一種支持多表現形式的統一Web圖形繪製系統的製作方法
2023-04-29 09:59:21 4

本發明涉及Web圖形繪製技術領域,特別是涉及一種支持多表現形式的統一Web圖形繪製系統。
背景技術:
基於Web圖形繪製技術廣泛應用於各類監控管理、運維、態勢展現等軟體系統中,為實現電子地圖、網絡拓撲、園區/房間、設備面板等的圖形化展示等發揮了重要的作用。然而在實際開發運用中,Web圖形繪製的開發難度較之於典型的窗口界面更大,為了滿足Web圖形繪製展示和人機互動的需求,開發人員往往需要耗費巨大的精力和時間。造成這種問題的主要原因在於:
一方面,軟體系統對Web圖形的表現形式要求較多,圖形表現形式涵蓋了2D平面圖形、3D立體圖形、電子地圖、空間場景等,但目前還沒有一款Web繪圖工具能夠廣泛覆蓋上述圖形表現形式,開發用戶只能根據不同的場景的需求,選用不同的繪圖工具,按照不同編程接口進行開發。
另一方面,Web圖形繪製技術所涉及的技術流派較多,目前相關的主流技術至少包括SVG、VML、html5 canvas、WebGL等,要使用好相關繪圖工具開展開發工作,必須深入理解並熟練掌握相關的技術。這些Web前端圖形繪製技術的學習難度較高,技術發展更新速度快,不同技術體制之間差異大,即便是基於相似技術體制進行上層封裝的不同繪圖工具,在實現方式和開發接口的設計上也是各異的,導致掌握這些技術和工具並應用於具體項目的成本較高。
與此同時,如果在軟體設計開發過程中,選定某種具體的Web圖形繪製技術或工具,將不可避免地造成繪圖技術或工具與系統業務的緊密耦合,一旦軟體出現重大的需求變更或技術升級,對原有技術和工具變更將對系統造成嚴重的侵入式影響,導致軟體系統升級維護困難。
技術實現要素:
為解決上述問題,本發明提供了一種支持多表現形式的統一Web圖形繪製系統,包括伺服器及及與伺服器通信連接的各個Web前端。
所述伺服器及各個Web前端設置有相同的繪圖數據模型庫、繪圖原語庫,所述伺服器還設置有映射管理模塊。
繪圖數據模型庫包括畫板數據模型、點數據模型、線數據模型、樣式數據模型。
繪圖原語庫內的繪圖原語包括建立畫板、重繪畫板、點繪製、點重繪、點擦除、線繪製、線重繪、線擦除。
所述映射管理模塊預先植入有所述服務端的畫板和Web前端的畫板實例的映射關係表,所述映射關係表中具有相同標識信息的服務端和Web前端畫板實例具有映射關係,當伺服器端畫板的繪圖信息變化時,映射管理模塊可將變化後的繪圖信息根據需要實時反映到全部或者部分具有映射關係的Web前端。
進一步的,所述伺服器還設置有聯動控制模塊,所述聯動控制模塊用於實時感知與伺服器具有映射關係的Web前端畫板的繪圖信息的變化,並將感應到的變化信息實時反映到與具有映射關係的其餘Web前端畫板實例。
進一步的,所述伺服器還包括訪問控制模塊,用於控制與Web前端對伺服器端的繪圖數據模型資源獲取範圍及操作權限。
進一步的,與伺服器具有相同映射關係的Web前端畫板分別獲取對應服務端畫板中所具有的繪圖數據模型的相應子集。
進一步的,所述畫板數據模型用以描述一副獨立圖形的基本信息,其屬性數據包括點集合,線集合、樣式集合等,並提供標準的繪圖接口。
進一步的,點數據模型用以描述圖形中實體元素的結構模型,其主要屬性數據包括唯一標識、關聯樣式、位置信息、描述信息。
