戶端的存儲模塊中獲取所述第一模擬數據,並基於所述第一模擬數據將所述網頁文件轉化成對應的網頁。可見,本申請實施例使得網頁文件正式發布時,無需開發人員對網頁文件的代碼進行修改以改變客戶端對數據的獲取位置,而只需客戶端能夠攔截到所述第一獲取請求並從所述客戶端本地獲取所述第一模擬數據,從而即省時又省力。
附圖說明
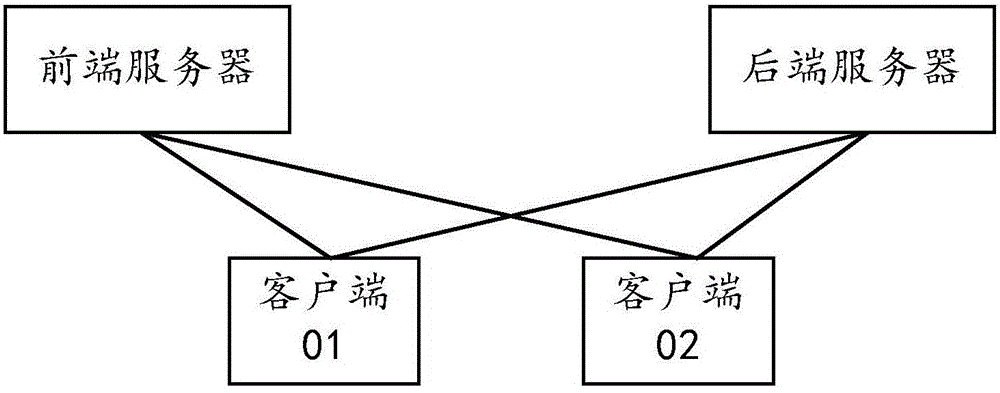
圖1為本申請實施例提供的一種Web系統的結構示意圖;
圖2為本申請實施例提供的測試方法的一種實施例的流程示意圖;
圖3為本申請實施例提供的測試方法的另一種實施例的流程示意圖;
圖4為本申請實施例提供的客戶端顯示第一模擬數據的示意圖;
圖5為本申請實施例提供的客戶端顯示日誌的示意圖;
圖6為本申請實施例提供的客戶端的一種實施例的結構示意圖。
具體實施方式
如圖1所示,一種常見的Web系統包括前端伺服器、後端伺服器和客戶端01。前端伺服器指的是負責Web前端業務的伺服器,Web前端業務通常指的是向用戶展示或者與用戶直接交互的業務,例如包括提供腳本資源(例如JavaScript資源)、樣式資源(例如css資源)等等。所述前端伺服器具體可以為內容分發網絡(英文:Content Delivery Network,簡稱:CDN)伺服器。後端伺服器指的是負責Web後端業務的伺服器,Web後 端業務通常指的是與向用戶展示無關或者不與用戶直接交互的業務,例如包括與資料庫交互的業務。
為了向用戶顯示網頁,客戶端01從前端伺服器獲取網頁文件,並對網頁文件進行解析和渲染操作,從而將網頁文件轉化成對應的網頁。而網頁文件在轉化成對應的網頁時可能需要基於一定的數據。例如網頁文件加載到餅狀圖控制項,餅狀圖控制項在顯示餅狀圖時需要兩種類型的用戶數據:用戶瀏覽量和用戶點擊量。因此,客戶端01顯示網頁的過程為:客戶端01加載網頁文件生成數據獲取請求,並將所述數據獲取請求發送至後端伺服器,後端伺服器接收到所述數據獲取請求後,會向客戶端01返回用戶數據等真實數據,客戶端01基於所述真實數據對所述網頁文件進行解析和渲染操作,從而將所述網頁文件轉化成對應的網頁。其中,網頁文件指的是用於描述網頁的文件,例如可以為html文檔等。
為了保證網頁能夠正常顯示,需要對網頁的顯示情況進行測試。由於測試網頁的顯示情況一般發生在網頁文件正式發布之前,因此一般不會產生真實數據,例如不會產生真實的用戶瀏覽量和用戶點擊量,因此需要生成模擬數據進行測試。目前由前端伺服器生成模擬數據,具體的測試過程包括:客戶端01從前端伺服器獲取網頁文件和模擬數據,網頁文件和所述模擬數據在同一文件夾下,網頁文件中指示出所述模擬數據在該文件夾的地址,使得所述客戶端01從該文件夾獲取所述模擬數據。客戶端01基於所述模擬數據對所述網頁文件進行解析和渲染操作,從而將所述網頁文件轉化成對應的網頁。
可見,由於在測試過程中客戶端01需要從前端伺服器獲取模擬數據,實際上即網頁文件中指示出的地址,而在正式發布網頁文件後客戶端01需要從後端伺服器獲取真實數據。因此,在正式發布網頁文件之前,需要開發人員對網頁文件的代碼進行修改,將客戶端01對數據的獲取位置從網頁文件中指示的地址改變為後端伺服器,顯然這種需要對代碼進行修改的方式導致耗費較大的時間和人力成本。
在本申請實施例中,提供了一種測試方法和客戶端,以實現在正式發布網頁文件之前,無需對網頁文件的代碼進行修改,從而省時省力。
下面將結合本申請實施例中的附圖,對本申請實施例中的技術方案進行清楚、完整地描述,顯然,所描述的實施例僅僅是本申請一部分實施例,而不是全部的實施例。基於本申請中的實施例,本領域技術人員在沒有作出創造性勞動前提下所獲取的所有其他實施例,都屬於本申請保護的範圍。
請參閱圖2,本申請提供了測試方法的一種方法實施例,所述方法用於測試網頁的顯示情況。所述方法包括:
201:客戶端獲取網頁文件。
在本申請實施例中,所述客戶端可以從前端伺服器中獲取所述網頁文件。所述網頁文件可以為html文檔。
202:所述客戶端加載所述網頁文件後生成第一獲取請求,所述第一獲取請求用於請求向後端伺服器獲取數據。
若所述網頁文件在轉化成對應的網頁時需要依賴一定的數據,所述客戶端在加載所述網頁文件後會生成所述第一獲取請求,所述第一獲取請求實際上為數據獲取請求,因此,所述客戶端將所述第一獲取請求發送至後端伺服器,所述後端伺服器會向所述客戶端返回數據。
