UI動態設置方法和裝置與流程
2024-03-31 23:41:05 1

本發明涉及終端技術領域,尤其涉及一種UI動態設置方法和裝置。
背景技術:
隨著終端技術的發展,各類應用程式已經廣泛的應用到了終端中。應用程式具有界面以及多種功能,在應用程式的使用過程中,開發者需要對應用程式進行更新。
現有技術中,用戶可以將應用程式的更新信息下載到終端本地,然後應用程式根據更新信息對應用程式進行更新。
然而現有技術中,開發者頻繁的發布應用程式的更新信息,需要開發、測試、運維以及營銷的投入,進而成本較高;並且現有技術中對於更新後的應用程式,界面以及各項功能無法針對當前用戶的個性化需求。
技術實現要素:
本發明提供一種UI動態設置方法和裝置,用以解決現有技術中開發者頻繁的發布應用程式的更新信息,需要開發、測試、運維以及營銷的投入,進而成本較高;並且現有技術中對於更新後的應用程式,界面以及各項功能無法針對當前用戶的個性化需求的問題。
本發明的一方面是提供一種UI動態設置方法,包括:
接收伺服器發送的與終端用戶特徵數據相對應的遠程用戶界面(User Interface,簡稱UI)數據,其中,所述用戶特徵數據表徵了終端用戶的特徵,所述UI數據中包括了至少一個標籤(Tab,簡稱Tab)布局模板,每個Tab布局模板中包括有以下布局模塊中的至少一種:標題欄布局模塊、圖片布局模塊和菜單布局模塊;
將所述遠程UI數據以及預存的本地UI數據,進行合併,以生成待裝載UI數據;
根據所述待裝載UI數據,更新應用程式的UI。
本發明的另一方面是提供一種UI動態設置裝置,包括:
獲取模塊,用於接收伺服器發送的與終端用戶特徵數據相對應的遠程UI數據,其中,所述用戶特徵數據表徵了終端用戶的特徵,所述UI數據中包括了至少一個Tab布局模板,每個Tab布局模板中包括有以下布局模塊中的至少一種:標題欄布局模塊、圖片布局模塊和菜單布局模塊;
合併模塊,用於將所述遠程UI數據以及預存的本地UI數據,進行合併,以生成待裝載UI數據;
更新模塊,用於根據所述待裝載UI數據,更新應用程式的UI。
本發明的技術效果是:通過接收伺服器發送的與終端用戶特徵數據相對應的遠程UI數據,其中,用戶特徵數據表徵了終端用戶的特徵,UI數據中包括了至少一個Tab布局模板,每個Tab布局模板中包括有以下布局模塊中的至少一種:標題欄布局模塊、圖片布局模塊和菜單布局模塊;將遠程UI數據以及預存的本地UI數據,進行合併,以生成待裝載UI數據;根據待裝載UI數據,更新應用程式的UI。進而可實現每個部分的動態設置,整個UI分為TitleBar、RemoteBanner、RemoteMenu、RemoteTab等部分,可以分別改變其中任意展現,在改變UI的同時也可以改變UI跳轉後的內容。並且,對應用程式完成了遠程更新,並且對應不同的終端和終端用戶,確定出適合於當前終端的應用程式遠程UI數據,滿足了不同終端和終端用戶對於應用程式的UI的不同需求。
附圖說明
圖1為本發明實施例一提供的UI動態設置方法的流程圖;
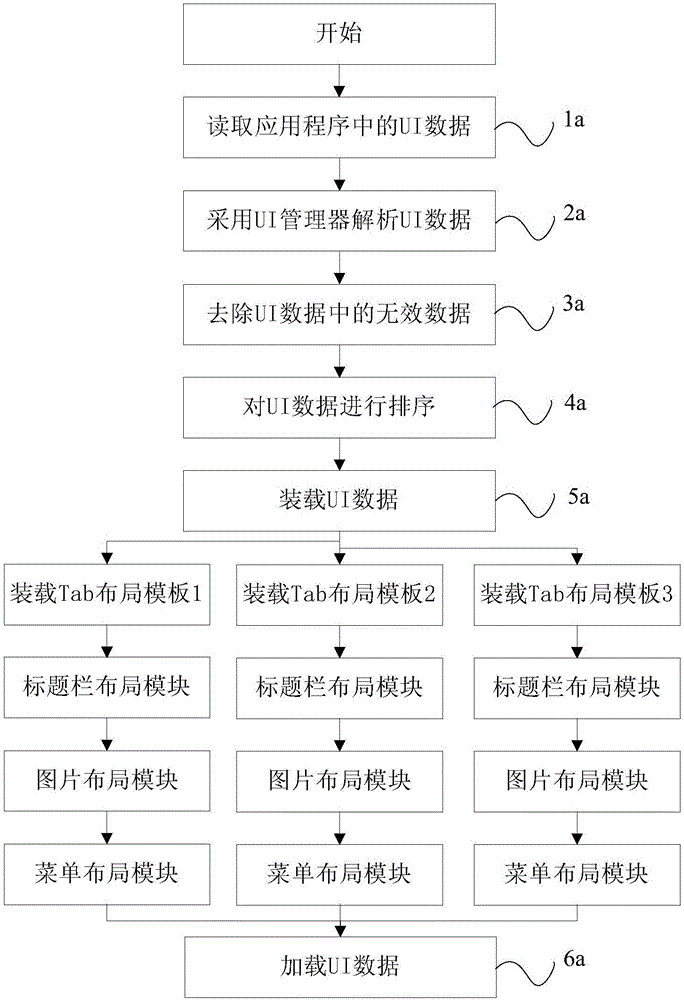
圖2為本發明實施例一提供的UI動態設置方法中的示例一的流程圖;
圖3為本發明實施例一提供的UI動態設置方法中的示例二的流程圖;
圖4為本發明實施例一提供的UI動態設置方法中的示例三的流程圖;
