一種WEB前端CSS資源請求處理裝置的製作方法
2023-05-16 03:45:07

本發明涉及WEB軟體前端技術領域,特別是涉及WEB前端CSS資源請求處理裝置。
背景技術:
隨著網絡技術的發展,用戶在各種智能電子設備上進行網頁瀏覽來獲取所需的內容。網頁提供者為了提升用戶體驗,會對頁面的內容進行豐富化和個性化,以迎合用戶來達到提升用於體驗的效果。
提升用戶體驗最直接的方法就是豐富web前端資源的內容;Web前端由Html、CSS、Javascript等元素組成,這些技術的應用,使得網站在視覺、操作效果等方面得到很大的提升,但是另一方面,這些效果並不能在所有用戶所使用的智能電子設備上進行兼容顯示,因為,用戶所使用的瀏覽器、顯示設備以及顯示屏幕的解析度等存在差異,上述web前端資源未必能做到全面的兼容。
目前,為了解決web前端資源兼容性的問題的方法主要有以下兩種:一種,為解決瀏覽器兼容性問題在引入的CSS(英文全稱Cascading Style Sheets,中文簡稱:層疊樣式表)文件中設置只有某種特定瀏覽器能夠識別的「偽類」,這樣特定瀏覽器就只能讀取這個「偽類」的樣式;另一種,為解決多顯示設備、多解析度問題在頁面加載完成後,通過執行一個腳本來判斷設備類型、解析度大小來動態引入對應的CSS;為滿足用戶個性化需求,提供了若干皮膚允許用戶自行切換。
上述現有做法雖然可以在一定程度上解決前端資源兼容性的問題,但並不全面,例如,採用「偽類」的方式雖然可以一定程度上解決瀏覽器兼容問題,但目前市面上瀏覽器種類繁多,主流的IE6-IE11、Chrome、Firefox、Safari、360等加起來就有15種以上,「偽類」的數量大增,導致CSS過於臃腫,在網際網路發展的今天,這會導致網站的下行流量大增,增加伺服器負擔影響用戶體驗;再例如,動態執行腳本的方式可以解決跨設備的問題,但是由於是二段加載,部分客戶端會有較為明顯的卡頓,影響用戶體驗。
綜上所述,如何使web前端資源能夠在用戶端實現全面兼容,並且不影響用戶體驗,這是目前本領域技術人員所要解決的問題。
技術實現要素:
鑑於以上所述現有技術的缺點,本發明的目的在於提供一種WEB前端CSS資源請求處理裝置,用於解決如何使web前端資源能夠在用戶端實現全面兼容且不影響用戶體驗的問題。
為實現上述目的及其他相關目的,本發明提供以下技術方案:一種WEB前端CSS資源請求處理裝置,應用於一WEB伺服器中,所述WEB前端CSS資源請求處理裝置包括:請求接收模塊,用於接收用戶端發送的頁面資源請求,頁面資源請求包含一用戶配置信息;資源選擇模塊,用於根據所述頁面資源請求確定對應的頁面資源文件,以及根據所述用戶配置信息從預設的第一CSS文件和第二CSS文件中篩選出需要輸出到前端的CSS資源文件,並對所述CSS資源文件設定在頁面引入的順序;請求響應模塊,用於將所述頁面資源文件和CSS資源文件返回所述用戶端。
