頁面靜態文件的更新方法、裝置及系統與流程
2023-10-11 06:34:54 2

本發明涉及網頁技術,具體而言,涉及一種頁面靜態文件的更新方法、裝置及系統。
背景技術:
目前在web應用中,如果修改了頁面靜態文件,例如js文件(javascript)和css(cascadingstylesheet,層疊樣式表單)文件,需要將修改後的靜態文件進行壓縮,重新打包web工程(project),再將web工程部署到web伺服器上,並通過重啟web伺服器使更改後的靜態文件生效。
此外,頁面靜態文件通常會被緩存到cdn(contentdeliverynetwork,內容分發網絡)伺服器上。緩存到cdn伺服器上,可以降低web伺服器網絡的壓力。由於修改了靜態文件,導致cdn伺服器上的文件失效。當用戶重新訪問伺服器時,需要從web伺服器上直接下載,給伺服器帶來了比較大的網絡壓力。
技術實現要素:
有鑑於此,本發明提供一種頁面靜態文件的更新方法、裝置及系統,在將靜態文件修改後,可直接壓縮並替換修改後的文件,無需重啟伺服器。
本發明的其他特性和優點將通過下面的詳細描述變得顯然,或部分地通過本發明的實踐而習得。
根據本發明的一方面,提供了一種頁面靜態文件更新方法,包括:將更新後的頁面靜態文件進行文件壓縮;將壓縮後的頁面靜態文件存儲到到伺服器對應的web工程相應的文件夾中;將所述頁面靜態文件更新到cdn伺服器中;以及更新所述靜態文件的時間戳為最新狀態,以使所 述靜態文件生效。
根據本發明的一實施方式,當所述更新後的頁面靜態文件為對原有頁面靜態文件修改後的頁面靜態文件時,將壓縮後的頁面靜態文件存儲到到伺服器對應的web工程相應的文件夾中包括:將所述壓縮後的頁面靜態文件存儲到所述原有頁面靜態文件存儲的文件夾中,以替換所述原有頁面靜態文件為所述壓縮後的頁面靜態文件。
根據本發明的一實施方式,當所述更新後的頁面靜態文件為新的頁面靜態文件時,將壓縮後的頁面靜態文件存儲到到伺服器對應的web工程相應的文件夾中包括:將壓縮後的頁面靜態文件存儲到所述web工程中新指定的文件夾;所述方法還包括:將所述web工程中的部分頁面中的對應的靜態文件地址替換為所述壓縮後的頁面靜態文件的存儲地址。
根據本發明的一實施方式,所述頁面包括:html和/或jsp頁面。
根據本發明的一實施方式,所述頁面靜態文件包括:js文件和/或css文件。
根據本發明的一實施方式,所述方法通過maven插件實現。
根據本發明的另一方面,提供了一種頁面靜態文件更新裝置,包括:文件壓縮模塊,用於將更新後的頁面靜態文件進行文件壓縮;文件存儲模塊,用於將壓縮後的頁面靜態文件存儲到到伺服器對應的web工程相應的文件夾中;以及文件緩存模塊,用於將所述頁面靜態文件更新到cdn伺服器中,並更新所述靜態文件的時間戳為最新狀態,以使所述靜態文件生效。
根據本發明的一實施方式,所述文件存儲模塊還用於當所述更新後的頁面靜態文件為新的頁面靜態文件時,將所述壓縮後的頁面靜態文件存儲到所述原有頁面靜態文件存儲的文件夾中,以替換所述原有頁面靜態文件為所述壓縮後的頁面靜態文件。
