一種便於手機網頁開發的系統的製作方法
2023-05-20 16:51:52 1

本發明涉及一種便於手機網頁開發的系統,屬於移動網際網路開發領域。
背景技術:
隨移動網際網路獲得大規模的應用,很多用戶都會在手機上瀏覽網頁,而為了讓用戶獲得更好的瀏覽效果,需要為手機用戶單獨開發網頁。在現在的實際開發過程中,通常都是開發人員在寫好網頁,然後在虛擬機(例如:安卓虛擬機,IOS虛擬機)中開發,由於虛擬機與實際的手機運行環境存在很大的差別,從而可能會造成在虛擬機中網頁的顯示效果與手機中實際顯示的效果不一樣,而且開發環境配置複雜。給開發人員造成困擾,浪費開發人員的時間。
技術實現要素:
為解決上述技術問題,本發明提供了一種便於手機網頁開發的系統,在該網頁開發系統中,開發人員可以直接在手機中修改正開發的網頁的原始碼和展示正開發的網頁。從而在修改完開發的網頁的原始碼之後,立刻就可以看到正開發的網頁的瀏覽效果,從而避免了在虛擬機中開發網頁所帶來的失真的問題;且在手機上開發網頁可以隨時隨地進行代碼編寫,而不需要複雜的專業開發工具,不一定需要在PC電腦上開發。該網頁開發系統具有簡單、易用和實用的優點,具有廣泛的應用前景。
為了達到上述目的,本發明的技術方案如下:
本發明提供了一種便於手機網頁開發的系統,包括手機和伺服器,其中:
所述手機連接到所述伺服器;
所述手機上運行有瀏覽器;所述伺服器包括總體Web頁面服務模塊和實際Web頁面存儲模塊;所述總體Web頁面服務模塊包含開發Web頁面服務模塊和實際Web頁面服務模塊;
所述實際Web頁面存儲模塊用於存儲用戶開發的實際Web網頁,且每個實際Web頁面都設置有唯一的標識符;
所述總體Web頁面服務模塊可執行以下動作,
動作一,當總體Web頁面服務模塊從瀏覽器接收到包括第一標識符的獲取總體Web頁面的指令時,調用所述開發Web頁面服務模塊從實際Web頁面存儲模塊讀取所述第一標識符所對應的第一實際Web頁面,且生成包含第一實際Web頁面的原始代碼的第一開發Web頁面;所述總體Web頁面服務模塊生成總體Web頁面,所述總體Web頁面包括兩個子頁面:第一開發Web頁面和第一實際Web頁面,且將所述總體Web頁面發送給瀏覽器;
動作二,當總體Web頁面服務模塊從瀏覽器接收到包括第二標識符的獲取實際Web頁面的指令時,調用所述開發Web頁面服務模塊從實際Web頁面存儲模塊讀取所述第二標識符所對應的第二實際Web頁面的原始代碼並發送給瀏覽器;
動作三,當總體Web頁面服務模塊從瀏覽器接收到包括第三標識符和第三實際Web頁面的原始碼的存儲指令時,調用所述開發Web頁面服務模塊將第三標識符和第三實際Web頁面的原始碼存儲在所述實際Web頁面存儲模塊中,且第三實際Web頁面的唯一標識符為第三標識符。
