網頁製作方法及系統與流程
2023-05-08 12:08:11

本發明涉及計算機技術領域,特別涉及一種網頁製作方法及系統。
背景技術:
近年來,隨著計算機的普及與網際網路的蓬勃發展,各種應用服務紛紛與網際網路進行結合,例如:網絡購物、網絡論壇等。而這些應用服務皆是以網頁的方式進行呈現,因此,如何快速且方便的開發網頁已成為亟待解決的問題。
現有的網頁製作時,一般通過網頁開發人員通過手動敲入邏輯代碼生成網頁對應的網頁原始碼以完成網頁的製作。製作一個網頁需要學習HTML、CSS、JavaScript等專業技術,製作一張適用於移動端的H5網頁更需要製作人員具備自適應頁面的排版布局經驗,並學習HTML5、CSS3等新技術。而網頁製作完成後還要經由專業的系統運維人員發布到線上伺服器。另一種,為了解決第一種網頁製作方案中,完全通過手動敲入的代碼的方式非常繁瑣的問題,網頁開發人員將相同的功能以模塊化的方式撰寫成程序對象,這樣,在需要此功能時,直接引用相應程序對象即可,以減少人工輸入代碼。從整體上來說,現有的這兩網頁製作方案,都僅限於是具有編寫代碼能力的網頁開發人員對網頁進行製作,而不適合普通的無編寫代碼能力的網頁製作者,因此,不具有普適性。
而現有的第一種網頁製作方案,不僅需要耗費大量的人力物力,由於完全依靠開發人員手動敲入代碼,編寫出的網頁原始碼易出現錯誤,無法製作出理想中的網頁。而現有的第二種網頁製作方案,雖然可以減少開發人員的工作量,但是這種引入相應程序對象的方式無法任意選擇欲使用的程序對象,並且還可能存在沒有需要的程序對象的問題,依然無法改善網頁設計不方便的問題,難以滿足多樣化的網頁製作需求。
總體來講,現有的網頁製作的整個流程的啟動成本較高,網頁製作完成後還要經由專業的系統運維人員發布到線上伺服器,後續每次的頁面維護都要啟動整個流程,網頁製作成本高,效率低下。
技術實現要素:
為了克服現有的網頁製作方法的不足,本發明提供了一種網頁製作方法及系統,通過對網頁的製作上線和後續維護流程進行優化,使得非專業開發人員亦可參與或獨立完成網頁的製作工作,高效且成本低。
本發明提供的網頁製作方法,包括以下步驟:
響應於編輯界面中的網頁製作和編輯操作,生成描述網頁內容和樣式的huar格式的網頁數據並進行存儲;
在發布網頁時,讀取存儲的所述huar格式的網頁數據進行解析和輪轉分析,生成網頁數據文件;
將所述網頁數據文件通過文件傳輸協議或數據傳輸協議傳送到目標線上伺服器進行發布。
作為一種可實施方式,所述響應於編輯界面中的網頁製作和編輯操作,生成描述網頁內容和樣式的huar格式的網頁數據並進行存儲,包括以下步驟:
提供編輯界面;
響應於所述編輯界面中的網頁製作和編輯操作,檢測用戶創建網頁的內容以及樣式的操作信息;
基於所述操作信息,生成描述網頁內容和樣式的所述huar格式的網頁數據;
存儲所述huar格式的網頁數據。
作為一種可實施方式,在基於所述操作信息,生成描述網頁內容和樣式的所述huar格式的網頁數據之後,還包括以下步驟:
對生成的所述huar格式的網頁數據進行解析,根據解析後的數據生成對應的網頁,實時顯示在所述編輯界面上。
作為一種可實施方式,所述在發布網頁時,讀取存儲的所述huar格式的網頁數據進行解析和輪轉分析,生成網頁數據文件,包括以下步驟:
響應於發布網頁操作,讀取存儲的所述huar格式的網頁數據;
對所述huar格式的網頁數據中的描述內容元素的信息按照排版順序進行抽取、重組,生成按照文檔流結構組成的HTML數據;
對所述huar格式的網頁數據中的描述樣式的信息進行公用提取和格式轉換,生成低冗餘度的CSS數據;