根據本發明的一實施方式,所述文件存儲模塊還用於當所述更新後的頁面靜態文件為新的頁面靜態文件時,將壓縮後的頁面靜態文件存儲到所述web工程中新指定的文件夾;所述裝置還包括:文件地址替換模塊,用於將所述web工程中的部分頁面中的對應的靜態文件地址替換為所述壓縮後的頁面靜態文件的存儲地址。
根據本發明的一實施方式,所述頁面包括:html和/或jsp頁面。
根據本發明的一實施方式,所述頁面靜態文件包括:js文件和/或css文件。
根據本發明的一實施方式,所述裝置通過maven插件實現。
根據本發明的再一方面,提供了一種頁面靜態文件更新系統,包括:處理器及存儲器;其中所述存儲器用於存儲所述處理器的可執行指令;其中所述處理器配置為經由執行所述可執行指令來執行以下操作:將更新後的頁面靜態文件進行文件壓縮;將壓縮後的頁面靜態文件存儲到到伺服器對應的web工程相應的文件夾中;將所述頁面靜態文件更新到cdn伺服器中;以及更新所述靜態文件的時間戳為最新狀態,以使所述靜態文件生效。
根據本發明的一實施方式,當所述更新後的頁面靜態文件為對原有頁面靜態文件修改後的頁面靜態文件時,將壓縮後的頁面靜態文件存儲到到伺服器對應的web工程相應的文件夾中包括:將所述壓縮後的頁面靜態文件存儲到所述原有頁面靜態文件存儲的文件夾中,以替換所述原有頁面靜態文件為所述壓縮後的頁面靜態文件。
根據本發明的一實施方式,當所述更新後的頁面靜態文件為新的頁面靜態文件時,將壓縮後的頁面靜態文件存儲到到伺服器對應的web工程相應的文件夾中包括:將壓縮後的頁面靜態文件存儲到所述web工程中新指定的文件夾;所述方法還包括:將所述web工程中的部分頁面中的對應的靜態文件地址替換為所述壓縮後的頁面靜態文件的存儲地址。
根據本發明的頁面靜態文件更新方法,可以直接將更新後的靜態文件壓縮後,存儲到web伺服器上的對應的web工程的指定文件夾中,而無需重新打包工程、重新部署伺服器及重啟伺服器,從而減少了伺服器重新部署帶來的問題。此外,直接將cdn伺服器中的靜態文件替換為最新的靜態文件,避免了用戶向web伺服器請求下載最新的靜態文件。
根據另一些實施例,本發明的頁面靜態文件更新方法還可以用於web工程中部分頁面的靜態文件的更新。
應當理解的是,以上的一般描述和後文的細節描述僅是示例性的,並不能限制本發明。
附圖說明
通過參照附圖詳細描述其示例實施例,本發明的上述和其它目標、特徵及優點將變得更加顯而易見。
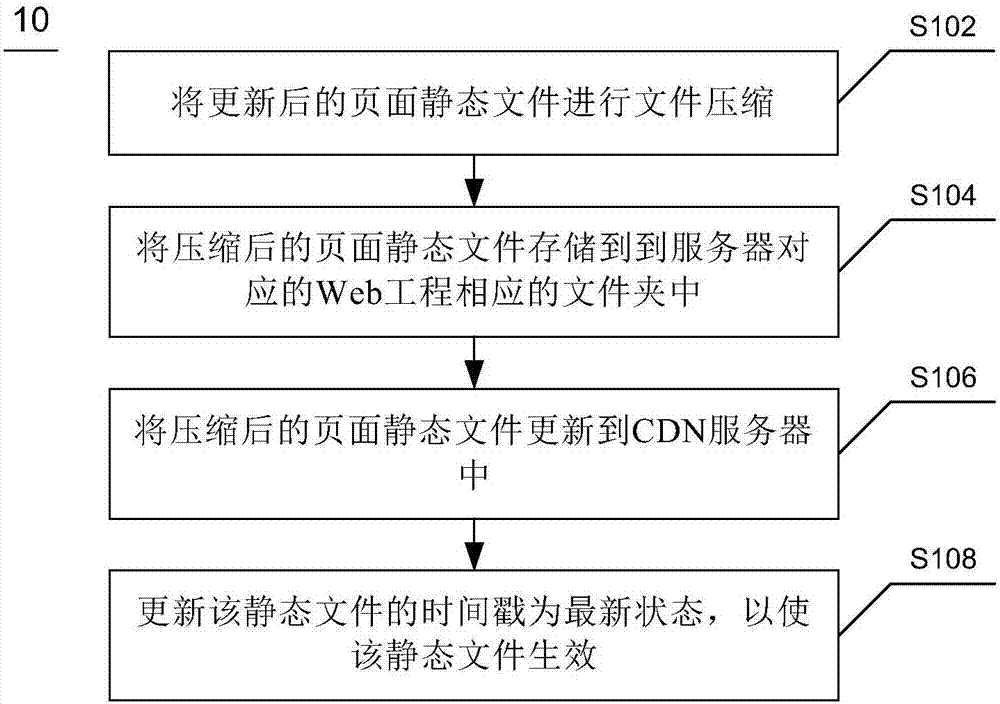
圖1是根據一示例性實施方式示出的一種頁面靜態文件更新方法的流程圖。
圖2是根據一示例性實施方式示出的另一種頁面靜態文件更新方法的流程圖。
圖3是根據一示例性實施方式示出的再一種頁面靜態文件更新方法的流程圖。
圖4是根據一示例性實施方式示出的一種頁面靜態文件更新裝置的框圖。