203:所述客戶端攔截到向所述後端伺服器發送的所述第一獲取請求。
與現有技術不同的是,所述客戶端在生成所述第一獲取請求之後,會向所述後端伺服器發送所述第一獲取請求,由於所述客戶端會攔截到所述第一獲取請求,從而使得所述後端伺服器不會接收到所述第一獲取請求。其中,本實施例可以通過所述客戶端的瀏覽器,實現上述攔截功能。
204:所述客戶端從所述客戶端的存儲模塊中獲取所述第一模擬數據。
所述客戶端攔截到所述第一獲取請求後,表示所述客戶端需要獲取模擬數據,因此所述客戶端會從所述客戶端的存儲模塊,即所述客戶端本地獲取所述第一模擬數據。其中,所述客戶端的存儲模塊中預先存儲有所述第一模擬數據。
在本申請實施例中,所述存儲模塊區別於所述客戶端的內存,即所述存儲模塊為非內存的存儲模塊。
205:所述客戶端基於所述第一模擬數據,將所述網頁文件轉化成對應的網頁。
在本申請實施例中,所述客戶端可以基於所述第一模擬數據,通過解析和渲染操作,將所述網頁文件轉化成對應的網頁進行顯示,即所述網頁中顯示有所述第一模擬數據。從而使得測試人員能夠對所述網頁的顯示情況進行測試。
通過上述技術方案可知,在本申請實施例中在測試網頁文件的顯示情況時,所述客戶端加載所述網頁文件後會生成第一獲取請求,所述第一獲取請求用於請求向後端伺服器獲取數據,因此所述網頁文件在正式發布時無需對網頁文件的代碼進行修改,即所述網頁文件正式發布後,所述客戶端在加載所述網頁文件後也會生成所述第一獲取請求。由於在測試時所述後端伺服器不能提供真實數據,因此所述客戶端會攔截到所述第一獲取請求,不再根據所述第一獲取請求從後端伺服器獲取數據,而是從客戶端的存儲模塊中獲取所述第一模擬數據,並基於所述第一模擬數據將所述網頁文件轉化成對應的網頁。可見,本申請實施例使得網頁文件正式發布時,無需開發人員對網頁文件的代碼進行修改以改變客戶端對數據的獲取位置,而只需客戶端能夠攔截到所述第一獲取請求並從所述客戶端本地獲取所述第一模擬數據,從而即省時又省力。
在本申請實施例中,所述客戶端從所述客戶端的存儲模塊中獲取所述模擬數據,因此對於多個客戶端來說,每個客戶端可以從自身的存儲模塊中獲取模擬數據,即每個客戶端存儲的模擬數據相互獨立,當一個客戶端存儲的模擬數據發生變更時,對另一個客戶端存儲的模擬數據沒有影響,從而提高了測試的獨立性。
在本申請實施例中,無論是在對所述網頁文件的顯示情況進行測試時,還是在所述網頁文件正式發布之後,所述客戶端在加載所述網頁文件時都會生成所述第一獲取請求。所不同的是,在進行所述測試時,客戶端會攔截到所述第一獲取請求,並從客戶端本地獲取到所述第一模擬數據;而在所述網頁文件正式發布之後,客戶端會根據所述第一獲取請求從後端伺服器獲取真實數據。其中,在上述兩個階段可以分別使用兩個客戶端,這兩個客戶端分別具有以上兩種數據獲取方式,或者也可以使用同一個客戶端,而該客戶端根據自身的配置選擇不同的數據獲取方式,下面對這種情況進行具體說明。
在203中的所述客戶端攔截到向所述後端伺服器發送的所述第一獲取請求之後,所述方法還包括:所述客戶端獲取位置標識,所述位置標識用於標識數據的獲取位置;所述客戶端從所述客戶端的存儲模塊中獲取所述第一模擬數據,包括:若所述位置標識為第一標識,所述客戶端從所述客戶端的存儲模塊中獲取所述第一模擬數據。
也就是說,在所述客戶端攔截到所述第一獲取請求之後,所述客戶端會獲取所述位置標識,其中所述位置標識用於標識數據的獲取位置,如果所述位置標識為所述第一標識,所述客戶端才會從所述客戶端的存儲模塊中獲取所述第一模擬數據。如果所述位置標識為除所述第一標識外的其他標識,則所述客戶端從所述存儲模塊之外的設備中獲取數據。例如,所述方法還包括:若所述位置標識為第二標識,所述客戶端向所述後端伺服器發送所述第一獲取請求,並接收所述後端伺服器發送的第二模擬數據;所述客戶端基於所述第二模擬數據,將所述網頁文件轉化成對應的網頁。其中,用戶可以對位置標識進行配置。
舉例說明,位置標識need_redirect為true時,客戶端從所述存儲模塊獲取所述第一模擬數據,位置標識need_redirect為false時,客戶端從所述後端伺服器獲取所述第二模擬數據。其中,用戶可以對位置標識need_redirect為true還是false進行配置。
