IOS客戶端中幻燈視圖的無限滾動翻頁方法及系統與流程
2023-05-08 11:54:46 2

本發明涉及IOS客戶端幻燈視圖開發領域,具體涉及一種IOS客戶端中幻燈視圖的無限滾動翻頁方法及系統。
背景技術:
現有的IOS客戶端查閱幻燈視圖時,只能水平或垂直滾動幻燈視圖,以對幻燈視圖進行翻頁,該功能由UIScrollView(蘋果開發工具提供的一個滾動視圖控制項)實現,當滾動幻燈視圖至首尾邊界或超出首尾邊界時,幻燈視圖會回彈至首尾邊界。
隨著用戶的IOS客戶端使用需求的提高,對IOS客戶端提出了無限滾動翻頁幻燈視圖的功能(即從幻燈視圖的首頁滑動至尾頁後,繼續在相同方向上滑動時能夠復位至首頁的幻燈視圖)。
目前,實現無限滾動翻頁幻燈視圖的方法為:採用UIScrollView(滾動視圖控制項)添加若干水平排列的子視圖,例如視圖A、B和C,視圖排列順序為A、B、C,開始用B視圖作為顯示視圖,當向後滑動結束後手動將視圖排列順序調整為B、C、A,再分別計算滑動結束後A、B和C的偏移量,根據偏移量將C視圖移動至屏幕上作為顯示視圖。
但是,上述實現無限滾動翻頁幻燈視圖的方法應用在IOS客戶端時,存在以下缺陷:
(1)每次滑動後,均需要計算每幅子視圖的偏移量,當子視圖的數量較多時,計算大量子視圖的偏移量會佔用IOS客戶端大量的內存,進而降低IOS客戶端的工作效率。
(2)當支持呈現子視圖的數據源發生變化需要重新加載時,會將所有子視圖移除後,重新生成和所需的子視圖、並添加至UIScrollView的視圖層級中去。由於IOS客戶端對視圖層級的操作(主移除/添加子視圖、改變視圖的層級關係等)都是耗時操作,因此當UITableView(IOS客戶端的簡單列表視圖控制項)或UICollectionview(IOS客戶端的容器列表視圖控制項)高頻率的重新加載子視圖(即高頻率的移除/添加子視圖)時,會嚴重影響IOS客戶端的性能,進而降低用戶體驗。
技術實現要素:
針對現有技術中存在的缺陷,本發明解決的技術問題為:在佔用IOS客戶端少量內存的基礎上,實現IOS客戶端中幻燈視圖的無限滾動翻頁。本發明不需要大量創建和移除新的子視圖,顯著減少了不必要的計算和開銷很大的視圖層級操作。
為達到以上目的,本發明提供的IOS客戶端中幻燈視圖的無限滾動翻頁方法,包括以下步驟:
步驟A:通過UIView創建容器視圖,通過UICollectionView創建列表視圖,將列表視圖添加至容器視圖中,轉到步驟B;
步驟B:獲取需要呈現的子視圖的數據源,根據視圖排列順序對所有數據源進行排列,在第一個數據源之前添加與尾部數據源對應的緩衝數據,在最後一個數據源之後添加與首部數據源對應的緩衝數據,將添加緩衝數據後的所有數據源,按照所述排列順序加載至步驟A中的列表視圖中,轉到步驟C;
步驟C:當滾動翻頁至緩衝數據的子視圖時,跳轉至該緩衝數據對應的數據源的子視圖。
在上述方案的基礎上,步驟B中所述第一個數據源之前的緩衝數據為倒數第一個數據源,所述最後一個數據源之後的緩衝數據為正數第一個數據源。
在上述方案的基礎上,步驟B中所述第一個數據源之前的緩衝數據為倒數第一個數據源和倒數第二個數據源,排列順序為:倒數第一個數據源、倒數第二個數據源、第一個數據源;所述最後一個數據源之後的緩衝數據為正數第一個數據源和正數第二個數據源,排列順序為:最後一個數據源、正數第一個數據源、正數第二個數據源。