對所述huar格式的網頁數據中的描述行為和腳本的信息進行抽取並轉換成JavaScript腳本數據。
本發明提供的網頁製作方法,還包括以下步驟:
獲取用戶身份信息,將所述用戶身份信息與生成的所述huar格式的網頁數據對應存儲;
在發布網頁時,響應於用戶的登錄操作,獲取當前登錄用戶的所述用戶身份信息;
根據所述用戶身份信息,讀取存儲的與所述用戶身份信息對應的所述huar格式的網頁數據,進行解析和輪轉分析,生成網頁數據文件。
相應地,本發明還提供一種網頁製作系統,包括網頁數據存儲模塊、網頁數據讀取模塊以及網頁發布模塊;
所述網頁數據存儲模塊,用於響應於編輯界面中的網頁製作和編輯操作,生成描述網頁內容和樣式的huar格式的網頁數據並進行存儲;
所述網頁數據讀取模塊,用於在發布網頁時,讀取所述網頁數據存儲模塊存儲的所述huar格式的網頁數據進行解析和輪轉分析,生成網頁數據文件;
所述網頁發布模塊,用於將所述網頁數據讀取模塊生成的所述網頁數據文件通過文件傳輸協議或數據傳輸協議傳送到目標線上伺服器進行發布。
作為一種可實施方式,所述網頁數據存儲模塊包括界面編輯單元、操作信息檢測單元、網頁數據生成單元以及存儲單元;
所述界面編輯單元,用於提供編輯界面;
所述操作信息檢測單元,用於響應於所述界面編輯單元提供的編輯界面中的網頁製作和編輯操作,檢測用戶創建網頁的內容以及樣式的操作信息;
所述網頁數據生成單元,用於基於所述操作信息檢測單元檢測到的所述操作信息,生成描述網頁內容和樣式的所述huar格式的網頁數據;
所述存儲單元,用於存儲所述網頁數據生成單元生成的所述huar格式的網頁數據。
本發明提供的網頁製作系統,還包括顯示模塊;
所述顯示模塊,用於對所述網頁數據生成單元生成的所述huar格式的網頁數據進行解析,根據解析後的數據生成對應的網頁,實時顯示在所述編輯界面上。
作為一種可實施方式,所述網頁數據讀取模塊包括數據讀取單元、HTML數據生成單元、CSS數據生成單元以及JavaScript腳本數據生成單元;
所述數據讀取單元,用於響應於發布網頁操作,讀取存儲的所述huar格式的網頁數據;
HTML數據生成單元,用於對所述數據讀取單元讀取的所述huar格式的網頁數據中的描述內容元素的信息按照排版順序進行抽取、重組,生成按照文檔流結構組成的HTML數據;
所述CSS數據生成單元,用於對所述數據讀取單元讀取的所述huar格式的網頁數據中的描述樣式的信息進行公用提取和格式轉換,生成低冗餘度的CSS數據;
所述JavaScript腳本數據生成單元,用於對所述數據讀取單元讀取的所述huar格式的網頁數據中的描述行為和腳本的信息進行抽取並轉換成JavaScript腳本數據。
相應地,本發明還提供一種網頁製作系統,包括用戶管理子系統、前端編輯引擎、網頁描述數據生成器、網頁存儲管理子系統、網頁數據文件生成器以及發布上線子系統;
所述用戶管理子系統,用於提供用戶登錄界面,獲取用戶身份信息;
所述前端編輯引擎,連接所述用戶管理子系統,用於向已登陸用戶提供編輯界面,並響應於編輯界面中的網頁製作和編輯操作,檢測用戶創建網頁的內容以及樣式的操作信息;
所述網頁描述數據生成器,連接所述前端編輯引擎,用於根據所述操作信息生成描述網頁內容和樣式的huar格式的網頁數據,並將其發送至所述網頁存儲管理子系統;
網頁存儲管理子系統,連接所述用戶管理子系統和所述網頁描述數據生成器,用於將所述用戶身份信息與生成的所述huar格式的網頁數據對應存儲;
網頁數據文件生成器,連接所述網頁存儲管理子系統,用於在發布網頁時,從所述網頁存儲管理子系統中讀取所述網頁數據存儲模塊存儲的所述huar格式的網頁數據進行解析和輪轉分析,生成網頁數據文件;