可見,當採用上述方式確定數據的獲取位置時,所述網頁文件在正式發布時,無需再修改所述網頁文件的代碼,只需更改位置標識即可,從而降低操作的複雜度。例如所述位置標識的默認配置為所述第二標識,當在所述客戶端上進行測試時,將所述位置標識修改為所述第一標識。
其中需要說明的是,在本申請實施例中,後端伺服器既可以為後端數據伺服器,也可以為模擬數據伺服器。其中,後端數據伺服器用於提供用戶的真實數據,因此在所述網頁文件正式發布之後,所述客戶端可以根據所述第一獲取請求從所述後端數據伺服器獲取到真實數據,並基於真實數據將所述網頁文件轉化成對應的網頁。而在測試過程中,所述客戶端根可以根據所述第一獲取請求從所述模擬數據伺服器中獲取到所述第二模擬數據,並基於所述第二模擬數據,將所述網頁文件轉化成對應的網頁。
在本申請實施例中,所述客戶端接收所述第二模擬數據之後,還可以將所述第二模擬數據存儲在所述客戶端的存儲模塊中,從而下一次攔截到獲取請求時,可以從所述客戶端的存儲模塊中獲取所述第二模擬數據。其中,可以通過存儲標識判斷是否需要存儲所述第一模擬數據,例如,若所述存儲標識為第三標識,則在接收所述第二模擬數據之後,將所述第二模擬數據存儲在所述存儲模塊中;若所述存儲標識為第四標識,則在接收所述第二模擬數據之後,不存儲所述第一模擬數據。
在本實施例的204中獲取所述第一模擬數據之前,可以判斷所述存儲模塊是否存儲有所述第一模擬數據,如果有,進一步獲取,如果沒有,由用戶輸入所述第一模擬數據。具體地,204中的所述客戶端從所述客戶端的存儲模塊中獲取所述第一模擬數據,包括:若所述存儲模塊中存儲有所述第一模擬數據,所述客戶端從所述存儲模塊中獲取所述第一模擬數據;所述方法還包括:若所述存儲模塊中未存儲有所述第一模擬數據,所述客戶端獲取用戶輸入的所述第一模擬數據,並將所述第一模擬數據存儲在所述存儲模塊中。
在對網頁文件的顯示情況進行測試時,可能需要對模擬數據進行變更,比如模擬數據不符合測試的要求,或者需要測試更多的模擬數據以提高測試的全面性等等。舉例說明,模擬的用戶瀏覽量和用戶點擊量分別為100和40,為了提高測試的全面性,在健壯性測試時需要將模擬的用戶點擊量變更為100,以測試餅狀圖在臨界點時的顯示情況。
如圖1所示,所述Web系統還包括客戶端02。目前在對模擬數據進行變更時,需要開發人員在客戶端02上變更模擬數據,通過客戶端02重新向前端伺服器上傳變更後的模擬數據,測試人員通過客戶端01從前端伺服器獲取變更後的模擬數據。可見在這種變更方式中,由於需要客戶端02重新向前端伺服器上傳變更後的模擬數據,並且需要客戶端01重新從前端伺服器上獲取變更後的模擬數據,而不能在客戶端01上直接對模擬數據進行變更,導致測試的便捷性較差。其中,客戶端01可以為測試端,客戶端02可以為開發端。特殊的,客戶端01和客戶端02可以為同一個設備。
目前採用上述變更方式,而不是在客戶端01上直接對模擬數據進行變更的主要原因是:客戶端01在從前端伺服器獲取模擬數據後,會將模擬數 據保存在客戶端01的內存中,若直接在客戶端01上變更模擬數據,當重新解析和渲染網頁文件時,保存在內存中的模擬數據將會丟失,因此無法基於變更後的模擬數據將網頁文件轉化成對應的網頁。
因此,本申請提供了一種能夠在客戶端上直接對模擬數據進行變更的方式,以提高測試的便捷性。下面具體說明。
如圖3所示,所述測試方法除了201至205之外,還包括301至304。
301:所述客戶端檢測到用戶對所述第一模擬數據的變更操作。
本申請實施例中,變更操作包括以下操作中的至少一項:對特定按鈕的點擊、長按等操作,或者在特定區域的滑動操作。當所述客戶端檢測到所述變更操作後,所述客戶端可以顯示所述第一模擬數據,以使得用戶對所述第一模擬數據進行變更。