在上述方案的基礎上,步驟C具體包括以下步驟:設置每個緩衝數據與對應數據源的偏移量;當滾動翻頁至緩衝數據的子視圖時,根據該緩衝數據的偏移量,跳轉至該緩衝數據對應的數據源的子視圖。
在上述方案的基礎上,步驟C之前還包括以下步驟:在IOS客戶端的屏幕中,顯示步驟B中所述的第一個數據源的子視圖。
與現有技術相比,本發明的優點在於:
參見上述步驟B可知,本發明預先所有數據源的開頭和結尾各設置了緩衝數據,與現有技術中無限滾動翻頁時需要計算大量子視圖的偏移量相比,本發明不需要計算每幅子視圖的偏移量,當幻燈視圖滾動翻頁至緩衝數據的子視圖時,能夠直接跳轉至緩衝數據對應的數據源的子視圖,進而利用視覺差來實現無限滾動翻頁。因此,本發明工作時佔用IOS客戶端的內存非常小,進而顯著提高了IOS客戶端的工作效率,提升了用戶體驗。
進一步,參見步驟A和C可知,本發明跳轉至緩衝數據對應的數據源的子視圖時,能夠利用UICollectionView的重用機制,從已有的數據源中直接獲取需跳轉的數據源,進而獲取子視圖,因此不需要大量創建和移除新的子視圖,顯著減少了不必要的計算和開銷很大的視圖層級操作。
進一步,參見步驟B和C可知,本發明跳轉至緩衝數據對應的數據源的子視圖時,在內存上只有存在緩衝數據的額外開銷,不會常駐大量內存,進一步降低了IOS客戶端的內存佔用。
附圖說明
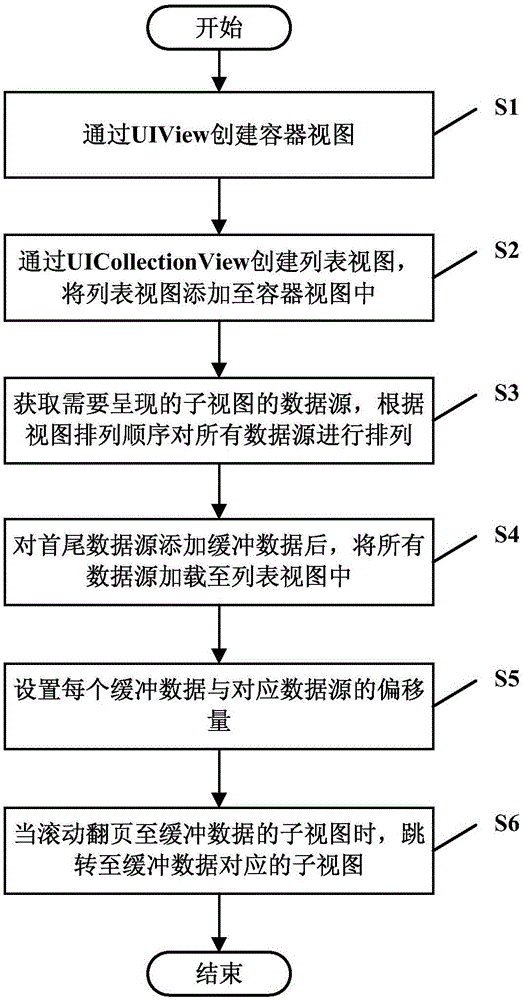
圖1為本發明實施例中IOS客戶端中幻燈視圖的無限滾動翻頁方法的流程圖。
具體實施方式
以下結合附圖及實施例對本發明作進一步詳細說明。
參見圖1所示,本發明實施例中的IOS客戶端中幻燈視圖的無限滾動翻頁方法,包括以下步驟:
S1:通過UIView(視圖控制項)創建容器視圖,轉到S2。
S2:通過UICollectionView創建列表視圖,將列表視圖添加至容器視圖中,轉到S3。
S3:獲取需要呈現的子視圖的數據源(每一個呈現出來的視圖都需要數據來支持,如一張圖片、一個圖片連結等),根據視圖排列順序對所有數據源進行排列,例如需要呈現的子視圖的所有數據源為7張圖片數據,按視圖排列順序編號為1、2、3、4、5、6、7,轉到S4。
S4:在第一個數據源之前添加與尾部數據源對應的緩衝數據,在最後一個數據源之後添加與首部數據源對應的緩衝數據,將添加緩衝數據後的所有數據源,按照S3中的視圖排列順序加載至S2中的列表視圖中,轉到S5。
S4中緩衝數據的添加方式為:一般前後各添加至少1個數據源(通常為正數第一個數據源和倒數第一個數據源)即可,為使滾動翻頁效果更佳平順,本實施例的S4中在前後各添加2個數據源:
第一個數據源之前的緩衝數據為2個,排列順序為:倒數第一個數據源、倒數第二個數據源、第一個數據源;最後一個數據源之後的緩衝數據也為2個,排列順序為:最後一個數據源、正數第一個數據源、正數第二個數據源;即在圖片數據1添加圖片數據6和7,在圖片數據7之後添加圖片數據1和2,添加後的所有數據源為6、7、1、2、3、4、5、6、7、1、2。