圖5為本發明實施例一提供的UI動態設置方法中的示例四的流程圖;
圖6為本發明實施例一提供的UI動態設置方法中的示例五的流程圖;
圖7為本發明實施例二提供的UI動態設置方法的流程圖;
圖8為本發明實施例三提供的UI動態設置裝置的結構示意圖;
圖9為本發明實施例四提供的UI動態設置裝置的結構示意圖。
具體實施方式
為使本發明實施例的目的、技術方案和優點更加清楚,下面將結合本發明實施例中的附圖,對本發明實施例中的技術方案進行清楚、完整地描述,顯然,所描述的實施例是本發明一部分實施例,而不是全部的實施例。基於本發明中的實施例,本領域普通技術人員在沒有做出創造性勞動前提下所獲得的所有其他實施例,都屬於本發明保護的範圍。
圖1為本發明實施例一提供的UI動態設置方法的流程圖,如圖1所示,本實施例的方法包括:
步驟101、接收伺服器發送的與終端用戶特徵數據相對應的遠程UI數據,其中,用戶特徵數據表徵了終端用戶的特徵,UI數據中包括了至少一個Tab布局模板,每個Tab布局模板中包括有以下布局模塊中的至少一種:標題欄布局模塊、圖片布局模塊和菜單布局模塊。
在本實施例中,具體的,應用程式中具有UI數據,在本發明中將UI數據,劃分為Tab、TitleBar、Banner、Menu四個部分,其中Tab為Tab布局模板,TitleBar為標題欄布局模塊,Banner為圖片布局模塊,Menu為菜單布局模塊。Tab布局模板各個UI的容器,TitleBar、Banner和Menu均關聯在Tab布局模板中;每個Tab布局模板在應用程式中為自定義的Tab布局模板,同時Tab布局模板中的TitleBar、Banner和Menu均做到可以自有設置,即可以做到添加、刪除、更新任意TitleBar、Banner和Menu。
本實施例的執行主體可以是安裝有應用程式的終端。終端可以向伺服器請求遠程UI數據,從而終端可以接收伺服器發送的遠程UI數據。具體來說,終端可以接收到伺服器發送的與終端用戶特徵數據相對應的遠程UI數據,用戶特徵數據表徵了終端用戶的特徵,從而遠程UI數據適合於當前終端,進而實現UI數據的個性化;並且,在UI數據中包括了至少一個Tab布局模板,而在每個Tab布局模板中包括有以下布局模塊中的至少一種:標題欄布局模塊、圖片布局模塊和菜單布局模塊。
步驟102、將遠程UI數據以及預存的本地UI數據,進行合併,以生成待裝載UI數據。
其中,步驟102的具體實現方式為:
將遠程UI數據以及預存的本地UI數據,進行合併,生成待分析UI數據;
去除待分析UI數據中的無效數據;
對去除了無效數據的待分析UI數據,進行排序,以將各Tab布局模板的次序進行排序、和將每個Tab布局模板中的布局模塊的次序進行排序,生成待裝載UI數據。
在本實施例中,具體的,終端可以獲取應用程式中的本地UI數據,然後終端將遠程UI數據以及預存的本地UI數據,進行合併,進而去生成待裝載UI數據。具體來說,終端獲取應用程式中的本地UI數據之後,終端將遠程UI數據以及預存的本地UI數據,進行合併,生成待分析UI數據;接著,終端需要對待分析UI數據進行糾錯,進而去除掉待分析UI數據中的無效數據;然後,終端去除了無效數據的待分析UI數據中的各Tab布局模板的次序進行排序,並且將每個Tab布局模板中的布局模塊的次序進行排序,進而對去除了無效數據的待分析UI數據進行排序,從而生成待裝載UI數據。
