一種應用頁面處理方法、裝置及系統與流程
2023-05-02 04:43:31 1

本發明涉及數據處理技術領域,具體涉及一種應用頁面處理方法、裝置及系統。
背景技術:
隨著科技的不斷發展,人們對智能設備的頁面布局以及響應速度的要求也越來越高。
目前,智能設備的APP(應用)的頁面布局在發生改變時,需要向後臺伺服器提交頁面布局更新請求,並經過後臺伺服器的審核後,對當前APP進行重新下載,以替換原APP,實現APP頁面布局的更新。
發明人發現,目前的APP頁面布局更新方法需要較長的時間,頁面更新效率較低。
因此,如何提供一種APP頁面處理方法,提升應用的頁面布局的更新速度,成為了本領域技術人員需要考慮的問題。
技術實現要素:
有鑑於此,本發明實施例提供一種應用頁面處理方法、裝置及系統,提升應用的頁面布局的更新速度。
為實現上述目的,本發明實施例提供如下技術方案:
一種應用頁面處理方法,包括:
獲取目標應用的本地布局文件的屬性信息,所述本地布局文件指示所述應用頁面中模塊的布局位置,所述屬性信息包括所述本地布局文件的版本號;
根據所述本地布局文件的版本號,判斷所述本地布局文件是否為CDN伺服器預存的最新的布局文件,所述最新的布局文件指示所述應用頁面中模塊的最新布局位置;
若所述本地布局文件不為最新的布局文件,根據最新的布局文件的版本號,獲取所述最新的布局文件,並將所述最新的布局文件設置成當前本地布局文件;
獲取各模塊的內容數據,根據所述當前本地布局文件,對頁面中的各模塊的內容數據進行展示。
一種應用頁面處理裝置,包括:
獲取模塊,用於獲取應用的本地布局文件,所述本地布局文件指示有所述應用各頁面中模塊的布局位置;
判斷模塊,用於根據所述本地布局文件的版本號,判斷所述本地布局文件是否為最新的布局文件,所述最新的布局文件至少包含所述應用各頁面中模塊的最新布局位置;
配置模塊,用於當所述本地布局文件不為最新的布局文件時,根據最新的布局文件的版本號,獲取所述最新的布局文件,並將所述最新的布局文件設置成當前本地布局文件。
一種應用頁面處理系統,包括任意一項上述的應用頁面處理裝置。
基於上述技術方案,本發明實施例提供了一種應用頁面處理方法,通過獲取應用的本地布局文件的屬性信息,其中,所述本地布局文件指示所述應用各頁面中模塊的布局位置,所述屬性信息包括所述本地布局文件的版本號;然後,根據所述本地布局文件的版本號,判斷所述本地布局文件是否為最新的布局文件,其中,所述最新的布局文件至少包含所述應用各頁面中模塊的最新布局位置;若所述本地布局文件不為最新的布局文件,根據最新的布局文件的版本號,獲取所述最新的布局文件,並將所述最新的布局文件設置成當前本地布局文件。
可見,本方案在需要頁面布局變更時,直接對本地布局文件進行替換。由於最新的布局文件JSbundle是在後臺伺服器預先下載後存儲在CDN伺服器上,當客戶端更換頁面布局時,直接進行本地布局文件的替換,縮短現有技術中應用更新的等待時間,提升了頁面顯示的流暢度。
附圖說明
為了更清楚地說明本發明實施例或現有技術中的技術方案,下面將對實施例或現有技術描述中所需要使用的附圖作簡單地介紹,顯而易見地,下面描述中的附圖僅僅是本發明的實施例,對於本領域普通技術人員來講,在不付出創造性勞動的前提下,還可以根據提供的附圖獲得其他的附圖。
圖1為本發明實施例提供的應用頁面處理系統的應用環境圖;
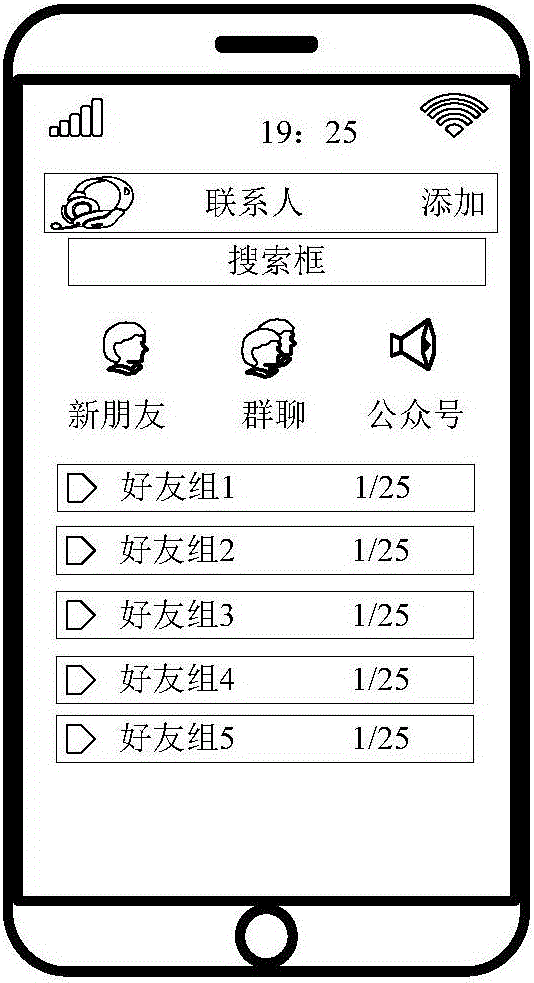
圖2為現有技術中一應用的界面示意圖;
圖3為本發明實施例提供的應用頁面處理系統的信令流程圖;
圖4為本發明實施例提供的又一應用頁面處理系統的信令流程圖;
圖5為本發明實施例提供的應用頁面處理系統中布局文件的架構示意圖;
