瀏覽器Cookie的傳輸方法及系統與流程
2023-05-30 09:42:41 2

本發明涉及瀏覽器技術領域,尤其是涉及一種瀏覽器Cookie的傳輸方法及系統。
背景技術:
Cookie,有時也用其複數形式Cookies,即瀏覽器緩存,指某些網站為了辨別用戶身份、進行session跟蹤而儲存在用戶本地終端上的數據(通常經過加密)。Cookie是由伺服器端生成,發送給User-Agent(一般是瀏覽器),瀏覽器會將Cookie的key/value保存到某個目錄下的文本文件內,下次請求同一網站時就發送該Cookie給伺服器(前提是瀏覽器設置為啟用Cookie)。Cookie名稱和值可以由伺服器端開發自己定義,對於JSP而言也可以直接寫入jsessionid,這樣伺服器可以知道該用戶是否是合法用戶以及是否需要重新登錄等,伺服器可以設置或讀取Cookies中包含信息,藉此維護用戶跟伺服器會話中的狀態。
伺服器可以利用Cookies包含信息的任意性來篩選並經常性維護這些信息,以判斷在HTTP傳輸中的狀態。Cookies最典型的應用是判定註冊用戶是否已經登錄網站,用戶可能會得到提示,是否在下一次進入此網站時保留用戶信息以便簡化登錄手續,這些都是Cookies的功用。另一個重要應用場合是「購物車」之類處理。用戶可能會在一段時間內在同一家網站的不同頁面中選擇不同的商品,這些信息都會寫入Cookies,以便在最後付款時提取信息。
目前瀏覽器大量使用Cookie傳輸狀態,是使用字符串傳輸,極大的浪費上行伺服器帶寬資源,影響在低速網絡提交請求的速度;另一方面,如果使用壓縮的形式傳輸Cookie,對接收到壓縮包進行解壓也是一個急需解決的問題。
技術實現要素:
本發明所要解決的技術問題是:提供一種瀏覽器Cookie的傳輸方案,減少了伺服器由於Cookie傳輸所佔用的帶寬,提高在低速網絡提交請求的速度。
為了解決上述技術問題,本發明採用的技術方案為:提供一種瀏覽器Cookie的傳輸方法,包括:
獲取瀏覽器中的Cookie內容,並進行壓縮,轉換成Blob對象準備發送;
備份上述Cookie到瀏覽器Javascript定義的變量中,並清空當前域名的Cookie;
Javascript發起請求,將所述Blob對象置於請求主體中,並發送到代理服務端;
通過Javascript將保存在變量中的Cookie還原到當前域名中。
代理服務端接收到請求後,判斷所述請求的請求頭中Cookie信息是否為空;
若所述Cookie信息為空,則獲取請求主體中的Blob對象;
將所述Blob對象解壓為Cookie,並將解壓後的Cookie內容還原到所述請求頭的對應位置;
代理服務端將還原了所述Cookie內容的請求轉發至服務端。
為解決上述問題,本發明還提供一種瀏覽器Cookie的傳輸系統,包括:
壓縮發送轉換模塊,用於獲取請求中的Cookie內容,並進行壓縮,轉換成Blob對象準備發送;
備份清空模塊,用於備份上述Cookie到瀏覽器Javascript定義的變量中,並清空當前域名的Cookie;
放置發送模塊,用於Javascript發起請求,將所述Blob對象置於請求主體中,並發送到服務端;