進一步的,線數據模型用以描述一副圖形中實體元素間連接關係的結構模型,其主要屬性數據包括唯一標識、關聯樣式、起始點、結束點、描述信息等、
進一步的,樣式數據模型對圖形中具體繪圖元素的表現進行描述,主要屬性包括:唯一標識、關聯圖標、顏色、所屬父節點等。
進一步的,伺服器端通過類聲明的方式定義畫板數據模型、點數據模型、線數據模型、樣式數據模型,Web前端通過Javascript腳本語言,利用JSON結構加以定義。
進一步的,在映射關係表中,伺服器畫板與Web前端畫板具有一對多的映射關係。
本發明的有益效果為:
本發明可以有效屏蔽各類Web繪圖工具異構的數據模型、接口以及複雜的底層實現細節,將應用系統的開發與若干差異巨大的繪圖技術/工具解耦,開發人員只需掌握一套統一的繪圖模型和接口,即可同時滿足不同形式Web圖形繪製的需求;同時,通過該方法,開發人員無需掌握瀏覽器端開發語言和各種複雜的前端繪圖技術,無需維護Web環境下多個客戶端圖形數據同步更新及時重繪等技術細節,方便的實現不同表現形式的圖形繪製,顯著降低Web繪圖學習和掌握難度,節省開發成本,易於系統維護和升級。
附圖說明
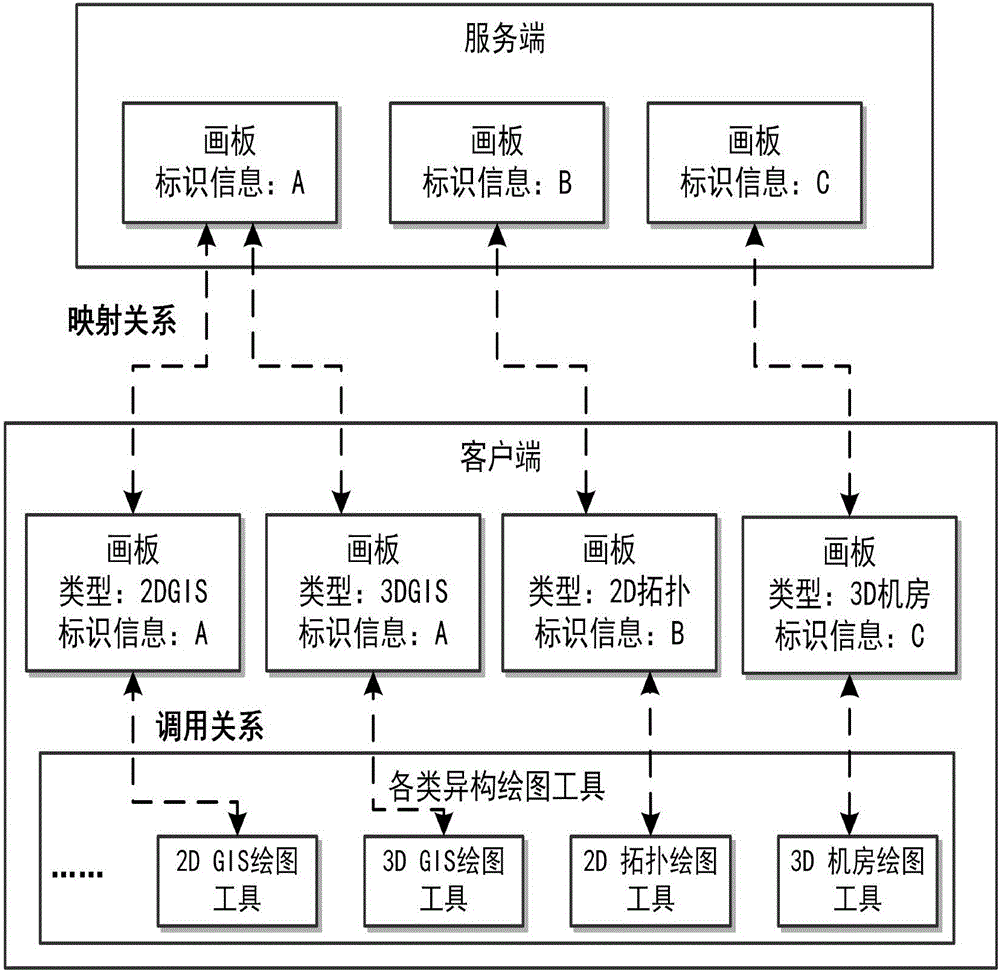
圖1為本發明所述系統的結構示意圖。
圖2為映射管理模塊工作原理圖。
圖3為聯動控制模塊工作原理圖。
圖4為訪問控制模塊工作原理圖。
具體實施方式
本發明的設計構思為:本發明建立一個統一Web圖形繪製系統,在該系統中中建立一套統一的、可擴展的、前後端同構的,用以描述Web圖形結構的基礎數據模型。再基於統一的Web圖形數據模型,定義一組統一的圖形繪製原語,並實現相應的接口API,二次開發人員可通過該接口實現各類圖形繪製功能,無需關心底層技術實現細節。最後,基於統一的Web圖形數據模型及繪圖接口,設計實現一種針對Web應用場景下,面向多客戶端的Web圖形自動繪製機制,解決圖形數據更新後,不同客戶端圖形及時重繪的問題。
下面對本系統進行詳細說明。
如圖1所示,本系統包括伺服器及與伺服器通信連接的各個Web前端;
所述伺服器及Web前端設置有相同的繪圖數據模型庫、繪圖原語庫,所述伺服器還是設置有映射管理模塊。下面分別予以介紹。
一.繪圖數據模型庫
該模型庫以統一數據模型為基礎,實現結構模型和表現模型的分離;所有的Web圖形數據模型均以幾個簡單的圖形數據模型為基礎進行擴展定義;伺服器端與客戶端均設計了同構的數據模型。基礎數據模型包括但不限於以下幾類:
1.畫板(Palette):用以描述一副獨立圖形的基本信息,其主要屬性數據包括點集合,線集合、樣式集合等,並提供標準的繪圖接口。
2.點(Node):用以描述圖形中實體元素的結構模型,其主要屬性數據包括唯一標識、關聯樣式、位置信息、描述信息等。
3.線(Line):用以描述一副圖形中實體元素間連接關係的結構模型,其主要屬性數據包括唯一標識、關聯樣式、起始點、結束點、描述信息等。
4.樣式(Style):對圖形中具體繪圖元素的表現進行描述,針對不同的數據模型,具有不同的樣式。點模型樣式的主要屬性包括:唯一標識、關聯圖標、顏色、所屬父節點等;線模型樣式的主要屬性包括:唯一標識、顏色、線的粗細、線型等。
針對上述數據模型,在伺服器端可利用面向對象的高級程序設計語言,通過類聲明的方式加以定義,在Web前端可通過Javascript腳本語言,利用JSON結構加以定義。兩端數據結構的屬性及其意義均相同。