圖6為本發明實施例提供的又一應用頁面處理系統的信令流程圖;
圖7為本發明實施例提供的應用頁面處理系統的一產品界面示意圖;
圖8為本發明實施例提供的應用頁面處理系統的又一產品界面示意圖;
圖9為本發明實施例提供的應用頁面處理裝置的結構示意圖;
圖10為本發明實施例提供的又一應用頁面處理裝置的結構示意圖;
圖11為本發明實施例提供的又一應用頁面處理裝置的結構示意圖;
圖12為本發明實施例提供的又一應用頁面處理裝置的結構示意圖;
圖13為本發明實施例提供的又一應用頁面處理裝置的結構示意圖;
圖14為本發明實施例提供的又一應用頁面處理裝置的結構示意圖;
圖15為本發明實施例提供的應用頁面處理裝置的硬體結構框圖。
具體實施方式
下面將結合本發明實施例中的附圖,對本發明實施例中的技術方案進行清楚、完整地描述,顯然,所描述的實施例僅僅是本發明一部分實施例,而不是全部的實施例。基於本發明中的實施例,本領域普通技術人員在沒有做出創造性勞動前提下所獲得的所有其他實施例,都屬於本發明保護的範圍。
本發明實施例提供了一種應用頁面處理方法,通過獲取應用的本地布局文件,然後,根據所述本地布局文件的版本號,判斷所述本地布局文件是否為最新的布局文件,其中,所述最新的布局文件至少包含所述應用各頁面中模塊的最新布局位置;若所述本地布局文件不為最新的布局文件,根據最新的布局文件的版本號,獲取所述最新的布局文件,並將所述最新的布局文件設置成當前本地布局文件。可見,本方案在需要頁面布局變更時,直接對本地布局文件進行替換。由於最新的布局文件JSbundle是在後臺伺服器預先下載後存儲在CDN伺服器上,當客戶端更換頁面布局時,直接進行本地布局文件的替換,縮短現有技術中應用更新的等待時間,提升了頁面顯示的流暢度。
請參閱圖1,圖1為本發明實施例提供的應用頁面處理系統的結構框圖,本發明實施例提供的應用頁面處理方法可基於圖1所示系統實現,參照圖1,本發明實施例提供的應用頁面處理系統可以包括:CDN伺服器10,至少一個客戶端20;
CDN伺服器10可以為單臺伺服器,也可以為由多臺伺服器組成的伺服器群組或者是一個雲計算服務中心。CDN伺服器10預先下載有最新的布局文件(JSbundle)。
至少一個客戶端20為用戶側的用於發送業務請求的設備,如手機、平板電腦、筆記本電腦等。在本方案中,客戶端20可以具體為安裝有應用(APP)的客戶端,APP可以為客戶端上加載的應用商店、瀏覽器、QQ、微信等。
需要說明的是,本實施例中涉及的應用頁面為客戶端上安裝的APP的顯示界面,該顯示界面通過預設的布局架構以模塊的方式進行顯示。本實施例提供的應用頁面處理方法是如何更新客戶端的本地應用的頁面架構,而非網頁應用界面的顯示內容的更新。
現以APP為QQ為例,其應用頁面為用戶在打開QQ應用後,呈現的界面,如圖2所示,該應用界面的布局架構包括模塊「聯繫人」、「搜索框」、「新朋友」、「群聊」、「公眾號」以及「好友組」。
其中,「聯繫人」、「搜索框」、「新朋友」、「群聊」、「公眾號」以及「好友組」這些模塊的位置關係是固定的,由開發人員在發布APP前設定,即一個版本的APP的布局位置(底層架構)是固定的。每個模塊用於展示不同的數據內容,當該APP的模塊對應的數據內容發生變化時,對該APP進行數據刷新,如,「好友組1」中的好友在線人數變為3人時,則刷新當前數據為3/25。或者,當好友組1的好友總數量發生變化時,更新當前數據,如1/26。
即目前的APP只能更新模塊數據,其模塊的布局位置不變,當需要對模塊的布局位置進行調整時,只能向後臺伺服器發送更換頁面布局請求,待後臺伺服器審核通過後,由開發人員重新制定模塊布局位置,並將更換模塊布局位置後的新版本的APP反饋至用戶端,替換原APP,這一頁面更新過程較為複雜,效率低。