由於在對所述網頁文件的顯示情況進行測試時,可以允許對所述第一模擬數據的變更操作,因此,在本申請實施例中,可以在所述網頁文件中設置變更功能,例如顯示變更按鈕,當用戶點擊該變更按鈕時,用戶可以對所述第一模擬數據進行變更。而當所述網頁文件正式發布之後,則需要用戶無法對數據進行變更,因此,可以在所述網頁文件正式發布之前,通過修改所述網頁文件的代碼的方式消除該變更功能,或者也可以將該變更功能默認為未激活狀態,即默認不顯示所述變更按鈕,只有利用瀏覽器提供給開發人員的測試平臺編寫JavaScript等語言的代碼,才能夠激活該變更功能,例如顯示所述變更按鈕,並且開發人員之外的用戶一般也不會利用所述測試平臺去激活該變更功能。具體的激活過程可以包括:所述客戶端檢測到用戶利用瀏覽器提供的測試平臺激活所述變更功能;所述客戶端將所述變更操作設置為激活狀態,所述激活狀態允許所述客戶端檢測所述變更操作。其中,所述瀏覽器一般為所述客戶端的瀏覽器。
302:所述客戶端獲取與所述第一模擬數據不同的第三模擬數據。
在本申請實施例中,當檢測到所述變更操作後,所述客戶端可以通過多種方式獲取與所述第一模擬數據不同的所述第三模擬數據。下面舉例說明。
例如,所述客戶端可以允許用戶直接對所述第一模擬數據進行修改。如圖4所示,所述客戶端可以顯示所述第一模擬數據,並且允許用戶對顯示的 所述第一模擬數據進行變更,例如刪除第6-10行的數據,將變更後的數據作為所述第三模擬數據。
又例如,所述客戶端通過生成輸入框等方式獲取用戶輸入的所述第三模擬數據。所述客戶端還可以檢測用戶輸入的模擬數據是否與所述第一模擬數據相同,如果否,則將用戶輸入的模擬數據作為所述第三模擬數據。
又例如,所述客戶端按照預設規則或者隨機方式生成與所述第一模擬數據不同的所述第三模擬數據。
303:所述客戶端將所述第三模擬數據存儲在所述客戶端的存儲模塊中。
所述存儲模塊為非內存的存儲模塊,因此當基於所述第三模擬數據解析和渲染所述網頁文件時,所述存儲模塊中存儲的所述第三模擬數據不丟失。
所述客戶端在存儲所述第三模擬數據時,可以利用瀏覽器的存儲機制。
304:所述客戶端基於所述第三模擬數據,將所述網頁文件轉化成對應的網頁。
在本申請實施例中,所述客戶端可以基於所述第三模擬數據,通過解析和渲染操作,將所述網頁文件轉化成對應的網頁進行顯示,即所述網頁中顯示有所述第三模擬數據。
其中,由於在變更所述第一模擬數據之後,所述客戶端不會自動轉化網頁,因此,本實施例還可以通過重新加載所述網頁文件的方式重新轉化網頁。具體地,在304之前所述方法還可以包括:所述客戶端加載所述網頁文件後生成第二獲取請求,所述第二獲取請求用於請求向所述後端伺服器獲取數據;所述客戶端攔截到向所述後端伺服器發送的所述第二獲取請求;所述客戶端從所述客戶端的存儲模塊中獲取所述第三模擬數據。
可見在圖3所示的實施例中,所述客戶端可以根據對所述第一模擬數據的變更操作,獲取與所述第一模擬數據不同的所述第三模擬數據,並將所述第三模擬數據存儲在所述客戶端的存儲模塊中,因此當基於所述第三模擬數據將所述網頁文件轉化成對應的網頁時,所述存儲模塊中存儲的所述第三模擬數據不會發生丟失的現象,從而實現了在所述客戶端上直接對模擬數據進行變更,而無需重新從前端伺服器獲取更改後的模擬數據,提高了測試的便 捷性。
在對網頁文件的顯示情況的測試過程中,所述客戶端會生成至少一條日誌,而在現有技術中,所述客戶端會顯示所有的日誌,造成可讀性差、很難快速定位到用戶當前需求的日誌。因此在本申請實施例中,可以根據用戶的設置將用戶當前需求的日誌顯示給用戶,從而使得顯示界面更加簡潔,提高可讀性並且使得用戶能夠快速定位到用戶當前需求的日誌。具體地,本申請實施例中的所述方法還包括:所述客戶端獲取所述客戶端生成的n條日誌;所述客戶端根據用戶設置的日誌過濾規則,從所述n條日誌中獲取m條日誌;所述客戶端顯示所述m條日誌;其中,n>1,m>1,n大於m。其中日誌過濾規則可以根據基於功能模塊,例如根據所述客戶端能夠實現的功能,設置多個功能模塊。所述日誌過濾規則用於設置每個功能模塊對應的日誌是否顯示。其中為了便於對日誌進行管理,本申請實施例的所述n條日誌中可以表示為「功能模塊+模塊中的方法名稱」的格式。例如圖5所示,例如,設置Queue模塊、Cache_localstorage模塊、ferry模塊和Sdk模塊共四個功能模塊,根據上述格式顯示該四個功能模塊對應的9條日誌。