圖5是根據一示例性實施方式示出的另一種頁面靜態文件更新裝置的框圖。
具體實施方式
現在將參考附圖更全面地描述示例實施方式。然而,示例實施方式能夠以多種形式實施,且不應被理解為限於在此闡述的範例;相反,提供這些實施方式使得本發明將更加全面和完整,並將示例實施方式的構思全面地傳達給本領域的技術人員。附圖僅為本發明的示意性圖解,並非一定是按比例繪製。圖中相同的附圖標記表示相同或類似的部分,因而將省略對它們的重複描述。
此外,所描述的特徵、結構或特性可以以任何合適的方式結合在一個或更多實施方式中。在下面的描述中,提供許多具體細節從而給出對本發明的實施方式的充分理解。然而,本領域技術人員將意識到,可以實踐本發明的技術方案而省略所述特定細節中的一個或更多,或者可以採用其它的方法、組元、裝置、步驟等。在其它情況下,不詳細示出或描述公知結構、方法、裝置、實現或者操作以避免喧賓奪主而使得本發明的各方面變得模糊。
圖1是根據一示例性實施方式示出的一種頁面靜態文件更新方法的流程圖。如圖1所示,頁面靜態文件更新方法10包括:
在步驟s102中,將更新後的頁面靜態文件進行文件壓縮。
頁面靜態文件例如可以包括js文件和/或css文件。
將頁面靜態文件先進行壓縮,可以在後續的使用過程中節約網絡帶寬資源。
在步驟s104中,將壓縮後的頁面靜態文件存儲到到伺服器對應的web工程相應的文件夾中。
在步驟s106中,將壓縮後的頁面靜態文件更新到cdn伺服器中。
在步驟s108中,更新該靜態文件的時間戳為最新狀態,以使該靜態文件生效。
將壓縮後的頁面靜態文件更新到cdn伺服器中,從而使cdn伺服器中存儲的靜態文件為最新的,避免了用戶需要到web伺服器中請求下載最新的靜態文件,節省了帶寬資源。
在一些實施例中,上述方法可以通過maven插件形式實現。maven是基於項目對象模型(pom),可以通過一小段描述信息來管理項目的構建、報告和文檔的軟體項目管理工具。
本發明的頁面靜態文件更新方法10可以直接將更新後的靜態文件壓縮後,存儲到web伺服器上的對應的web工程的指定文件夾中,而無需重新打包工程、重新部署伺服器及重啟伺服器,從而減少了伺服器重新部署帶來的問題。此外,直接將cdn伺服器中的靜態文件替換為最新的靜態文件,避免了用戶向web伺服器請求下載最新的靜態文件。
應清楚地理解,本發明描述了如何形成和使用特定示例,但本發明的原理不限於這些示例的任何細節。相反,基於本發明公開的內容的教導,這些原理能夠應用於許多其它實施方式。
圖2是根據一示例性實施方式示出的另一種頁面靜態文件更新方法的流程圖。圖2所示的頁面靜態文件更新方法20適用於對原有靜態文件進行修改的場景。如圖2所示,頁面靜態文件更新方法20包括:
在步驟s202中,將修改後的頁面靜態文件進行文件壓縮。
頁面靜態文件例如可以包括js文件和/或css文件。
在對原有的靜態文件進行修改後,對修改後的靜態文件進行壓縮。