因此,本方案著重快速更新模塊的布局位置,即「聯繫人」、「搜索框」、「新朋友」、「群聊」、「公眾號」以及「好友組」等模塊的位置關係,如將「聯繫人」放在圖1頁面的左下角。
又或者,用戶打開一個瀏覽器的web應用,本方案是更新該web應用中各模塊的布局位置,如目前web頁面的上方設置有搜索欄,通過本方案,可以將該搜索欄設置在web頁面的右上角,又如,將原web頁面左上角設置的「前進」、「後退」按鍵更改到現web頁面的正中央等位置。
具體的,基於圖1所示系統,圖3示出了本發明實施例提供的應用頁面處理系統的信令流程圖,該應用頁面處理系統包括:客戶端和CDN伺服器,其中,客戶端包括javascript模塊,結合圖1和圖3所示,該信令交互過程可以包括:
步驟S100、javascript模塊獲取應用的本地布局文件。
其中,所述本地布局文件指示有所述應用各頁面中模塊的布局位置。在本方案中可以是通過接收到用戶的觸發指令後,獲取客戶端本地布局文件。該觸發指令可以是用戶基於客戶端APP界面的某個操控指令,如點擊了界面上的某個按鍵,從APP進入到本方案的native編輯界面。也可以是當APP啟動的時候,自動獲取本地布局文件,即加載本地JSbundle文件。當然,並不局限於上述觸發動作,應用設計人員可以根據具體的設計需求進行設定觸發條件。
步驟S101、根據所述本地布局文件的版本號,判斷所述本地布局文件是否為最新的布局文件;
此步驟在觸發native編輯界面後,校驗客戶端的本地JSbundle文件是否為最新的版本。具體的,根據所述本地布局文件的版本號,判斷所述本地布局文件是否為最新的布局文件,其可以通過如下方式實現:
向效驗伺服器發送布局文件的版本比對請求,其中,所述版本比對請求包括所述本地布局文件的版本號。然後接收效驗伺服器將所述版本號與最新版本號進行比對後的比對結果。需要說明的是,最新的布局文件至少包含所述應用各頁面中模塊的最新布局位置。而比對結果通常可以為本地布局文件的版本與最新布局文件的版本相同,或,本地布局文件的版本與最新布局文件的版本不同。當本地布局文件的版本與最近布局文件的版本不同時,認定本地布局文件不是最新的布局文件。
步驟S102、若所述本地布局文件不為最新的布局文件,根據最新的布局文件的版本號,獲取所述最新的布局文件,並將所述最新的布局文件設置成當前本地布局文件。
結合步驟S101,當所述比對結果表示本地布局文件的版本號與最新版本號不一致時,獲取CDN伺服器存儲的與所述最新版本號相對應的最新的布局文件。即,此時客戶端拉取CDN伺服器上存儲的最新的JSbundle文件。
本方案中,在本地JSbundle文件不為最新的JSbundle文件時,拉取CDN伺服器上存儲的最新的JSbundle文件,之後,可以直接將最新的JSbundle文件替換原本地JSbundle文件,還可以對JSbundle文件的摘要信息進行驗證,進一步確定最新的JSbundle文件是否損毀,如果CDN伺服器上存儲的最新的JSbundle文件發生損毀,則不執行任何操作,如果CDN伺服器上存儲的最新的JSbundle文件沒有損壞,則將最新的布局文件設置成當前本地布局文件
需要說明的是,本方案中,可以通過檢測最新的布局文件的摘要信息是否為預設的欄位來實現,如進行MD5校驗。
可見,本方案在需要頁面布局變更時,直接對本地布局文件進行替換。由於最新的布局文件JSbundle是在後臺伺服器預先下載後存儲在CDN伺服器上,當客戶端更換頁面布局時,直接進行本地布局文件的替換,縮短現有技術中應用更新的等待時間,提升了頁面顯示的流暢度。