優選地,所述用戶配置信息包括當前的登錄用戶信息、設備信息、解析度信息以及當前頁面的瀏覽器版本信息。
優選地,所述CSS資源文件設定在頁面引入的順序為:按照系統級、用戶級、瀏覽器級、屏幕級、風格級、頁面級順序進行顯示輸出。
如上所述,本發明通過系統級定義全局樣式,用戶級定義針對某類用戶或者某個用戶的個性化樣式,瀏覽器級將各個瀏覽器的樣式分割成不同文件分而治之解決瀏覽器兼容問題,屏幕級定義各種大小顯示設備上的字體、間距、圖片等內容,風格級定義允許用戶切換的各種,頁面級定義了某個頁面特有的樣式擁有最高優先級。根據CSS樣式規則,後輸出的資源在同名時具有高優先級,即後輸出的樣式覆蓋先輸出的樣式。固能支持多顯示設備,又支持多解析度、多瀏覽器,還能夠滿足用戶的個性化需求。
附圖說明
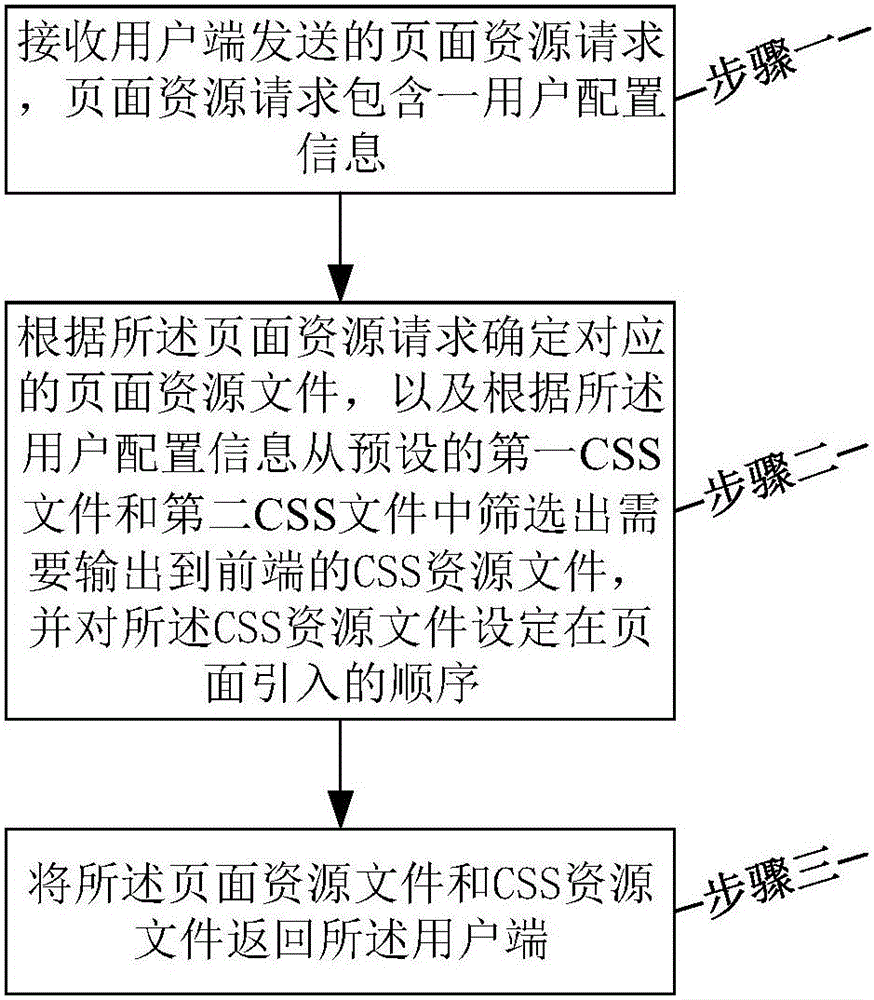
圖1為一種WEB前端CSS資源請求處理方法在一實施例中的流程圖。
圖2為一種WEB前端CSS資源請求處理裝置在一實施例中的原理圖。
具體實施方式
以下通過特定的具體實例說明本發明的實施方式,本領域技術人員可由本說明書所揭露的內容輕易地了解本發明的其他優點與功效。本發明還可以通過另外不同的具體實施方式加以實施或應用,本說明書中的各項細節也可以基於不同觀點與應用,在沒有背離本發明的精神下進行各種修飾或改變。需說明的是,在不衝突的情況下,以下實施例及實施例中的特徵可以相互組合。
見圖1,本實施例提供一種WEB前端CSS資源請求處理方法,其包括以下步驟:
步驟一,接收用戶端發送的頁面資源請求,頁面資源請求包含一用戶配置信息;
步驟二,根據所述頁面資源請求確定對應的頁面資源文件,以及根據所述用戶配置信息從預設的第一CSS文件和第二CSS文件中篩選出需要輸出到前端的CSS資源文件,並對所述CSS資源文件設定在頁面引入的順序;
步驟三,將所述頁面資源文件和CSS資源文件返回所述用戶端。
具體的,所述用戶配置信息包括當前的登錄用戶信息、設備信息、解析度信息以及當前頁面的瀏覽器版本信息。
具體的,所述CSS資源文件設定在頁面引入的順序為:按照系統級、用戶級、瀏覽器級、屏幕級、風格級、頁面級順序進行顯示輸出。
基於上述方案,一般由WEB伺服器來響應用戶在客戶端上頁面資源請求,WEB伺服器預先設置有第一CSS文件和第二CSS文件,其中,第一CSS文件中預先儲存有適用於在各種顯示設備、瀏覽器以及顯示屏幕解析度條件下的通用CSS樣式,而第二CSS資源文件中則儲存有各種與用戶信息相關的CSS資源文件,那麼根據頁面資源請求中的用戶配置信息會分別從其中選擇對應的CSS資源文件,然後與頁面資源一起返回至客戶端進行顯示,這樣既能滿足用戶的體驗需求,同時可以做到全面的兼容性顯示,而且不會造成伺服器負擔。