在步驟s204中,將壓縮後的靜態文件存儲到原有靜態文件存儲的文件夾中,替換原有靜態文件。
如果是對原有靜態文件的修改,則可以直接將修改後的靜態文件存儲到原有靜態文件存儲的位置,從而替換掉原有的靜態文件。
在步驟s206中,將壓縮後的靜態文件更新到cdn伺服器中。
在步驟s208中,更新該靜態文件的時間戳為最新狀態,以使該靜態文件生效。
在一些實施例中,上述方法可以通過maven插件形式實現。
本發明的頁面靜態文件更新方法20用於對原有靜態文件直接修改的場景,可以將修改後的靜態文件直接存儲到原有靜態文件的存儲位置,以替換原有靜態文件。
圖3是根據一示例性實施方式示出的再一種頁面靜態文件更新方法的流程圖。圖3所示的頁面靜態文件更新方法30適用於新創建頁面靜態文件的場景。如圖3所示,頁面靜態文件更新方法30包括:
在步驟s302中,將新的頁面靜態文件進行文件壓縮。
頁面靜態文件例如可以包括js文件和/或css文件。
在步驟s304中,將壓縮後的頁面靜態文件存儲到伺服器對應的web工程相應的文件夾中。
為新創建的靜態文件指定存儲位置,並將其存儲到指定文件夾位置中。
在步驟s306中,將web工程中的部分html和/或jsp頁面中對應的靜態文件地址替換為新的靜態文件的存儲地址。
一項web工程中,可包括多個html和/或jsp頁面。當需要使用上述新的靜態文件來更新其中部分頁面的靜態文件時,需要相應更新這些頁面對應的靜態文件地址,將其更新為上述新的靜態文件的存儲地址。
在步驟s308中,將壓縮後的頁面靜態文件更新到cdn伺服器中。
在步驟s310中,更新該靜態文件的時間戳為最新狀態,以使該靜態文件生效。
在一些實施例中,上述方法可以通過maven插件形式實現。
本發明的頁面靜態文件更新方法30還提供了一種web工程中部分頁面的靜態文件的更新方法。當web工程中的部分頁面需要使用新的靜態文件時,可以使用上述方法進行相應的更新。
本領域技術人員可以理解實現上述實施方式的全部或部分步驟被實現為由cpu執行的電腦程式。在該電腦程式被cpu執行時,執行本發明提供的上述方法所限定的上述功能。所述的程序可以存儲於一種計算機可讀存儲介質中,該存儲介質可以是只讀存儲器,磁碟或光碟等。
此外,需要注意的是,上述附圖僅是根據本發明示例性實施方式的方法所包括的處理的示意性說明,而不是限制目的。易於理解,上述附圖所示的處理並不表明或限制這些處理的時間順序。另外,也易於理解,這些處理可以是例如在多個模塊中同步或異步執行的。
下述為本發明裝置實施例,可以用於執行本發明方法實施例。對於本發明裝置實施例中未披露的細節,請參照本發明方法實施例。
圖4是根據一示例性實施方式示出的一種頁面靜態文件更新裝置的框圖。如圖4所示的頁面靜態文件更新裝置40包括:文件壓縮模塊402、文件存儲模塊404及文件緩存模塊406。
其中,文件壓縮模塊402用於將更新後的頁面靜態文件進行文件壓縮。頁面靜態文件可以包括:js文件和/或css文件。