在本申請的另一個實施例中,對客戶端如何對頁面中的各模塊的內容數據進行展示的過程進行介紹。參照圖3,圖3為本申請示例的又一種應用頁面處理系統的信令交互示意圖,該信令交互過程包括:
步驟S103、獲取各模塊的內容數據,根據所述當前本地布局文件,對頁面中的各模塊的內容數據進行展示。
如圖4所示,布局文件裡指示了頁面中各模塊的布局位置,圖中每一個方框代表一個模塊,各模塊的位置布局可以自行設定,如圖中模塊1、2、3、4可以用來展示圖片內容,模塊5、6、7可以用來展示遊戲內容。
具體的,本方案是根據列表控制項Listview,將所述當前本地布局文件解析成虛擬文檔對象模型樹,將所述模塊的內容數據按照所述虛擬文檔對象模型樹的架構進行展示。
即,將列表控制項當做容器,將列表控制項中的展示模塊填充預設的模塊數據,實現頁面展示。具體的,在Native編輯界面中,UI是一個component樹,而列表控制項Listview是component的一種,Native通過將component編譯成一個virtual-DOM。然後UI通過virtual-DOM實現頁面展示。
除此,Native可以通過用戶提供的state變量改變DOM組件,由於DOM中模塊發生變化,因此,能夠重新繪製UI。
在本申請的另一個實施例中,對客戶端如何獲取數據的過程進行介紹。參照圖5,圖5為本申請示例的又一種應用頁面處理系統的信令交互示意圖,該信令交互過程包括:
步驟S501、獲取數據伺服器生成的模塊配置表,所述模塊配置表包括模塊與模塊函數的對應關係,所述模塊函數用於調取模塊的內容數據;
步驟S501、在獲取模塊的內容數據時,將待獲取模塊的模塊函數轉化為目標模塊地址信息,並將所述目標模塊地址信息發送至所述數據伺服器;
步驟S503、接收所述數據伺服器發送的與目標模塊函數對應的內容數據,所述目標模塊函數為所述數據伺服器根據所述目標模塊地址信息,查找所述模塊配置表得到。
在本方案中,Native用ios自帶的JavaScriptCore作為javascript的解析引擎,客戶端的javascript模塊與數據伺服器中的objective-c模塊通信,進行數據交互。具體的,數據伺服器生成模塊配置表,其中,模塊配置表包括模塊與模塊函數的對應關係,模塊函數是用來調取模塊的內容數據。
在本方案中,javascript模塊與objective-c模塊各設置有一個bridge,兩個bridge都保存了同一個模塊配置表,這樣,在javascript模塊調用objective-c模塊的模塊函數時,通過bridge裡的配置表把模塊函數轉化為模塊ID傳給objective-c模塊,objective-c模塊通過bridge裡的模塊配置表找到與模塊ID對應的模塊函數並執行。
具體的,javascript模塊調用objective-c模塊的模塊函數的詳細流程為:
1、javascript模塊調用某個objective-c模塊暴露出來的模塊函數
具體分解為ModuleName,MethodName,arguments,再交給MessageQueue處理。
2、將javascript模塊的callback函數緩存在MessageQueue的一個成員變量中,用CallbackID代表callback。
3、將上述步驟得到的ModuleID,MethodID,CallbackID和其他參數argus傳給objective-c模塊。
4、objective-c模塊接收到上述ID消息,通過模塊配置表拿到對應的模塊和模塊函數。
5、RCTModuleMethod對javascript模塊傳來的每一個參數進行處理。
6、objective-c模塊的模塊函數調用完,執行block回調。