二次開發人員可以實現上述數據模型的類為父類,根據需求對圖形數據模型進行擴展定製。
二.繪圖原語庫
基於上述圖形數據模型,本發明提出了一套統一的繪圖原語,並在伺服器和客戶端分別加以實現。繪圖原語的前端實現部分,其實質就是對各種不同種類Web圖形繪製技術或工具的上層封裝。
本發明所述繪圖原語的特徵在於,其繪圖原語包括但不限於以下幾個方面:
1.建立畫板:用於建立畫板實例。
2.重繪畫板:用於對畫版中已有的圖形元素進行重新繪製。
3.點繪製:用於將點結構模型和樣式模型關聯後進行圖形繪製。
4.點重繪:用於更改點結構模型關聯的樣式模型後進行圖形繪製。
5.點擦除:用於在畫板中刪除已有的點結構模型。
6.線繪製:用於將線結構模型和樣式模型關聯後進行圖形繪製。
7.線重繪:用於更改線結構模型關聯的樣式模型後進行圖形繪製。
8.線擦除:用於在畫板中刪除已有的線結構模型。
三.映射管理模塊
所述映射管理模塊預先植入有所述服務端的畫板和Web前端的畫板實例的映射關係表,所述映射關係表中具有相同標識信息的服務端和Web前端畫板實例具有映射關係,當伺服器端畫板的繪圖信息變化時,映射管理模塊可將變化後的繪圖信息根據需要實時反映到全部或者部分具有映射關係的Web前端。
本模塊的設置是為了解決Web圖形多客戶端實時刷新機制,用以解決圖形數據更新後,多客戶端圖形及時重繪的問題。
如圖2所示,本模塊的主要原理在於:
a.服務端和Web前端的畫板實例可通過其標識信息進行映射,具有相同標識信息的服務端和Web前端畫板實例具有映射關係。
b.服務端畫板描述的繪圖信息及其變化,可實時反映到與其具有映射關係的Web前端畫板實例進行展示。
c.服務端畫板和Web前端畫板具有一對多的映射關係,同一個服務端畫板的繪圖信息可分別映射到不同類別的Web前端畫板,從而實現同一繪圖數據模型的多元展示,如服務端繪圖畫板分別映射到類別為2D GIS和3D GIS的前端畫板實例,則其前端展現分別為2D GIS圖形和3D GIS圖形。
優選的,伺服器還設置有聯動控制模塊。
所述聯動控制模塊用於實時感知與伺服器具有映射關係的Web前端畫板的繪圖信息的變化,並將感應到的變化信息實時反映到與具有映射關係的其餘Web前端畫板實例。
如圖3所示,聯動控制模塊的主要工作原理在於:
a.服務端畫板和Web前端畫板的映射關係是可管理的,在服務端畫板實例所具有的一對多的映射關係集合中,可選擇其中部分子集合進行繪圖信息的映射;
b.服務端畫板可實時感知與其具有映射關係的Web前端畫板的繪圖信息的變化,並將感應到的變化信息實時反映到與其具有映射關係的其餘Web前端畫板實例。
更有選的,伺服器還是設置有訪問控制模塊。
所述訪問控制模塊用於控制與Web前端對伺服器端的繪圖數據模型資源獲取範圍及操作權限。
如圖4所示,訪問控制模塊的主要工作原理在於:
a.通過訪問控制,一方面,實現對繪圖數據模型資源獲取範圍的控制;另一方面,實現對繪圖模型資源操作(讀取、增加、刪除、更改)的控制;控制的最小粒度為:點和線。
b.具有相同映射關係的客戶端畫板,通過訪問控制後,僅能分別獲取對應服務端畫板中所具有的繪圖數據模型的相應子集。
c.具有相同映射關係的客戶端畫板,通過訪問控制後,客戶端畫板對數據模型資源的操作權限各有不同,有的客戶端畫板僅能讀取資源,有的客戶端畫板可增加、刪除、更改資源等。