在本申請實施例中,所述存儲模塊中可以存儲有前端數據,其中前端數據指的是所述客戶端在處理Web前端業務時產生的數據。所述前端數據可以包括以下參數中的至少一種:所述客戶端生成的日誌、所述客戶端與所述前端伺服器交互的數據、以及所述客戶端向用戶展示的數據。而在現有技術中,並沒有一種對上述數據的管理方式,很多情況下很難快速定位到所需的數據。因此本申請實施例中,可以實現對上述數據的管理方式。具體地,所述存儲模塊存儲有前端數據,所述方法還包括:所述客戶端接收數據處理請求;所述客戶端基於所述數據處理請求,對所述存儲模塊中存儲的所述前端數據進行數據處理。所述數據處理包括以下操作中的至少一種:檢索、排序、過濾、分類和統計。其中可以自定義多個檢索條件對所述前端數據進行檢索。
本申請可以依賴JavaScript語言來實現,可以方便的調用當前內核提供的暴露給前端的標準方法、接口。並且可以依賴於c、c++語言來實現,直接調用內核提供的native方法。
對應上述方法實施例,本申請還提供了客戶端的裝置實施例,下面具體說明。
請參閱圖6,本申請提供了客戶端的一種裝置實施例,所述客戶端用於測試網頁的顯示情況。所述客戶端包括:第一獲取單元601、加載單元602、攔截單元603、第二獲取單元604和轉化單元605。
第一獲取單元601,用於獲取網頁文件。
在本申請實施例中,第一獲取單元601可以從前端伺服器中獲取所述網頁文件。所述網頁文件可以為html文檔。
加載單元602,用於加載所述網頁文件後生成第一獲取請求,所述第一獲取請求用於請求向後端伺服器獲取數據。
若所述網頁文件在轉化成對應的網頁時需要依賴一定的數據,加載單元602在加載所述網頁文件後會生成所述第一獲取請求,所述第一獲取請求實際上為數據獲取請求,因此,所述客戶端將所述第一獲取請求發送至後端伺服器,所述後端伺服器會向所述客戶端返回數據。
攔截單元603,用於攔截到向所述後端伺服器發送的所述第一獲取請求。
與現有技術不同的是,加載單元602在生成所述第一獲取請求之後,會向所述後端伺服器發送所述第一獲取請求,由於攔截單元603會攔截到所述第一獲取請求,從而使得所述後端伺服器不會接收到所述第一獲取請求。其中,攔截單元603可以通過所述客戶端的瀏覽器,實現上述攔截功能。
第二獲取單元604,用於在攔截單元603攔截到所述第一獲取請求後,從所述客戶端的存儲模塊中獲取所述第一模擬數據。
攔截單元603攔截到所述第一獲取請求後,表示所述客戶端需要獲取模擬數據,因此第二獲取單元604會從所述客戶端的存儲模塊,即所述客戶端本地獲取所述第一模擬數據。其中,所述客戶端的存儲模塊中預先存儲有所述第一模擬數據。
在本申請實施例中,所述存儲模塊區別於所述客戶端的內存,即所述存儲模塊為非內存的存儲模塊。
轉化單元605,用於基於所述第一模擬數據,將所述網頁文件轉化成對應的網頁。
在本申請實施例中,轉化單元605可以基於所述第一模擬數據,通過解析和渲染操作,將所述網頁文件轉化成對應的網頁進行顯示,即所述網頁中顯示有所述第一模擬數據。從而使得測試人員能夠對所述網頁的顯示情況進行測試。
通過上述技術方案可知,在本申請實施例中在測試網頁文件的顯示情況時,加載單元602加載所述網頁文件後會生成第一獲取請求,所述第一獲取請求用於請求向後端伺服器獲取數據,因此所述網頁文件在正式發布時無需對網頁文件的代碼進行修改,即所述網頁文件正式發布後,加載單元602在加載所述網頁文件後也會生成所述第一獲取請求。由於在測試時所述後端伺服器不能提供真實數據,因此攔截單元603會攔截到所述第一獲取請求,不再根據所述第一獲取請求從後端伺服器獲取數據,而是由第二獲取單元604從客戶端的存儲模塊中獲取所述第一模擬數據,並由轉化單元605基於所述第一模擬數據將所述網頁文件轉化成對應的網頁。可見,本申請實施例使得網頁文件正式發布時,無需開發人員對網頁文件的代碼進行修改以改變客戶端對數據的獲取位置,而只需攔截單元603能夠攔截到所述第一獲取請求並由第二獲取單元604從所述客戶端本地獲取所述第一模擬數據,從而即省時又省力。
在本申請實施例中,第二獲取單元604從所述客戶端的存儲模塊中獲取所述模擬數據,因此對於多個客戶端來說,每個客戶端可以從自身的存儲模塊中獲取模擬數據,即每個客戶端存儲的模擬數據相互獨立,當一個客戶端存儲的模擬數據發生變更時,對另一個客戶端存儲的模擬數據沒有影響,從而提高了測試的獨立性。
