一種手機終端的網頁適配方法及其系統與流程
2023-09-20 16:57:55 3

本發明涉及網際網路內容服務技術,尤其涉及一種手機終端的網頁適配方法及其系統。
背景技術:
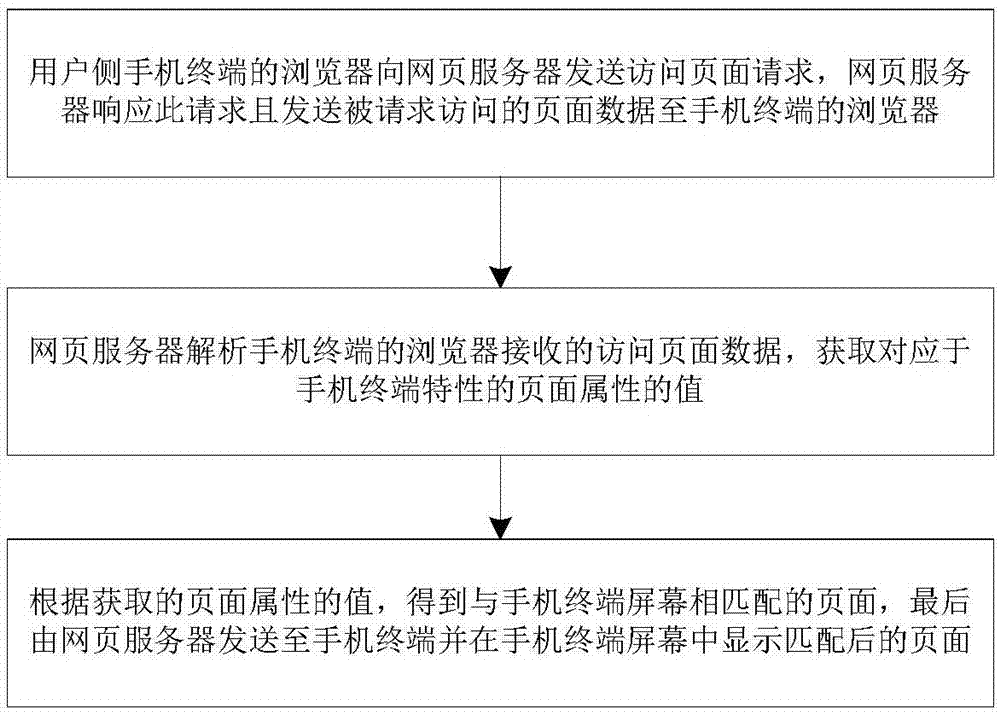
:隨著網際網路領域不斷發展以及手機的普及性越來越廣泛,手機網絡應用的現狀也越來越複雜。目前手機的型號越來越多,而且不同的手機型號的屏幕大小各異,其解析度也各不相同。此外,經過界面適配的webapp和原始wap差別很大,webapp頁面設計精美,能很好地輔助企業宣傳、提高企業形象;功能多樣化,可以很好地幫助企業做移動營銷。原始wap以文字展示為主,頁面設計難以做到精美,功能簡單。因此,目前的技術難以實現手機網站適配所有型號的手機以及適配手機屏幕的所有解析度,達到手機終端訪問的頁面能夠在手機屏幕上全屏且清晰顯示的目的,以及讓終端發揮出最大作用,降低終端及其整個訪問過程的效率。技術實現要素:為了解決現有技術的缺點,本發明提供一種手機終端的網頁適配方法。這方法能夠把不適合手機屏幕的網頁轉變為動態適合屏幕網頁,進而通過移動終端的瀏覽器來訪問,在開發跨平臺的應用時,可以充分利用移動終端瀏覽器的html特性。為實現上述目的,本發明採用以下技術方案:本發明的一種手機終端的網頁適配方法,包括:用戶側手機終端的瀏覽器向網頁伺服器發送訪問頁面請求,網頁伺服器響應此請求且發送被請求訪問的頁面數據至手機終端的瀏覽器;網頁伺服器解析手機終端的瀏覽器接收的訪問頁面數據,獲取對應於手機終端特性的頁面屬性的值;根據獲取的頁面屬性的值,得到與手機終端屏幕相匹配的頁面,最後由網頁伺服器發送至手機終端並在手機終端屏幕中顯示匹配後的頁面。進一步的,所述對應於手機終端特性的頁面屬性包括:顯示寬度和高度、適應手機終端屏幕的解析度以及文件格式。進一步的,獲取對應於手機終端特性的頁面屬性的值之後還包括:網頁伺服器還設置變量容器來存儲對應於手機終端特性的頁面屬性的值。進一步的,在手機終端屏幕中顯示匹配後的頁面的過程中,利用調取瀏覽器中background-size屬性使得匹配後的頁面完全適配手機終端屏幕。進一步的,得到的與手機終端屏幕相匹配的頁面為動態css樣式,經預設時間延遲後在手機終端屏幕中顯示匹配後的頁面,避免頁面元素短暫錯位的現象。本發明還提供了一種手機終端的網頁適配系統。本發明的一種手機終端的網頁適配系統,包括網頁伺服器,所述網頁伺服器包括:訪問頁面請求響應模塊,其用於接收用戶側手機終端的瀏覽器發送的訪問頁面請求,響應此請求且發送被請求訪問的頁面數據至手機終端的瀏覽器;頁面數據解析模塊,其用於解析手機終端的瀏覽器接收的訪問頁面數據,獲取對應於手機終端特性的頁面屬性的值;頁面匹配模塊,其用於根據獲取的頁面屬性的值,得到與手機終端屏幕相匹配的頁面,最後發送至手機終端並在手機終端屏幕中顯示匹配後的頁面。進一步的,所述對應於手機終端特性的頁面屬性包括:顯示寬度和高度、適應手機終端屏幕的解析度以及文件格式。進一步的,所述網頁伺服器包括:變量容器設置模塊,其用於設置變量容器來存儲對應於手機終端特性的頁面屬性的值。進一步的,在頁面匹配模塊中,利用調取瀏覽器中background-size屬性使得匹配後的頁面完全適配手機終端屏幕。進一步的,得到的與手機終端屏幕相匹配的頁面為動態css樣式,經預設時間延遲後在手機終端屏幕中顯示匹配後的頁面,避免頁面元素短暫錯位的現象。與現有技術相比,本發明的有益效果是:(1)本發明把原生不適合手機屏幕的網頁轉變為動態適合屏幕網頁,進而通過行動裝置的瀏覽器來訪問,其優勢在於開發跨平臺的應用時,可以充分利用現代移動瀏覽器的html特性。(2)本發明減少了不必要的重複開發,造成修改需求時,對一個相同的功能返回重複修改,此方法修改一個地方就可以改變需求。附圖說明構成本申請的一部分的說明書附圖用來提供對本申請的進一步理解,本申請的示意性實施例及其說明用於解釋本申請,並不構成對本申請的不當限定。圖1是本發明的一種手機終端的網頁適配方法的流程圖;圖2是本發明的一種手機終端的網頁適配系統的結構示意圖。具體實施方式應該指出,以下詳細說明都是例示性的,旨在對本申請提供進一步的說明。除非另有指明,本文使用的所有技術和科學術語具有與本申請所屬