例如,用戶在訪問一個門戶網站時,如果用戶沒有註冊為會員,那麼頁面上所顯示的各種CSS資源文件是被保存在WEB伺服器的第一CSS文件中,如果用戶註冊成為了該門戶網站的會員,並且擁有了自己的主頁,然後進行了一些個性化的設置,那麼這些個性化設置所對應的CSS資源文件則保存在第二CSS文件中。
在另一實施例中,見圖2,根據本發明的另一方面,還提供了一種WEB前端CSS資源請求處理裝置,應用於一WEB伺服器3中,所述WEB前端CSS資源請求處理裝置2包括:請求接收模塊21,用於接收用戶端發送的頁面資源請求,頁面資源請求包含一用戶配置信息;資源選擇模塊22,用於根據所述頁面資源請求確定對應的頁面資源文件,以及根據所述用戶配置信息從預設的第一CSS文件和第二CSS文件中篩選出需要輸出到前端的CSS資源文件,並對所述CSS資源文件設定在頁面引入的順序;請求響應模塊23,用於將所述頁面資源文件和CSS資源文件返回所述用戶端。
具體的,所述用戶配置信息包括當前的登錄用戶信息、設備信息、解析度信息以及當前頁面的瀏覽器版本信息。
具體的,所述CSS資源文件設定在頁面引入的順序為:按照系統級、用戶級、瀏覽器級、屏幕級、風格級、頁面級順序進行顯示輸出。
為了更好的闡述本發明提供的技術方案,下面將結合本發明在實際中的一具體應用來予以進一步說明。
步驟S101,建立一個預設樣式的根目錄clientfiles,用來將所有系統自帶的資源同統一管理。在根目錄clientfiles下建立base、browsers、screens、theme目錄。其中base目錄中存放所有瀏覽器、屏幕、風格、用戶均無關的標準通用樣式、腳本以及圖片;browsers目錄中僅存放用於解決瀏覽器兼容性的樣式、腳本以及圖片;screens目錄中僅存放用於不同顯示設備、解析度的圖片、腳本以及圖片;theme目錄中包含了多種風格,每種風格包含各自的樣式、腳本以及圖片。base、browsers、screens、theme的各自子目錄下的CSS、js文件名需保持一致。建立一個COA系統特有的樣式根目錄COA結構和clientfiles一致。建立完成後的目錄,如下所示:
步驟S102,是本發明實施例提供的系統級引入參數配置,系統的引入資源目錄用「,」隔開代表預設情況下引入多套資源目錄,配置為clientfiels,COA代表引入系統級預設樣式以及COA系統的特有樣式,詳述如下:
步驟S103,是本發明實施例提供的用戶登陸時寫入會話的信息清單,clientType在登陸時確定可以是pc、mobile、pad或其它設備;screenType代表了屏幕類型,如mi4,screen1080p等;skin為用戶的風格,可以是已定義的任意風格;roleType為登陸時的角色類型,如果為管理員則值為user。詳述如下:
步驟S104,是本發明實施例提供的頁面打開時的信息清單,clientType在登陸時確定可以是pc、mobile、pad或其它設備;screenType代表了屏幕類型,如mi4,screen1080p等;skin為用戶的風格,可以是已定義的任意風格;pageInclude為頁面級特別的引入資源。詳述如下:
步驟S105,根據S102、S103、S104得到的數據,按照引入順序在頁面上輸出資源。
首先根據系統配置SystemInclude、以及登陸的角色roleType判斷需要引入的系統級資源有clientfiles、coa。
然後根據頁面打開時的瀏覽器類型browserType判斷瀏覽器類型為IE8
然後根據用戶登錄時的客戶端類別clientType、解析度screenType以及風格skin判斷登陸的客戶端為pc,解析度為screen1080p,風格為deepMarine
然後根據頁面打開時的pageInclude判斷頁面的引入資源為Page.CSS
步驟S106,根據CSS的優先級規則,後引入的資源優先級高於先引入的資源,從而可以達到既支持多顯示設備,又支持多解析度、多瀏覽器,還能夠滿足用戶的個性化需求。
上述應用的原理可以概括為:首先將CSS樣式文件以及與其相關的圖片、字體等資源文件按照一種目錄結構進行存儲。在系統中記錄系統級引入資源,在用戶登錄系統時將登錄的設備、當前瀏覽器的尺寸信息存儲到會話中,當訪問某個頁面時,根據當前系統的系統級引入資源、當前的登錄用戶信息、設備信息、解析度信息以及當前頁面的瀏覽器版本信息,整理需要輸出到前端的CSS樣式文件以及相關資源,並按照系統級,用戶級,瀏覽器級,屏幕級,風格級,頁面級順序,篩選後進行輸出。
需要說明的是,上述具體應用中,省樣式的根目錄clientfiles對應上述實施例中的第一CSS文件,樣式根目錄COA對應為上述實施例中的第二CSS文件。
具體的,所述用戶配置信息包括當前的登錄用戶信息、設備信息、解析度信息以及當前頁面的瀏覽器版本信息。
具體的,所述CSS資源文件設定在頁面引入的順序為:按照系統級、用戶級、瀏覽器級、屏幕級、風格級、頁面級順序進行顯示輸出。
綜上所述,本發明通過系統級定義全局樣式,用戶級定義針對某類用戶或者某個用戶的個性化樣式,瀏覽器級將各個瀏覽器的樣式分割成不同文件分而治之解決瀏覽器兼容問題,屏幕級定義各種大小顯示設備上的字體、間距、圖片等內容,風格級定義允許用戶切換的各種,頁面級定義了某個頁面特有的樣式擁有最高優先級。根據CSS樣式規則,後輸出的資源在同名時具有高優先級,即後輸出的樣式覆蓋先輸出的樣式。固能支持多顯示設備,又支持多解析度、多瀏覽器,還能夠滿足用戶的個性化需求。所以,本發明有效克服了現有技術中的種種缺點而具高度產業利用價值。
上述實施例僅例示性說明本發明的原理及其功效,而非用於限制本發明。任何熟悉此技術的人士皆可在不違背本發明的精神及範疇下,對上述實施例進行修飾或改變。因此,舉凡所屬技術領域中具有通常知識者在未脫離本發明所揭示的精神與技術思想下所完成的一切等效修飾或改變,仍應由本發明的權利要求所涵蓋。