步驟103、根據待裝載UI數據,更新應用程式的UI。
其中,步驟103的具體實現方式為:
保存待裝載UI數據,並根據待裝載UI數據對應用程式的UI進行更新,以更新應用程式的UI中的Tab布局模板和布局模塊。
在本實施例中,具體的,終端根據排序後的待裝載UI數據,去更新應用程式的UI。具體來說,終端需要首先將應用程式的待裝載UI數據進行保存,然後終端就可以根據待裝載UI數據,更新應用程式的UI中的各Tab布局模板和各布局模塊,各布局模塊包括以下的至少一種:標題欄布局模塊、圖片布局模塊和菜單布局模塊。從而終端根據待裝載UI數據對應用程式的UI進行更新。
舉例來說,圖2為本發明實施例一提供的UI動態設置方法中的示例一的流程圖,如圖2所示,在終端中安裝應用程式的時候,步驟1a中終端可以讀取應用程式中的UI數據,然後步驟2a中採用UI管理器解析UI數據,然後步驟3a中終端去除UI數據中的無效數據,完成糾錯功能;接著步驟4a中對UI數據進行排序,若具有Tab布局模板1、Tab布局模板2、Tab布局模板3,在各Tab布局模板中具有標題欄布局模塊、圖片布局模塊和菜單布局模塊,從而可以對Tab布局模板1、Tab布局模板2、Tab布局模板3的次序進行排序,並對各Tab布局模板中的布局模塊進行排序;步驟5a中終端裝載UI數據,從而可以分別依次裝載Tab布局模板1、Tab布局模板2、Tab布局模板3中的標題欄布局模塊、圖片布局模塊、菜單布局模塊;最後步驟6a中就可以在應用程式中加載UI數據。
舉例來說,圖3為本發明實施例一提供的UI動態設置方法中的示例二的流程圖,如圖3所示,在應用程式首次啟動加載UI的時候,步驟1b中終端的應用程式讀取應用程式的預置UI數據,預置UI數據即為本地UI數據;步驟2b中終端的應用程式向伺服器請求遠程UI數據,步驟3b中確定遠程UI數據是否有更新,若沒有更新則直接結束,若更新,則步驟4b中對遠程UI數據和預置UI數據進行合併和排序,此時對遠程UI數據和預置UI數據進行合併,是因為獲取的遠程UI數據可能只是應用程式所需要的部分數據;然後步驟5b中保存排序後的UI數據;步驟6b中採用UI管理器裝載UI數據,進而步驟7b中可以對應用程式的UI更新。
舉例來說,圖4為本發明實施例一提供的UI動態設置方法中的示例三的流程圖,如圖4所示,在應用程式非首次啟動的時候,步驟1c中終端的應用程式讀取應用程式的緩存UI數據;步驟2c中終端的應用程式向伺服器請求遠程UI數據,步驟3c中確定遠程UI數據是否有更新,若沒有更新則直接結束,若更新,則步驟4c中對遠程UI數據和緩存UI數據進行合併和排序,此時對遠程UI數據和緩存UI數據進行合併,是因為獲取的遠程UI數據可能只是應用程式所需要的部分數據;然後步驟5c中保存排序後的UI數據;步驟6c中採用UI管理器裝載UI數據,進而步驟7c中可以對應用程式的UI更新。