作為優選,在動作三中,所述開發Web頁面服務模塊會將第三實際Web頁面發送給瀏覽器。
作為優選,所述手機設置有無線鍵盤滑鼠連接接口和視頻接口;
所述無線鍵盤滑鼠連接接口可連接無線滑鼠和無線鍵盤;
所述視頻接口會將所述手機的屏幕所顯示的畫面輸出。
本發明的有益效果:本發明提供了一種便於手機網頁開發的系統,在該網頁開發系統中,開發人員可以直接在手機中修改正開發的網頁的原始碼和展示正開發的網頁。從而在修改完正開發的網頁的原始碼之後,立刻就可以看到正開發的網頁的瀏覽效果,從而避免了在虛擬機中開發網頁所帶來的失真的問題;且在手機上開發網頁可以隨時隨地進行代碼編寫,而不需要複雜的專業開發工具,不一定需要在PC電腦上開發。該網頁開發系統具有簡單、易用和實用的優點,具有廣泛的應用前景。
附圖說明
圖1為本發明所提供的一種便於手機網頁開發的系統的架構圖;
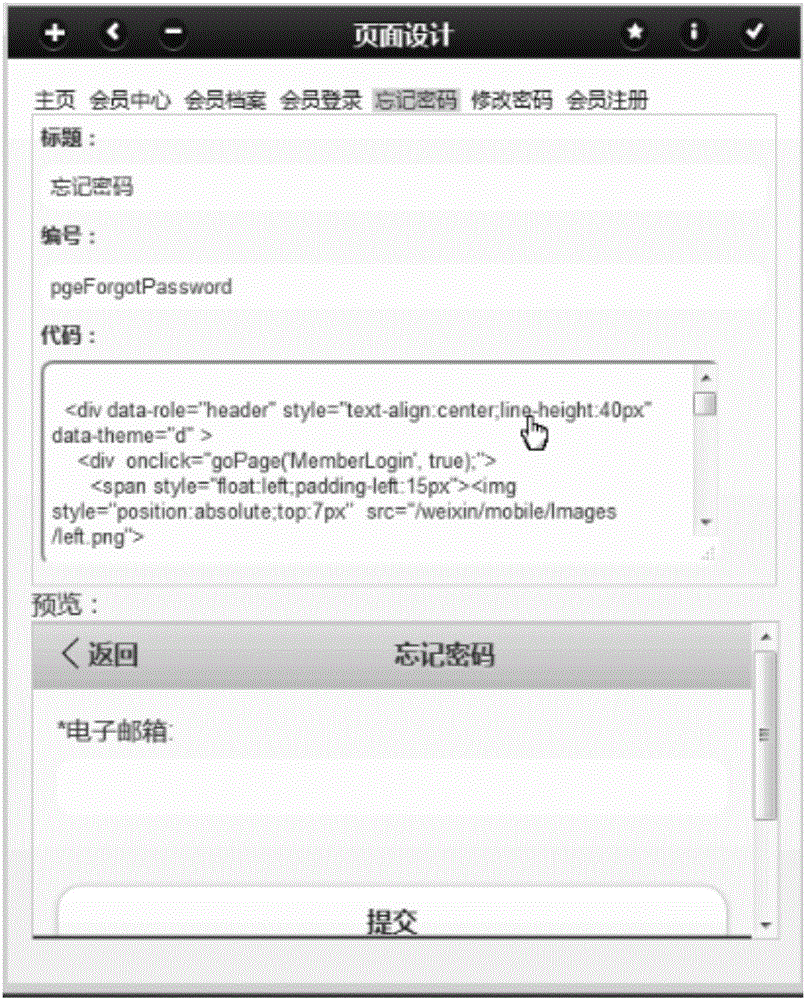
圖2為本發明所提供的一種便於手機網頁開發的系統的總體Web頁面的實際效果圖;
其中:1.手機,11.瀏覽器,12.無線鍵盤滑鼠連接接口,13.視頻接口,2.伺服器,21.總體Web頁面服務模塊,211.開發Web頁面服務模塊,212.實際Web頁面服務模塊,24.實際Web頁面存儲模塊;
具體實施方式
下面結合具體實施方式對本發明作進一步詳細的說明。
本發明提供了一種便於手機網頁開發的系統,包括手機1和伺服器2,其特徵在於:
所述手機1連接到所述伺服器2;
所述手機與伺服器之間的連接方式各種無線或有線的方式,屬於現有技術在此不再贅述。
所述手機1上運行有瀏覽器11;
可選地,如圖2所示,瀏覽器會顯示總體Web網頁;總體Web網頁為上下兩個部分,下面部分為實際Web頁面,上面部分為開發Web頁面,在開發Web頁面中展示有實際Web頁面的原始代碼,用戶可以對實際Web頁面的原始代碼進行修改。在開發Weh頁面的右上方設置有更新、提交等按鈕。
所述伺服器2包括總體Web頁面服務模塊21和實際Web頁面存儲模塊22;所述總體Web頁面服務模塊21包含開發Web頁面服務模塊211和實際Web頁面服務模塊212;
可見,實際Web頁面和開發Web頁面為兩個不同的子網頁,利用Ajax等技術,可以讓實際Web頁面與實際Web頁面服務模塊進行數據交互,讓開發頁面與開發Web頁面服務模塊進行數據交互。
所述實際Web頁面存儲模塊22用於存儲用戶開發的實際Web網頁,且每個實際Web頁面都設置有唯一的標識符;
所述標識符可以對每個實際Web頁面進行唯一標識,即利用標識符可以唯一標識一個實際Weh頁面。
所述總體Web頁面服務模塊21可執行以下動作,