7、調用RCTModuleMethod生成的block,需要注意的是,該block根據CallbackID和block傳來的參數去調取javascript模塊裡的MessageQueue的函數invokeCallback。
8、然後,MessageQueue通過CallbackID找到相應的javascript的Callback函數。調用Callback函數,並把objective-c模塊包含的參數一起傳給javascript模塊,完成回調。
9、Javascript模塊通過返回值,將數據傳給objective-c模塊。
具體的,結合本方案的一個產品,進行說明:
APP的頁面根據原本地布局文件,顯示為如圖6所示,其中,模塊1、2、3和4平分頁面的上半部分。而當該布局方式需要更新時,客戶端直接從CDN伺服器拉取布局文件的最新版本,然後在頁面上進行顯示,如圖7所示,其中,模塊1在圖中的左上角,模塊2和模塊3設置在模塊1的右側,在模塊1和模塊3的正下方,即頁面的模塊展示內容取決於布局文件中模塊的布局位置。
下面對本發明實施例提供的應用頁面處理裝置進行介紹,下文描述的應用頁面處理裝置可與上文描述的應用頁面處理方法相互對應參照。
圖8為本發明實施例提供的應用頁面處理裝置的結構框圖,參照圖8,該裝置可以包括:
獲取模塊100,用於獲取應用的本地布局文件,所述本地布局文件指示有所述應用各頁面中模塊的布局位置;
判斷模塊200,用於根據所述本地布局文件的版本號,判斷所述本地布局文件是否為最新的布局文件,所述最新的布局文件至少包含所述應用各頁面中模塊的最新布局位置;
配置模塊300,用於當所述本地布局文件不為最新的布局文件時,根據最新的布局文件的版本號,獲取所述最新的布局文件,並將所述最新的布局文件設置成當前本地布局文件。
可選的,如圖9所示,所述判斷模塊200包括:
請求單元201,用於向效驗伺服器發送布局文件的版本比對請求,所述版本比對請求包括所述本地布局文件的版本號;
接收單元202,用於接收效驗伺服器將所述版本號與最新版本號進行比對後的比對結果;
相應的,所述配置模塊300包括:
獲取單元301,用於當所述比對結果表示本地布局文件的版本號與最新版本號不一致時,獲取CDN伺服器存儲的與所述最新版本號相對應的最新的布局文件。
可選的,如圖10所示,所述配置模塊300還包括:
判斷單元302,用於根據所述最新的布局文件的摘要信息,判斷所述最新的布局文件是否損壞;若未損壞,將所述最新的布局文件設置成當前本地布局文件。
可選的,如圖11所示,本方案提供的應用頁面處理裝置,還包括:
展示模塊400,用於獲取各模塊的內容數據,根據所述當前本地布局文件,對頁面中的各模塊的內容數據進行展示。
可選的,如圖12所示,所述展示模塊400包括:
解析單元401,用於根據列表控制項,將所述當前本地布局文件解析成虛擬文檔對象模型樹;
展示單元402,用於將所述模塊的內容數據按照所述虛擬文檔對象模型樹的架構進行展示。
可選的,如圖13所示,所述展示單元402包括:
獲取子單元4021,用於獲取數據伺服器生成的模塊配置表,所述模塊配置表包括模塊與模塊函數的對應關係,所述模塊函數用於調取模塊的內容數據;
處理子單元4022,用於在獲取模塊的內容數據時,將待獲取模塊的模塊函數轉化為目標模塊地址信息,並將所述目標模塊地址信息發送至所述數據伺服器;
接收子單元4023,用於接收所述數據伺服器發送的與目標模塊函數對應的內容數據,所述目標模塊函數為所述數據伺服器根據所述目標模塊地址信息,查找所述模塊配置表得到。
除此,本方案實施例還提供了一種應用頁面處理系統,包括任意一項上述的應用頁面處理裝置。