舉例來說,圖5為本發明實施例一提供的UI動態設置方法中的示例四的流程圖,如圖5所示,在應用程式運行中的時候,伺服器可以向終端的應用程式推送遠程UI數據;首先步驟1d中伺服器向終端推送UI數據的更新信號,進而終端接收到伺服器發送的UI數據的更新信號;步驟2d中終端向伺服器發送遠程UI數據獲取請求,其中,在遠程UI數據獲取請求中可以包括終端用戶特徵數據,進而伺服器可以確定與終端用戶特徵數據對應的遠程UI數據,使得終端接收到與終端用戶特徵數據對應的遠程UI數據;步驟3d中終端可以將遠程UI數據和本地UI數據進行合併和排序,此時對遠程UI數據和本地UI數據進行合併,是因為獲取的遠程UI數據可能只是應用程式所需要的部分數據;然後步驟4d中保存排序後的UI數據;步驟5d中採用UI管理器裝載UI數據,進而步驟6d中可以對應用程式的UI更新。
舉例來說,圖6為本發明實施例一提供的UI動態設置方法中的示例五的流程圖,如圖6所示,在終端的應用程式進行升級的時候,步驟1e中終端的應用程式升級啟動;步驟2e中終端的應用程式確定應用程式進行升級,將應用程式的2.0版本的UI數據與應用程式的原1.0版本的UI數據進行合併,生成合併後的新版本UI數據,此時將應用程式的2.0版本的UI數據與應用程式的原1.0版本的UI數據進行合併,是因為應用程式的2.0版本的UI數據有可能之後部分的數據進行了更新;然後,步驟3e中應用程式獲取遠程UI數據;然後,步驟4e中應用程式將遠程UI數據和合併後的新版本UI數據進行合併和排序,此時對遠程UI數據和合併後的新版本UI數據進行合併,是因為獲取的遠程UI數據可能只是應用程式所需要的部分數據;步驟5e中保存排序後的UI數據;步驟6e中採用UI管理器裝載UI數據,進而步驟7e中可以對應用程式的UI更新。
本實施例通過接收伺服器發送的與終端用戶特徵數據相對應的遠程UI數據,其中,用戶特徵數據表徵了終端用戶的特徵,UI數據中包括了至少一個Tab布局模板,每個Tab布局模板中包括有以下布局模塊中的至少一種:標題欄布局模塊、圖片布局模塊和菜單布局模塊;將遠程UI數據以及預存的本地UI數據,進行合併,以生成待裝載UI數據;根據待裝載UI數據,更新應用程式的UI。進而可實現每個部分的動態設置,整個UI分為TitleBar、RemoteBanner、RemoteMenu、RemoteTab等部分,可以分別改變其中任意展現,在改變UI的同時也可以改變UI跳轉後的內容。並且,對應用程式完成了遠程更新,並且對應不同的終端和終端用戶,確定出適合於當前終端的應用程式遠程UI數據,滿足了不同終端和終端用戶對於應用程式的UI的不同需求。
圖7為本發明實施例二提供的UI動態設置方法的流程圖,在實施例一的基礎上,如圖7所示,本實施例的方法,在步驟102之前,還包括:
步驟201、接收用戶輸入的修改指令,修改指令中包括至少一個修改後的Tab布局模板;根據修改指令,對預存的本地UI數據進行修改,以生成修改後的本地UI數據。
在本實施例中,具體的,終端的應用程式可以接收用戶輸入的修改指令,在修改指令中包括至少一個修改後的Tab布局模板,在修改後的Tab布局模板包括了以下布局模塊中的至少一種:標題欄布局模塊、圖片布局模塊和菜單布局模塊。終端的應用程式可以根據修改指令,對預存的本地UI數據進行修改,從而對各Tab布局模板的次序進行調整,對各Tab布局模板中各布局模塊的格式、次序和跳轉後內容進行調整。生成修改後的本地UI數據,並且終端的應用程式保存修改後的本地UI數據。
相應的,步驟102具體包括:
將遠程UI數據以及修改後的本地UI數據,進行合併,以生成待裝載UI數據。
在本實施例中,具體的,終端可以獲取應用程式中的修改後的本地UI數據,然後終端將遠程UI數據以及修改後的本地UI數據,進行合併,進而去生成待裝載UI數據。