在本申請實施例中,無論是在對所述網頁文件的顯示情況進行測試時,還是在所述網頁文件正式發布之後,所述客戶端在加載所述網頁文件時都會生成所述第一獲取請求。所不同的是,在進行所述測試時,客戶端會攔截到所述第一獲取請求,並從客戶端本地獲取到所述第一模擬數據;而在所述網頁文件正式發布之後,客戶端會根據所述第一獲取請求從後端伺服器獲取真實數據。其中,在上述兩個階段可以分別使用兩個客戶端,這兩個客戶端分別具有以上兩種數據獲取方式,或者也可以使用同一個客戶端, 而該客戶端根據自身的配置選擇不同的數據獲取方式,下面對這種情況進行具體說明。
所述客戶端還包括:第三獲取單元;所述第三獲取單元,用於在攔截單元603攔截到向所述後端伺服器發送的所述第一獲取請求之後,獲取位置標識,所述位置標識用於標識數據的獲取位置;所述第二獲取單元,具體用於若所述位置標識為第一標識,從所述客戶端的存儲模塊中獲取所述第一模擬數據。
也就是說,在攔截單元603攔截到所述第一獲取請求之後,所述第三獲取單元會獲取所述位置標識,其中所述位置標識用於標識數據的獲取位置,如果所述位置標識為所述第一標識,所述第二獲取單元才會從所述客戶端的存儲模塊中獲取所述第一模擬數據。如果所述位置標識為除所述第一標識外的其他標識,則所述客戶端從所述存儲模塊之外的設備中獲取數據。例如,第二獲取單元604,還用於若所述位置標識為第二標識,向所述後端伺服器發送所述第一獲取請求,並接收所述後端伺服器發送的第二模擬數據;轉化單元605,還用於基於所述第二模擬數據,將所述網頁文件轉化成對應的網頁。其中,用戶可以對位置標識進行配置。
舉例說明,位置標識need_redirect為true時,第二獲取單元604從所述存儲模塊獲取所述第一模擬數據,位置標識need_redirect為false時,第二獲取單元604從所述後端伺服器獲取所述第二模擬數據。其中,用戶可以對位置標識need_redirect為true還是false進行配置。
可見,當採用上述方式確定數據的獲取位置時,所述網頁文件在正式發布時,無需再修改所述網頁文件的代碼,只需更改位置標識即可,從而降低操作的複雜度。例如所述位置標識的默認配置為所述第二標識,當在所述客戶端上進行測試時,將所述位置標識修改為所述第一標識。
其中需要說明的是,在本申請實施例中,後端伺服器既可以為後端數據伺服器,也可以為模擬數據伺服器。其中,後端數據伺服器用於提供用戶的真實數據,因此在所述網頁文件正式發布之後,所述客戶端可以根據所述第一獲取請求從所述後端數據伺服器獲取到真實數據,並基於真實數據將所述網頁文件轉化成對應的網頁。而在測試過程中,所述客戶端根可以根據所述 第一獲取請求從所述模擬數據伺服器中獲取到所述第二模擬數據,並基於所述第二模擬數據,將所述網頁文件轉化成對應的網頁。
在本申請實施例中,所述客戶端還可以包括第一存儲單元,所述第一存儲單元用於接收所述第二模擬數據之後,將所述第二模擬數據存儲在所述客戶端的存儲模塊中,從而下一次攔截到獲取請求時,可以從所述客戶端的存儲模塊中獲取所述第二模擬數據。其中,可以通過存儲標識判斷是否需要存儲所述第一模擬數據,例如,若所述存儲標識為第三標識,則在接收所述第二模擬數據之後,由所述第一存儲單元將所述第二模擬數據存儲在所述存儲模塊中;若所述存儲標識為第四標識,則在接收所述第二模擬數據之後,不存儲所述第一模擬數據。
在本實施例的第二獲取單元604獲取所述第一模擬數據之前,可以判斷所述存儲模塊是否存儲有所述第一模擬數據,如果有,進一步獲取,如果沒有,由用戶輸入所述第一模擬數據。具體地,當從所述客戶端的存儲模塊中獲取所述第一模擬數據時,第二獲取單元604具體用於若所述存儲模塊中存儲有所述第一模擬數據,從所述存儲模塊中獲取所述第一模擬數據;第二獲取單元604還用於,若所述存儲模塊中未存儲有所述第一模擬數據,獲取用戶輸入的所述第一模擬數據,並將所述第一模擬數據存儲在所述存儲模塊中。
在對網頁文件的顯示情況進行測試時,可能需要對模擬數據進行變更。如圖1所示,所述Web系統還包括客戶端02。目前在對模擬數據進行變更時,需要客戶端02重新向前端伺服器上傳變更後的模擬數據,並且需要客戶端01重新從前端伺服器上獲取變更後的模擬數據,而不能在客戶端01上直接對模擬數據進行變更,導致測試的便捷性較差。
因此,本申請提供了一種能夠在客戶端上直接對模擬數據進行變更的方式,以提高測試的便捷性。下面具體說明。
本申請實施例的所述客戶端還包括:檢測單元、第四獲取單元和第二存儲單元。