技術領域:
的普通技術人員通常理解的相同含義。需要注意的是,這裡所使用的術語僅是為了描述具體實施方式,而非意圖限制根據本申請的示例性實施方式。如在這裡所使用的,除非上下文另外明確指出,否則單數形式也意圖包括複數形式,此外,還應當理解的是,當在本說明書中使用術語「包含」和/或「包括」時,其指明存在特徵、步驟、操作、器件、組件和/或它們的組合。圖1是本發明的一種手機終端的網頁適配方法的流程圖。如圖1所示,本發明的一種手機終端的網頁適配方法,包括:s101:用戶側手機終端的瀏覽器向網頁伺服器發送訪問頁面請求,網頁伺服器響應此請求且發送被請求訪問的頁面數據至手機終端的瀏覽器。s102:網頁伺服器解析手機終端的瀏覽器接收的訪問頁面數據,獲取對應於手機終端特性的頁面屬性的值。其中,所述對應於手機終端特性的頁面屬性包括:顯示寬度和高度、適應手機終端屏幕的解析度以及文件格式。進一步地,獲取對應於手機終端特性的頁面屬性的值之後還包括:網頁伺服器還設置變量容器來存儲對應於手機終端特性的頁面屬性的值。s103:根據獲取的頁面屬性的值,得到與手機終端屏幕相匹配的頁面,最後由網頁伺服器發送至手機終端並在手機終端屏幕中顯示匹配後的頁面。具體地,在手機終端屏幕中顯示匹配後的頁面的過程中,利用調取瀏覽器中background-size屬性使得匹配後的頁面完全適配手機終端屏幕。其中,得到的與手機終端屏幕相匹配的頁面為動態css樣式,經預設時間延遲後在手機終端屏幕中顯示匹配後的頁面,避免頁面元素短暫錯位的現象。下面採用設計圖寬度為480像素的來進行舉例說明。設計圖的寬高之比應該小於或者等於3:5;因為大多數手機解析度的都大於或者等於3:5的比例。這樣設計圖的高做高一些至少可以保證不同的手機在一屏顯示下不會出現因為效果圖不夠高而造成瀏覽器底部出現body顏色的情況。究其原因是因為圖片像素較低。如果採用640寬度的來做。清晰度是很不錯了。但圖片太大了。介於移動端網站。網站的加載速度以及不同用戶的網速都需要考慮在內。所以以480px寬度的來做在清晰度和加載速度中較為平衡。該效果的寬度是480px;內容框是402*460,距離上面和左邊的邊距是128和40;根據效果圖的展示初步就可以開始切頁面進行頁面布局了。由於要適配不同手機的瀏覽器,使其寬度滿屏填充。所以樣式也要寫動態的。而不是固定的。使用jquery寫法很簡便。就導入一個jquery文件。在js代碼中,首先,定義一個pingkuan的全局變量。此變量用來存儲當前手機屏幕的寬度。由於最外層的容器demo的width設置為100%;它是寬度平鋪滿手機屏幕的。所以這裡取它的寬度為當前手機屏幕的寬度是很準確的。比使用$(window).width更精準一些。其中,最外層的容器為:viewport(視口)。屏寬確定之後,在設定一個比例的變量,這個變量就是以當前手機屏幕的寬度除以當前設計圖的寬度來作為基準來算的一個比值。有了這個比值就可以根據效果圖裡元素的實際的寬度、邊距離來適配所有手機屏幕了。為了使背景完全平鋪寬高。則使用了background-size屬性,讓其x和y軸都鋪滿。所有的動態css樣式都包含在quanbujs函數中,並且最後加了一個定時器,延遲100毫秒執行,為什麼要這麼做呢,是因為要兼容android系統手機的一個bug。