在步驟101之前,還包括:
步驟202、向伺服器發送終端用戶特徵數據,以使伺服器確定與終端用戶特徵數據相對應的遠程UI數據,其中,終端數據包括了以下的至少一種:終端地理位置、終端的用戶年齡、用戶興趣愛好特徵。
在本實施例中,具體的,在步驟101之前,終端的應用程式,可以向伺服器發送終端用戶特徵數據和唯一標識,其中,終端數據包括了以下的至少一種:終端地理位置、終端的用戶年齡、用戶興趣愛好特徵。從而伺服器根據終端用戶特徵數據,確定與終端用戶特徵數據相對應的遠程UI數據,進而為終端提供個性化的服務。
本實施例通過向伺服器發送終端用戶特徵數據,以使伺服器確定與終端用戶特徵數據相對應的遠程UI數據;接收伺服器發送的與終端用戶特徵數據相對應的遠程UI數據,其中,用戶特徵數據表徵了終端用戶的特徵,UI數據中包括了至少一個Tab布局模板,每個Tab布局模板中包括有以下布局模塊中的至少一種:標題欄布局模塊、圖片布局模塊和菜單布局模塊;將遠程UI數據以及預存的本地UI數據,進行合併,以生成待裝載UI數據;根據待裝載UI數據,更新應用程式的UI。同時可以對預存的本地UI數據進行修改。進而可實現每個部分的動態設置,整個UI分為TitleBar、RemoteBanner、RemoteMenu、RemoteTab等部分,可以分別改變其中任意展現,在改變UI的同時也可以改變UI跳轉後的內容;通過UI數據裝載流程,根據不同的UI數據,裝載不同Tab模板,達到UI的全局動態控制效果。並且,對應用程式完成了遠程更新,並且對應不同的終端和終端用戶,確定出適合於當前終端的應用程式遠程UI數據,滿足了不同終端和終端用戶對於應用程式的UI的不同需求。
圖8為本發明實施例三提供的UI動態設置裝置的結構示意圖,如圖8所示,本實施例提供的裝置,包括:
獲取模塊81,用於接收伺服器發送的與終端用戶特徵數據相對應的遠程UI數據,其中,用戶特徵數據表徵了終端用戶的特徵,UI數據中包括了至少一個Tab布局模板,每個Tab布局模板中包括有以下布局模塊中的至少一種:標題欄布局模塊、圖片布局模塊和菜單布局模塊;
合併模塊82,用於將遠程UI數據以及預存的本地UI數據,進行合併,以生成待裝載UI數據;
更新模塊83,用於根據待裝載UI數據,更新應用程式的UI。
其中,合併模塊82,具體用於:
將遠程UI數據以及預存的本地UI數據,進行合併,生成待分析UI數據;
去除待分析UI數據中的無效數據;
對去除了無效數據的待分析UI數據,進行排序,以將各Tab布局模板的次序進行排序、和將每個Tab布局模板中的布局模塊的次序進行排序,生成待裝載UI數據。
更新模塊83,具體用於:
保存待裝載UI數據,並根據待裝載UI數據對應用程式的UI進行更新,以更新應用程式的UI中的Tab布局模板和布局模塊。
本實施例的UI動態設置裝置可執行本發明實施例一提供的UI動態設置方法,其實現原理相類似,此處不再贅述。