文件存儲模塊404用於將壓縮後的頁面靜態文件存儲到到伺服器對應的web工程相應的文件夾中。
在一些實施例中,文件存儲模塊404還用於當更新後的頁面靜態文件為新的頁面靜態文件時,將壓縮後的頁面靜態文件存儲到原有頁面靜態文件存儲的文件夾中,以替換原有頁面靜態文件為壓縮後的頁面靜態文件。
文件緩存模塊406用於將頁面靜態文件更新到cdn伺服器中,並更新頁面靜態文件的時間戳為最新狀態,以使頁面靜態文件生效。
在一些實施例中,頁面靜態文件更新裝置40通過maven插件的形式實現。
本發明的頁面靜態文件更新裝置40可以直接將更新後的靜態文件壓縮後,存儲到web伺服器上的對應的web工程的指定文件夾中,而無需重新打包工程、重新部署伺服器及重啟伺服器,從而減少了伺服器重新部署帶來的問題。此外,直接將cdn伺服器中的靜態文件替換為最新的靜態文件,避免了用戶向web伺服器請求下載最新的靜態文件。
圖5是根據一示例性實施方式示出的另一種頁面靜態文件更新裝置的框圖。與圖4所示的頁面靜態文件更新裝置40不同的是,圖5所示的頁面靜態更新裝置50還包括:文件地址替換模塊508,以及文件存儲模塊504還用於當更新後的頁面靜態文件為新的頁面靜態文件時,將壓縮後的頁面靜態文件存儲到所述web工程中新指定的文件夾。
文件地址替換模塊508用於將web工程中的部分頁面中的對應的靜態文件地址替換為所述壓縮後的頁面靜態文件的存儲地址。
在一些實施例中,頁面靜態文件更新裝置50通過maven插件的形式實現。
本發明的頁面靜態文件更新裝置50還可以用於web工程中部分頁面的靜態文件更新的場景。當web工程中的部分頁面需要使用新的靜態文件時,可以使用上述裝置進行相應的更新。
需要注意的是,上述附圖中所示的框圖是功能實體,不一定必須與物理或邏輯上獨立的實體相對應。可以採用軟體形式來實現這些功能實體,或在一個或多個硬體模塊或集成電路中實現這些功能實體,或在不同網絡和/或處理器裝置和/或微控制器裝置中實現這些功能實體。
此外,本發明還提供了一種頁面靜態文件更新系統,例如可以為個人計算機、伺服器、移動終端、或者網絡設備等,其包括:處理器和存儲器。其中存儲器可以是只讀存儲器,磁碟或光碟等,用於存儲該處理器的可執行指令。該處理器配置為經由執行可執行指令來執行上述本發明實施方式的各方法。
通過以上的實施方式的描述,本領域的技術人員易於理解,這裡描述的示例實施方式可以通過軟體實現,也可以通過軟體結合必要的硬體 的方式來實現。因此,根據本發明實施方式的技術方案可以以軟體產品的形式體現出來,該軟體產品可以存儲在一個非易失性存儲介質(可以是cd-rom,u盤,移動硬碟等)中或網絡上,包括若干指令以使得一臺計算設備(可以是個人計算機、伺服器、移動終端、或者網絡設備等)執行根據本發明實施方式的方法。
以上具體地示出和描述了本發明的示例性實施方式。應可理解的是,本發明不限於這裡描述的詳細結構、設置方式或實現方法;相反,本發明意圖涵蓋包含在所附權利要求的精神和範圍內的各種修改和等效設置。