所述檢測單元,用於檢測到用戶對所述第一模擬數據的變更操作。
本申請實施例中,變更操作包括以下操作中的至少一項:對特定按鈕的點擊、長按等操作,或者在特定區域的滑動操作。當所述檢測單元檢測到所 述變更操作後,所述客戶端可以顯示所述第一模擬數據,以使得用戶對所述第一模擬數據進行變更。
由於在對所述網頁文件的顯示情況進行測試時,可以允許對所述第一模擬數據的變更操作,因此,在本申請實施例中,可以在所述網頁文件中設置變更功能,例如顯示變更按鈕,當用戶點擊該變更按鈕時,用戶可以對所述第一模擬數據進行變更。而當所述網頁文件正式發布之後,則需要用戶無法對數據進行變更,因此,可以在所述網頁文件正式發布之前,通過修改所述網頁文件的代碼的方式消除該變更功能,或者也可以將該變更功能默認為未激活狀態,即默認不顯示所述變更按鈕,只有利用瀏覽器提供給開發人員的測試平臺編寫JavaScript等語言的代碼,才能夠激活該變更功能,例如顯示所述變更按鈕,並且開發人員之外的用戶一般也不會利用所述測試平臺去激活該變更功能。具體地,所述客戶端還包括設置單元;所述檢測單元,還用於檢測到用戶利用瀏覽器提供的測試平臺激活所述變更功能;所述設置單元,用於在所述檢測單元檢測到激活所述變更功能之後,將所述變更操作設置為激活狀態,所述激活狀態允許所述客戶端檢測所述變更操作。其中,所述瀏覽器一般為所述客戶端的瀏覽器。
所述第四獲取單元,用於獲取與所述第一模擬數據不同的第三模擬數據。
在本申請實施例中,當所述檢測單元檢測到所述變更操作後,所述第四獲取單元可以通過多種方式獲取與所述第一模擬數據不同的所述第三模擬數據。下面舉例說明。
例如,所述客戶端可以允許用戶直接對所述第一模擬數據進行修改。如圖4所示,所述客戶端可以顯示所述第一模擬數據,並且允許用戶對顯示的所述第一模擬數據進行變更,例如刪除第6-10行的數據,所述第四獲取單元將變更後的數據作為所述第三模擬數據。
又例如,所述第四獲取單元通過生成輸入框等方式獲取用戶輸入的所述第三模擬數據。所述客戶端還可以檢測用戶輸入的模擬數據是否與所述第一模擬數據相同,如果否,則所述第四獲取單元將用戶輸入的模擬數據作為所述第三模擬數據。
又例如,所述第四獲取單元按照預設規則或者隨機方式生成與所述第一模擬數據不同的所述第三模擬數據。
所述第二存儲單元,用於將所述第三模擬數據存儲在所述客戶端的存儲模塊中。
所述存儲模塊為非內存的存儲模塊,因此當基於所述第三模擬數據解析和渲染所述網頁文件時,所述存儲模塊中存儲的所述第三模擬數據不丟失。
所述第二存儲單元在存儲所述第三模擬數據時,可以利用瀏覽器的存儲機制。
轉化單元605,還用於基於所述第三模擬數據,將所述網頁文件轉化成對應的網頁。
在本申請實施例中,轉化單元605可以基於所述第三模擬數據,通過解析和渲染操作,將所述網頁文件轉化成對應的網頁進行顯示,即所述網頁中顯示有所述第三模擬數據。
其中,由於在變更所述第一模擬數據之後,轉化單元605不會自動轉化網頁,因此,本實施例還可以通過重新加載所述網頁文件的方式重新轉化網頁。具體地,所述加載單元,還用於在轉化單元605基於所述第三模擬數據將所述網頁文件轉化成對應的網頁之前,加載所述網頁文件後生成第二獲取請求,所述第二獲取請求用於請求向所述後端伺服器獲取數據;所述攔截單元,還用於攔截到向所述後端伺服器發送的所述第二獲取請求;所述第四獲取單元,還用於在所述攔截單元攔截到所述第二獲取請求後,從所述客戶端的存儲模塊中獲取所述第三模擬數據。
可見在圖3所示的實施例中,所述客戶端可以根據對所述第一模擬數據的變更操作,獲取與所述第一模擬數據不同的所述第三模擬數據,並將所述第三模擬數據存儲在所述客戶端的存儲模塊中,因此當基於所述第三模擬數據將所述網頁文件轉化成對應的網頁時,所述存儲模塊中存儲的所述第三模擬數據不會發生丟失的現象,從而實現了在所述客戶端上直接對模擬數據進行變更,而無需重新從前端伺服器獲取更改後的模擬數據,提高了測試的便捷性。