還原備份模塊,用於通過Javascript將保存在變量中的Cookie還原到當前域名中。
判斷模塊,用於代理服務端接收到請求後,判斷所述請求的請求頭中Cookie信息是否為空;
獲取模塊,用於若所述Cookie信息為空,則獲取請求主體中的Blob對象;
解壓組裝模塊,用於將所述Blob對象解壓為Cookie,並將解壓後的Cookie內容還原到所述請求頭的對應位置;
轉發模塊,用於代理服務端將還原了所述Cookie內容的請求轉發至服務端。
本發明的有益效果在於:區別於現有技術,本發明通過將Cookie壓縮成Blob格式,並在備份後,清空當前Cookie;在發起請求時,將Blob對象發送到代理服務端,通過引入代理服務端,對接收到的請求解壓後,與請求頭組裝,以還原請求,再將還原後的請求發送至原伺服器,進一步避免了原伺服器帶寬資源的浪費;另外,由於本發明特有的壓縮發送方式,代理服務端接收到請求後只需判斷請求頭中的Cookie信息是否為空即可知道接收到請求是否被壓縮過,從而能夠快速地選擇正確的方式進行轉發。通過上述方式,本發明可以在兼容現有瀏覽器的情況下,將Cookie壓縮為二進位格式,減少了伺服器由於Cookie傳輸所佔用的帶寬,提高在低速網絡提交請求的速度。
附圖說明
圖1為本發明一實施例的瀏覽器Cookie的傳輸方法的流程示意圖;
圖2為本發明一實施例的瀏覽器Cookie的傳輸系統的結構示意圖;
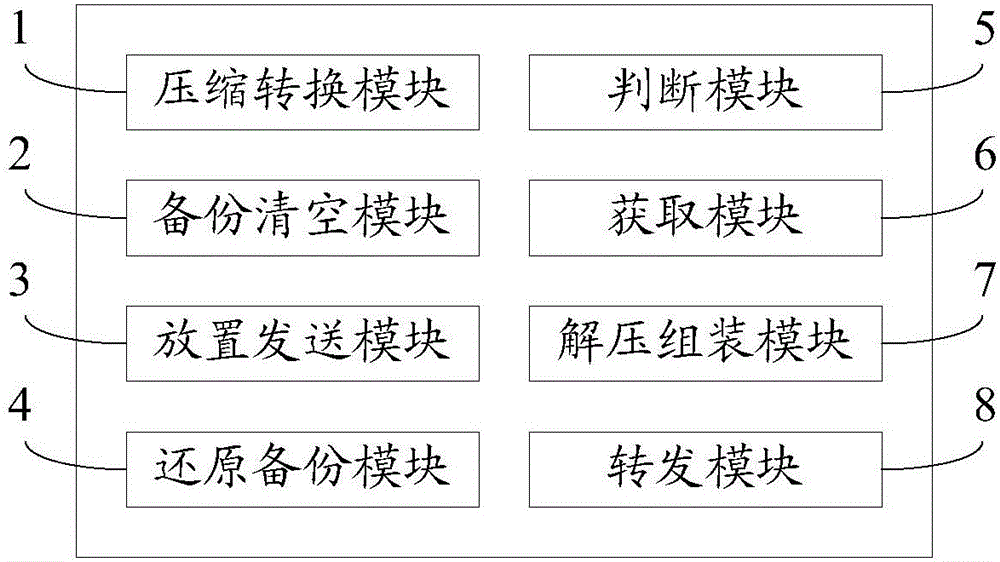
圖3為本發明實施例二的瀏覽器Cookie的傳輸系統的結構示意圖。
1、壓縮轉換模塊;2、備份清空模塊;3、放置發送模塊;4、還原備份模塊;5、判斷模塊;6、獲取模塊;7、解壓組裝模塊;8、轉發模塊;9、處理模塊。
具體實施方式
為詳細說明本發明的技術內容、所實現目的及效果,以下結合實施方式並配合附圖予以說明。
本發明最關鍵的構思在於:將Cookie進行壓縮後發送至代理伺服器,代理伺服器對接收到的壓縮請求進程解壓處理後,將壓縮的Cookie內容還原到請求頭中,並將還原的請求轉發至伺服器。
請參照圖1,本發明提供一種瀏覽器Cookie的傳輸方法,包括:
S1:獲取請求中的Cookie內容,並進行壓縮,轉換成Blob對象準備發送;
S2:備份上述Cookie到瀏覽器Javascript定義的變量中,並清空當前域名的Cookie;
S3:Javascript發起請求,將所述Blob對象置於請求主體中,並發送到服務端;
S4:通過Javascript將保存在變量中的Cookie還原到當前域名中;
S5:代理服務端接收到請求後,判斷所述請求的請求頭中Cookie信息是否為空;
S6:若所述Cookie信息為空,則獲取請求主體中的Blob對象;
S7:將所述Blob對象解壓為Cookie,並將解壓後的Cookie內容還原到所述請求頭的對應位置;
S8:代理服務端將還原了所述Cookie內容的請求轉發至服務端。
應當理解的是,在發起請求前Cookie是在瀏覽器中,一般是某個文件目錄下的文本文件內。按照域名存儲,比如www.baidu.com這個域名的cookie就存在www.baidu.com.txt的文件中。