本發明實施例還提供有一種數據處理設備,該數據處理設備可以包括上述所述的數據項相關的高效用項集挖掘裝置。
可選的,圖14示出了數據處理設備的硬體結構框圖,參照圖14,該數據處理設備可以包括:處理器1,通信接口2,存儲器3和通信總線4;
其中處理器1、通信接口2、存儲器3通過通信總線4完成相互間的通信;
可選的,通信接口2可以為通信模塊的接口,如GSM模塊的接口;
處理器1,用於執行程序;
存儲器3,用於存放程序;
程序可以包括程序代碼,所述程序代碼包括計算機操作指令。
處理器1可能是一個中央處理器CPU,或者是特定集成電路ASIC(Application Specific Integrated Circuit),或者是被配置成實施本發明實施例的一個或多個集成電路。
存儲器3可能包含高速RAM存儲器,也可能還包括非易失性存儲器(non-volatile memory),例如至少一個磁碟存儲器。
其中,程序可具體用於:
獲取應用的本地布局文件,所述本地布局文件指示有所述應用各頁面中模塊的布局位置;
根據所述本地布局文件的版本號,判斷所述本地布局文件是否為最新的布局文件,所述最新的布局文件至少包含所述應用各頁面中模塊的最新布局位置;
若所述本地布局文件不為最新的布局文件,根據最新的布局文件的版本號,獲取所述最新的布局文件,並將所述最新的布局文件設置成當前本地布局文件。
綜上所述,本發明實施例提供了一種應用頁面處理方法,通過獲取應用的本地布局文件,其中,所述本地布局文件指示有所述應用各頁面中模塊的布局位置;然後,根據所述本地布局文件的版本號,判斷所述本地布局文件是否為最新的布局文件,其中,所述最新的布局文件至少包含所述應用各頁面中模塊的最新布局位置;若所述本地布局文件不為最新的布局文件,根據最新的布局文件的版本號,獲取所述最新的布局文件,並將所述最新的布局文件設置成當前本地布局文件。
可見,本方案在需要頁面布局變更時,直接對本地布局文件進行替換。由於最新的布局文件JSbundle是在後臺伺服器預先下載後存儲在CDN伺服器上,當客戶端更換頁面布局時,直接進行本地布局文件的替換,縮短現有技術中應用更新的等待時間,提升了頁面顯示的流暢度。
本說明書中各個實施例採用遞進的方式描述,每個實施例重點說明的都是與其他實施例的不同之處,各個實施例之間相同相似部分互相參見即可。對於實施例公開的裝置而言,由於其與實施例公開的方法相對應,所以描述的比較簡單,相關之處參見方法部分說明即可。
專業人員還可以進一步意識到,結合本文中所公開的實施例描述的各示例的單元及算法步驟,能夠以電子硬體、計算機軟體或者二者的結合來實現,為了清楚地說明硬體和軟體的可互換性,在上述說明中已經按照功能一般性地描述了各示例的組成及步驟。這些功能究竟以硬體還是軟體方式來執行,取決於技術方案的特定應用和設計約束條件。專業技術人員可以對每個特定的應用來使用不同方法來實現所描述的功能,但是這種實現不應認為超出本發明的範圍。
結合本文中所公開的實施例描述的方法或算法的步驟可以直接用硬體、處理器執行的軟體模塊,或者二者的結合來實施。軟體模塊可以置於隨機存儲器(RAM)、內存、只讀存儲器(ROM)、電可編程ROM、電可擦除可編程ROM、寄存器、硬碟、可移動磁碟、CD-ROM、或技術領域內所公知的任意其它形式的存儲介質中。
對所公開的實施例的上述說明,使本領域專業技術人員能夠實現或使用本發明。對這些實施例的多種修改對本領域的專業技術人員來說將是顯而易見的,本文中所定義的一般原理可以在不脫離本發明的精神或範圍的情況下,在其它實施例中實現。因此,本發明將不會被限制於本文所示的這些實施例,而是要符合與本文所公開的原理和新穎特點相一致的最寬的範圍。