動作一,當總體Web頁面服務模塊21從瀏覽器11接收到包括第一標識符的獲取總體Web頁面的指令時,調用所述開發Web頁面服務模塊211從實際Web頁面存儲模塊22讀取所述第一標識符所對應的第一實際Web頁面,且生成包含第一實際Web頁面的原始代碼的第一開發Web頁面;所述總體Web頁面服務模塊21生成總體Web頁面,所述總體Web頁面包括兩個子頁面:第一開發Web頁面和第一實際Web頁面,且將所述總體Web頁面發送給瀏覽器11;
在實際使用中,當用戶輸入網址時,可以觸發動作一。
動作二,當總體Web頁面服務模塊21從瀏覽器11接收到包括第二標識符的獲取實際Web頁面的指令時,調用所述開發Web頁面服務模塊211從實際Web頁面存儲模塊22讀取所述第二標識符所對應的第二實際Web頁面的原始代碼並發送給瀏覽器11;
當用戶點擊更新按鈕時,會觸發工作二。
優選地,此時瀏覽器在其所顯示的總體Web網頁的開發Web頁面中顯示第二實際Web頁面的原始代碼。
動作三,當總體Web頁面服務模塊21從瀏覽器11接收到包括第三標識符和第三實際Web頁面的原始碼的存儲指令時,調用所述所述開發Web頁面服務模塊211將第三標識符和第三實際Web頁面的原始碼存儲在所述實際Web頁面存儲模塊22中,且第三實際Web頁面的唯一標識符為第三標識符。
當用戶點擊提交按鈕時,會觸發工作三,即用戶開發完網頁時,可以向伺服器提交代碼。
優選地,在動作三中,所述開發Web頁面服務模塊211會將第三實際Web頁面發送給瀏覽器。
此時,瀏覽器會在其所顯示的其所顯示的總體Web網頁的實際Web頁面中顯示第三實際Web頁面。
優選地,所述手機1設置有無線鍵盤滑鼠連接接口12和視頻接口13;
所述無線鍵盤滑鼠連接接口12可連接無線滑鼠和無線鍵盤;
所述視頻接口13會將所述手機1的屏幕所顯示的畫面輸出。
在實際開發時,利用無線鍵盤滑鼠連接接口連接無線滑鼠、無線鍵盤,利用視頻接口連接顯示器。從而可以利用無線滑鼠和無線鍵盤修改網頁數據,且將手機屏幕所顯示的畫面輸出到顯示器,從而比較方便開發人員開發。
本發明提供了一種便於手機網頁開發的系統,在該網頁開發系統中,開發人員可以直接在手機中修改正開發的網頁的原始碼和展示正開發的網頁。從而在修改完正開發的網頁的原始碼之後,立刻就可以看到正開發的網頁的瀏覽效果,從而避免了在虛擬機中開發網頁所帶來的失真的問題,該網頁開發系統具有簡單、易用和實用的優點,具有廣泛的應用前景。
顯然,上述實施例僅僅是為清楚地說明所作的舉例,而並非對實施方式的限定。對於所屬領域的普通技術人員來說,在上述說明的基礎上還可以做出其它不同形式的變化或變動。這裡無需也無法對所有的實施方式予以窮舉。而由此所引伸出的顯而易見的變化或變動仍處於本發明創造的保護範圍之中。