因為在網站載入前,android默認的屏寬永遠是固定的值800,延遲後獲取的寬度就是正常的屏幕寬度了。至於初始時將最外層容器的透明度設為0,延遲100毫秒後再恢復成1。也是為了這個bug。否則頁面在未加載完時因為css動態的原因,會造成頁面元素短暫錯位的現象。viewport(視口):移動端瀏覽器在一個通常比屏幕更寬的虛擬「窗口」(視口)中渲染頁面,從而無需將所有頁面都壓縮進小屏幕裡(那樣會把很多沒有針對移動端進行優化的站點打亂)。可以通過平移和縮放來瀏覽頁面的不同區域。大部分的移動端瀏覽器使用一個默認的視口寬度,這意味著視口將會用這個尺寸放大頁面,使所有的元素放進這個視口,從而渲染整個頁面。表1各個瀏覽器的默認視口寬度safarioperaandroidwebkitie980px850px800px974px像素密度dp和像素px的換算公式px=dp*(dpi/160),等值的css裡面的px在手機屏幕上佔多大的位置,這不是固定的,還要取決於屏幕的解析度dpi。因為手機會根據dpi,對頁面進行自動縮放來協調屏幕像素和尺寸之間的比例來顯示效果,基值是160dpi。意思是160dpi的設備裡(一般解析度是320*480),1dp=1px。當前設備的dp:px是多少,也就是頁面在解析度高於或者低於320寬度解析度的時候,對應的縮放比例。dp,density-independentpixels,一個基於計算機坐標系統的物理測量單元,代表一個抽象的像素並用於基礎系統的app,如何換算成物理像素,以160ppi屏幕為標準,則1dp=1px,dpi/ppi,pixelsperinch。解析度是一種在手機尺寸下可以顯示的像素個數,比如,640*960解析度意味著寬度是960個像素而高度是640個像素。表2viewport參數本發明把原生不適合手機屏幕的網頁轉變為動態適合屏幕網頁,進而通過行動裝置的瀏覽器來訪問,其優勢在於開發跨平臺的應用時,可以充分利用現代移動瀏覽器的html特性。本發明減少了不必要的重複開發,造成修改需求時,對一個相同的功能返回重複修改,此方法修改一個地方就可以改變需求。圖2是本發明的一種手機終端的網頁適配系統的結構示意圖。如圖2所示,本發明的一種手機終端的網頁適配系統,包括網頁伺服器,所述網頁伺服器包括:(1)訪問頁面請求響應模塊,其用於接收用戶側手機終端的瀏覽器發送的訪問頁面請求,響應此請求且發送被請求訪問的頁面數據至手機終端的瀏覽器;(2)頁面數據解析模塊,其用於解析手機終端的瀏覽器接收的訪問頁面數據,獲取對應於手機終端特性的頁面屬性的值;其中,所述對應於手機終端特性的頁面屬性包括:顯示寬度和高度、適應手機終端屏幕的解析度以及文件格式。(3)頁面匹配模塊,其用於根據獲取的頁面屬性的值,得到與手機終端屏幕相匹配的頁面,最後發送至手機終端並在手機終端屏幕中顯示匹配後的頁面。其中,在頁面匹配模塊中,利用調取瀏覽器中background-size屬性使得匹配後的頁面完全適配手機終端屏幕。得到的與手機終端屏幕相匹配的頁面為動態css樣式,經預設時間延遲後在手機終端屏幕中顯示匹配後的頁面,避免頁面元素短暫錯位的現象。進一步的,所述網頁伺服器包括:變量容器設置模塊,其用於設置變量容器來存儲對應於手機終端特性的頁面屬性的值。本發明把原生不適合手機屏幕的網頁轉變為動態適合屏幕網頁,進而通過行動裝置的瀏覽器來訪問,其優勢在於開發跨平臺的應用時,可以充分利用現代移動瀏覽器的html特性。本發明減少了不必要的重複開發,造成修改需求時,對一個相同的功能返回重複修改,此方法修改一個地方就可以改變需求。上述雖然結合附圖對本發明的具體實施方式進行了描述,但並非對本發明保護範圍的限制,所屬領域技術人員應該明白,在本發明的技術方案的基礎上,本領域技術人員不需要付出創造性勞動即可做出的各種修改或變形仍在本發明的保護範圍以內。當前第1頁12