S4的原理為:因為UICollectionView在滾動翻頁到最後/開頭之後是無法繼續滾動翻頁的,所以為了使UICollectionView在滾動翻頁到最後/開頭部分之後還可以繼續滾動翻頁,需要其在滾動到最後/開頭之後還有視圖可以顯示。與此同時,UICollectionView顯示視圖的數量是由其數據源決定的,因此可以先在數據源開頭和結尾分別插入緩衝數據,然後在滾動翻頁到緩衝數據時通過設置UICollectionView的偏移量來讓其跳轉至與開頭或結尾的緩衝數據對應的數據源上,進而利用視覺差來實現無限滾動翻頁。
S5:設置每個緩衝數據與對應數據源的偏移量,例如在6、7、1、2、3、4、5、6、7、1、2中,設置第一個6與第二個6的偏移量,轉到S6。
S6:在IOS客戶端的屏幕中,顯示S4中所述的第一個數據源的子視圖,當屏幕中的子視圖被滾動翻頁至緩衝數據的子視圖時,根據該緩衝數據的偏移量,跳轉至該緩衝數據對應的數據源的子視圖。例如在6、7、1、2、3、4、5、6、7、1、2中,當滾動翻頁子視圖到第二個1時,會跳轉至第一個1,進而實現無線滾動翻頁的效果。
S6中跳轉至緩衝數據對應的數據源的子視圖時,能夠利用UICollectionView的重用機制(維護了一個子視圖的重用隊列,當顯示子視圖時優先從重用隊列中去獲取,獲取不到再創建新的子視圖),從已有的數據源中直接獲取需跳轉的數據源,進而獲取子視圖,因此不需要大量創建和移除新的子視圖,顯著減少了不必要的計算和開銷很大的視圖層級操作。
本發明實施例中的IOS客戶端中幻燈視圖的無限滾動翻頁系統,包括容器視圖生成模塊、數據源生成加載模塊、幻燈視圖顯示模塊和無限滾動翻頁模塊。
容器視圖生成模塊用於:通過UIView創建容器視圖,通過UICollectionView創建列表視圖,將列表視圖添加至容器視圖中,向數據源生成加載模塊發送數據源生成加載信號。
數據源生成加載模塊用於:收到數據源生成加載信號後,獲取需要呈現的子視圖的數據源,根據視圖排列順序對所有數據源進行排列,在第一個數據源之前添加與尾部數據源對應的緩衝數據,在最後一個數據源之後添加與首部數據源對應的緩衝數據,將添加緩衝數據後的所有數據源,按照所述排列順序加載至容器視圖生成模塊中的列表視圖中。
數據源生成加載模塊在第一個數據源之前添加的緩衝數據可以為倒數第一個數據源,在最後一個數據源之後添加的緩衝數據可以為正數第一個數據源。
數據源生成加載模塊在第一個數據源之前添加的緩衝數據還可以為倒數第一個數據源和倒數第二個數據源,排列順序為:倒數第一個數據源、倒數第二個數據源、第一個數據源;在最後一個數據源之後添加的緩衝數據還可以為正數第一個數據源和正數第二個數據源,排列順序為:最後一個數據源、正數第一個數據源、正數第二個數據源。
幻燈視圖顯示模塊用於:在IOS客戶端的屏幕中,顯示數據源生成加載模塊中所述的第一個數據源的子視圖。
無限滾動翻頁模塊用於:設置每個緩衝數據與對應數據源的偏移量;當IOS客戶端屏幕中顯示的子視圖被滾動翻頁至緩衝數據的子視圖時,根據該緩衝數據的偏移量,跳轉至該緩衝數據對應的數據源的子視圖。
進一步,本發明不局限於上述實施方式,對於本技術領域的普通技術人員來說,在不脫離本發明原理的前提下,還可以做出若干改進和潤飾,這些改進和潤飾也視為本發明的保護範圍之內。本說明書中未作詳細描述的內容屬於本領域專業技術人員公知的現有技術。