本實施例通過接收伺服器發送的與終端用戶特徵數據相對應的遠程UI數據,其中,用戶特徵數據表徵了終端用戶的特徵,UI數據中包括了至少一個Tab布局模板,每個Tab布局模板中包括有以下布局模塊中的至少一種:標題欄布局模塊、圖片布局模塊和菜單布局模塊;將遠程UI數據以及預存的本地UI數據,進行合併,以生成待裝載UI數據;根據待裝載UI數據,更新應用程式的UI。進而可實現每個部分的動態設置,整個UI分為TitleBar、RemoteBanner、RemoteMenu、RemoteTab等部分,可以分別改變其中任意展現,在改變UI的同時也可以改變UI跳轉後的內容。並且,對應用程式完成了遠程更新,並且對應不同的終端和終端用戶,確定出適合於當前終端的應用程式遠程UI數據,滿足了不同終端和終端用戶對於應用程式的UI的不同需求。
圖9為本發明實施例四提供的UI動態設置裝置的結構示意圖,在實施例三的基礎上,如圖9所示,本實施例提供的裝置,還包括:
修改模塊91,用於在合併模塊82將遠程UI數據以及預存的本地UI數據,進行合併,以生成待裝載UI數據之前,接收用戶輸入的修改指令,修改指令中包括至少一個修改後的Tab布局模板;根據修改指令,對預存的本地UI數據進行修改,以生成修改後的本地UI數據;
相應的,合併模塊82,具體用於:
將遠程UI數據以及修改後的本地UI數據,進行合併,以生成待裝載UI數據。
本實施例提供的裝置,還包括:
發送模塊92,用於在獲取模塊81接收伺服器發送的與終端用戶特徵數據相對應的遠程UI數據之前,向伺服器發送終端用戶特徵數據,以使伺服器確定與終端用戶特徵數據相對應的遠程UI數據,其中,終端數據包括了以下的至少一種:終端地理位置、終端的用戶年齡、用戶興趣愛好特徵。
本實施例的UI動態設置裝置可執行本發明實施例二提供的UI動態設置方法,其實現原理相類似,此處不再贅述。
本實施例通過向伺服器發送終端用戶特徵數據,以使伺服器確定與終端用戶特徵數據相對應的遠程UI數據;接收伺服器發送的與終端用戶特徵數據相對應的遠程UI數據,其中,用戶特徵數據表徵了終端用戶的特徵,UI數據中包括了至少一個Tab布局模板,每個Tab布局模板中包括有以下布局模塊中的至少一種:標題欄布局模塊、圖片布局模塊和菜單布局模塊;將遠程UI數據以及預存的本地UI數據,進行合併,以生成待裝載UI數據;根據待裝載UI數據,更新應用程式的UI。同時可以對預存的本地UI數據進行修改。進而可實現每個部分的動態設置,整個UI分為TitleBar、RemoteBanner、RemoteMenu、RemoteTab等部分,可以分別改變其中任意展現,在改變UI的同時也可以改變UI跳轉後的內容;通過UI數據裝載流程,根據不同的UI數據,裝載不同Tab模板,達到UI的全局動態控制效果。並且,對應用程式完成了遠程更新,並且對應不同的終端和終端用戶,確定出適合於當前終端的應用程式遠程UI數據,滿足了不同終端和終端用戶對於應用程式的UI的不同需求。
本領域普通技術人員可以理解:實現上述各方法實施例的全部或部分步驟可以通過程序指令相關的硬體來完成。前述的程序可以存儲於一計算機可讀取存儲介質中。該程序在執行時,執行包括上述各方法實施例的步驟;而前述的存儲介質包括:ROM、RAM、磁碟或者光碟等各種可以存儲程序代碼的介質。
最後應說明的是:以上實施例僅用以說明本發明的技術方案,而非對其限制;儘管參照前述實施例對本發明進行了詳細的說明,本領域的普通技術人員應當理解:其依然可以對前述各實施例所記載的技術方案進行修改,或者對其中部分技術特徵進行等同替換;而這些修改或者替換,並不使相應技術方案的本質脫離本發明各實施例技術方案的精神和範圍。