進一步的,所述判斷所述請求的請求頭中Cookie信息是否為空,之後進一步包括:
若所述Cookie信息不為空,代理服務端將接收到的請求直接轉發至服務端。
從上述描述可知,請求頭中Cookie信息為空,說明該請求採用了Cookie壓縮方式,需要對Cookie壓縮內容進行解壓;請求頭中Cookie信息不為空,則說明該請求沒有進行Cookie壓縮,直接轉發即可。
進一步的,服務端接收到由代理服務端轉發的請求後,對所述請求進行處理。
從上述描述可知,本發明最終對請求進行響應的是原伺服器,代理伺服器的作用是對請求進行解壓和轉發。
進一步的,所述Blob對象為二進位數據。
Javascript發起請求時,將所述Blob對象置於請求主體中,並將所述請求主體和請求頭一併發送到服務端。因此此時發送到服務端是請求頭與壓縮後的請求主體。
對應地,請參圖2,本發明提供一種瀏覽器Cookie的傳輸系統,包括:
壓縮發送轉換模1,用於獲取請求中的Cookie內容,並進行壓縮,轉換成Blob對象準備發送;
備份清空模塊2,用於備份上述Cookie到瀏覽器Javascript定義的變量中,並清空當前域名的Cookie;
放置發送模塊3,用於Javascript發起請求,將所述Blob對象置於請求主體中,並發送到服務端;
還原備份模塊4,用於通過Javascript將保存在變量中的Cookie還原到當前域名中。
判斷模塊5,用於代理服務端接收到請求後,判斷所述請求的請求頭中Cookie信息是否為空;
獲取模塊6,用於若所述Cookie信息為空,則獲取請求主體中的Blob對象;
解壓組裝模塊7,用於將所述Blob對象解壓為Cookie,並將解壓後的Cookie內容還原到所述請求頭的對應位置;
轉發模塊8,用於代理服務端將還原了所述Cookie內容的請求轉發至服務端。
進一步的,若所述Cookie信息不為空,所述轉發模塊用於代理服務端將接收到的請求直接轉發至服務端。
從上述描述可知,請求頭中Cookie信息為空,說明該請求採用了Cookie壓縮方式,需要獲取模塊和解壓組裝模塊對Cookie壓縮內容進行解壓後,轉發模塊再轉發解壓組裝後的請求;請求頭中Cookie信息不為空,則說明該請求沒有進行Cookie壓縮,轉發模塊直接轉發即可。
進一步的,還包括處理模塊9,用於服務端接收到由代理服務端轉發的請求後,對所述請求進行處理。
進一步的,所述Blob對象為二進位數據。
Javascript發起請求,將所述Blob對象置於請求主體中,並將所述請求主體和請求頭一併發送到服務端。
為方便理解,以下通過一個具體實施例一進行說明。
例如:一個類似Web版QQ的功能的步驟如下:
1.登錄操作時,將用戶QQ帳號信息以加密的方式存入當前域名的cookie中;
2.獲取瀏覽器中的Cookie內容即加密後的QQ帳號信息,並進行gzip壓縮,轉換成Blob對象準備發送;
3:備份上述Cookie即加密後的QQ帳號信息到瀏覽器Javascript定義的變量中,並清空當前域名的Cookie;這樣在還原之前用原先發送請求的方式就獲取不到QQ帳號信息了;
4:Javascript發起請求,將所述Blob對象置於請求主體中,並將防止了該Blob對象的請求主體和請求頭一併發送到代理服務端;其中http請求大致格式如下:
POST http://www.qq.com/xxx HTTP/1.1
Content-Length:58
Host:www.qq.com
Cookie:UserInfo=加密後的帳號信息
請求主體經過本發明改進後,其格式如下:
POST http://www.qq.com/xxx HTTP/1.1
Content-Length:58
Host:www.qq.com
即:請求主體+Blob對象形式。
5:通過Javascript將保存在變量中的Cookie即加密後的QQ帳號信息還原到當前域名中;
如果缺少上述步驟5,會導致存在Cookie中的QQ帳號信息丟失,然後,進行其他請求時候,就獲取不到QQ帳號信息,無法識別是哪個用戶了,相當於被退出登錄。
6:代理服務端接收到請求後,判斷所述請求的請求頭中Cookie信息是否為空;
7:若所述Cookie信息為空,則獲取接收到的請求中請求主體中的Blob對象;若所述Cookie信息不為空,則直接將接收到的請求轉發至服務端;
8:將所述Blob對象解壓為Cookie,並將解壓後的Cookie內容還原到所述請求頭的對應位置;
9:代理服務端將請求主體+Cookie解壓內容形式的請求轉發至服務端;
10:服務端對接收的請求進行處理。
請參照圖3,本發明的實施例二為:
一種瀏覽器Cookie的傳輸系統,其特徵在於,包括:
壓縮轉換模塊1,用於獲取請求中的Cookie內容,並進行gzip壓縮,轉換成Blob對象;所述Blob對象為二進位數據;
備份清空模塊2,用於備份上述Cookie到瀏覽器Javascript定義的變量中,並清空當前域名的Cookie;
放置發送模塊3,用於Javascript發起請求,將所述Blob對象置於請求主體中,並將所述請求主體和請求頭一併發送到代理服務端;
還原備份模塊4,用於通過Javascript將保存在變量中的Cookie還原到當前域名中。
判斷模塊5,用於代理服務端接收到請求後,判斷所述請求的請求頭中Cookie信息是否為空;
獲取模塊6,用於若所述Cookie信息為空,則獲取請求主體中的Blob對象;
解壓組裝模塊7,用於將所述Blob對象解壓為Cookie,並將解壓後的Cookie內容還原到所述請求頭的對應位置;
轉發模塊8,用於代理服務端將還原了所述Cookie內容的請求轉發至服務端;若所述Cookie信息不為空,所述轉發模塊用於代理服務端將接收到的請求直接轉發至服務端。
處理模塊9,用於服務端接收到由代理服務端轉發的請求後,對所述請求進行處理。
綜上所述,本發明的瀏覽器Cookie傳輸方法及系統,客戶端發送請求時先進行Cookie壓縮,減少了伺服器由於Cookie傳輸所佔用的帶寬,提高在低速網絡提交請求的速度;並引入代理伺服器,客戶端將壓縮後的請求發送至代理服務端,再由代理伺服器解壓還原後轉發至原伺服器,進一步減少了原伺服器帶寬資源的佔用,能夠確保低速網絡情況下提交請求的速度。
以上所述僅為本發明的實施例,並非因此限制本發明的專利範圍,凡是利用本發明說明書及附圖內容所作的等同變換,或直接或間接運用在相關的技術領域,均同理包括在本發明的專利保護範圍內。