在對網頁文件的顯示情況的測試過程中,所述客戶端會生成至少一條日誌,而在現有技術中,所述客戶端會顯示所有的日誌,造成可讀性差、很難快速定位到用戶當前需求的日誌。因此在本申請實施例中,可以根據用戶的設置將用戶當前需求的日誌顯示給用戶,從而使得顯示界面更加簡潔,提高可讀性並且使得用戶能夠快速定位到用戶當前需求的日誌。具體地,本申請實施例中的所述客戶端還包括:第五獲取單元、第六獲取單元和顯示單元,所述第五獲取單元用於獲取所述客戶端生成的n條日誌;所述第六獲取單元用於根據用戶設置的日誌過濾規則,從所述n條日誌中獲取m條日誌;所述顯示單元用於顯示所述m條日誌;其中,n>1,m>1,n大於m。
其中日誌過濾規則可以根據基於功能模塊,例如根據所述客戶端能夠實現的功能,設置多個功能模塊。所述日誌過濾規則用於設置每個功能模塊對應的日誌是否顯示。其中為了便於對日誌進行管理,本申請實施例的所述n條日誌中可以表示為「功能模塊+模塊中的方法名稱」的格式。例如圖5所示,例如,設置Queue模塊、Cache_localstorage模塊、ferry模塊和Sdk模塊共四個功能模塊,根據上述格式顯示該四個功能模塊對應的9條日誌。
在本申請實施例中,所述存儲模塊中可以存儲有前端數據,其中前端數據指的是所述客戶端在處理Web前端業務時產生的數據。所述前端數據可以包括以下參數中的至少一種:所述客戶端生成的日誌、所述客戶端與所述前端伺服器交互的數據、以及所述客戶端向用戶展示的數據。而在現有技術中,並沒有一種對上述數據的管理方式,很多情況下很難快速定位到所需的數據。因此本申請實施例中,可以實現對上述數據的管理方式。具體地,所述存儲模塊存儲有前端數據,所述存儲模塊存儲有前端數據;所述客戶端還包括:接收單元、第七獲取單元和數據處理單元;所述接收單元用於接收數據處理請求;所述第七獲取單元用於從所述存儲模塊中獲取所述前端數據;所述數據處理單元用於基於所述數據處理請求,對所述前端數據進行數據處理;所述數據處理包括以下操作中的至少一種:檢索、排序、過濾、分類和統計。其中可以自定義多個檢索條件對所述前端數據進行檢索。
本申請可以依賴JavaScript語言來實現,可以方便的調用當前內核提供的暴露給前端的標準方法、接口。並且可以依賴於c、c++語言來實現,直接調用內核提供的native方法。
所屬領域的技術人員可以清楚地了解到,為描述的方便和簡潔,上述描述的系統,裝置和單元的具體工作過程,可以參考前述方法實施例中的對應過程,在此不再贅述。
在本申請所提供的幾個實施例中,應該理解到,所揭露的系統,裝置和方法,可以通過其它的方式實現。例如,以上所描述的裝置實施例僅僅是示意性的,例如,所述單元的劃分,僅僅為一種邏輯功能劃分,實際實現時可以有另外的劃分方式,例如多個單元或組件可以結合或者可以集成到另一個系統,或一些特徵可以忽略,或不執行。另一點,所顯示或討論的相互之間的耦合或直接耦合或通信連接可以是通過一些接口,裝置或單元的間接耦合或通信連接,可以是電性,機械或其它的形式。
所述作為分離部件說明的單元可以是或者也可以不是物理上分開的,作為單元顯示的部件可以是或者也可以不是物理單元,即可以位於一個地方,或者也可以分布到多個網絡單元上。可以根據實際的需要選擇其中的部分或者全部單元來實現本實施例方案的目的。
另外,在本申請各個實施例中的各功能單元可以集成在一個處理單元中,也可以是各個單元單獨物理存在,也可以兩個或兩個以上單元集成在一個單元中。上述集成的單元既可以採用硬體的形式實現,也可以採用軟體功能單元的形式實現。
所述集成的單元如果以軟體功能單元的形式實現並作為獨立的產品銷售或使用時,可以存儲在一個計算機可讀取存儲介質中。基於這樣的理解,本申請的技術方案本質上或者說對現有技術做出貢獻的部分或者該技術方案的全部或部分可以以軟體產品的形式體現出來,該計算機軟體產品存儲在一個存儲介質中,包括若干指令用以使得一臺計算機設備(可以是個人計算機,伺服器,或者網絡設備等)執行本申請各個實施例所述方法的全部或部分步驟。而前述的存儲介質包括:U盤、移動硬碟、只讀存儲器(ROM,Read-Only Memory)、隨機存取存儲器(RAM,Random Access Memory)、磁碟或者光碟等各種可以存儲程序代碼的介質。
以上所述,以上實施例僅用以說明本申請的技術方案,而非對其限制;儘管參照前述實施例對本申請進行了詳細的說明,本領域的普通技術人員應當理解:其依然可以對前述各實施例所記載的技術方案進行變更,或者對其中部分技術特徵進行等同替換;而這些變更或者替換,並不使相應技術方案的本質脫離本申請各實施例技術方案的精神和範圍。