發布上線子系統,連接所述網頁數據文件生成器,用於從所述網頁數據文件生成器中獲取所述網頁數據文件,並通過文件傳輸協議或數據傳輸協議傳送到目標線上伺服器進行發布。
本發明相比於現有技術的有益效果在於:
本發明提供的網頁製作方法及系統,在用戶進行網頁製作的時候,將用戶進行每一步網頁製作和編輯的具體操作數據記錄下來,在需要發布網頁的時候,通過將操作數據讀取並復現,從而實現在新的瀏覽器中即時製作出一個新的網頁。本發明通過整合製作和發布流程,優化了網頁的製作上線和後續維護流程,從而降低了網頁的製作門檻,使得非計算機軟體開發專業人員亦可參與或獨立完成網頁的製作,降低了網頁製作成本,而且提升了網頁製作效率。
附圖說明
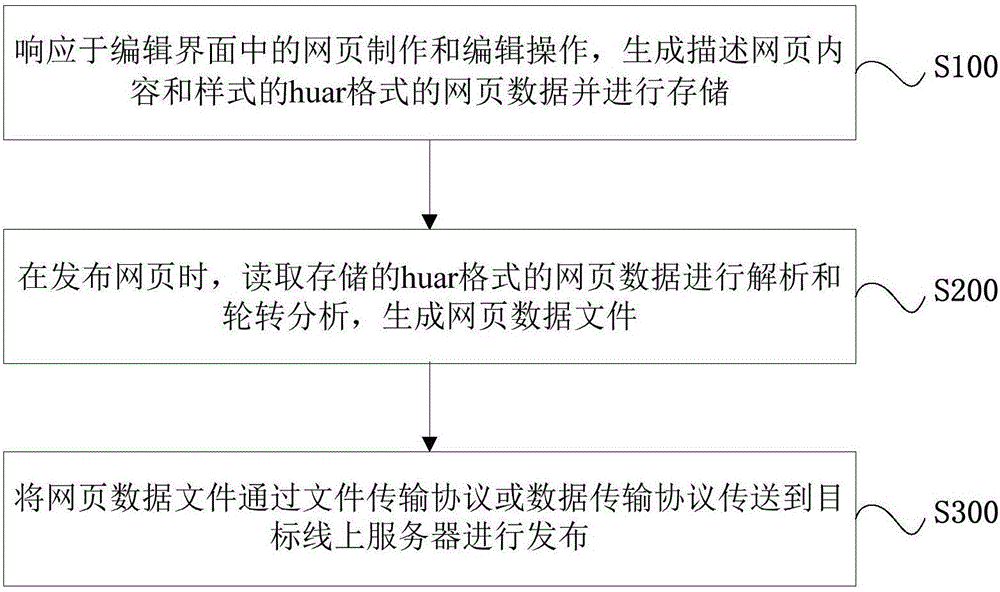
圖1為本發明實施例一提供網頁製作方法的流程示意圖;
圖2為本發明實施例二提供的網頁製作系統的結構示意圖;
圖3為本發明實施例三提供的網頁製作系統的結構示意圖。
具體實施方式
以下結合附圖,對本發明上述的和另外的技術特徵和優點進行清楚、完整地描述,顯然,所描述的實施例僅僅是本發明的部分實施例,而不是全部實施例。
請參閱圖1,本發明實施例一提供的網頁製作方法,包括以下步驟:
S100、響應於編輯界面中的網頁製作和編輯操作,生成描述網頁內容和樣式的huar格式的網頁數據並進行存儲;
S200、在發布網頁時,讀取存儲的huar格式的網頁數據進行解析和輪轉分析,生成網頁數據文件;
S300、將網頁數據文件通過文件傳輸協議或數據傳輸協議傳送到目標線上伺服器進行發布。
上述實施例中,huar格式的網頁數據採用JSON數據格式,可用於描述網頁中包含的文本、圖像、音視頻等內容,並描述各種內容的寬高定位等布局信息和顏色、陰影、變形等樣式信息(包含編輯界面中所能創作的所有布局和樣式),還可以存儲網頁運行所需引用的外部腳本(JavaScript)數據。
本發明實施例提供的網頁製作方法,在用戶進行網頁製作的時候,將用戶進行每一步網頁製作和編輯的具體操作數據記錄下來,在需要發布網頁的時候,通過將操作數據讀取並復現,從而實現在新的瀏覽器中即時製作出一個新的網頁。本發明通過整合製作和發布流程,大幅優化了網頁的製作上線和後續維護流程,而且降低了網頁的製作門檻,使得非計算機軟體開發專業人員亦可參與或獨立完成網頁的製作工作。
本發明提供的網頁製作方法的運行和用戶操作在瀏覽器中的網頁上即可實現,其基於Web平臺,無論用戶使用Windows、OSX或Linux作業系統,都可使用本方法。無需安裝客戶端,不受系統兼容性影響,實現了真正的跨作業系統平臺運行,成本低且高效。
上述步驟S100具體可通過以下步驟實現:
S110、提供編輯界面;
S120、響應於編輯界面中的網頁製作和編輯操作,檢測用戶創建網頁的內容以及樣式的操作信息;
S130、基於操作信息,生成描述網頁內容和樣式的huar格式的網頁數據;
S140、存儲huar格式的網頁數據。
首先,本方法需要給用戶提供一個編輯界面,用戶可通過該編輯界面來創建網頁的內容和樣式,其中,樣式中包括了網頁的排版布局。接下來,在用戶進行網頁製作和編輯操作的同時,根據用戶操作實時生成用來描述網頁內容和樣式的huar格式的數據並進行存儲。
進一步地,在步驟S130之後,還包括以下步驟:
S131、對生成的huar格式的網頁數據進行解析,根據解析後的數據生成對應的網頁,實時顯示在編輯界面上。
對生成的huar格式的網頁數據進行解析後實時在編輯界面上展現為網頁作品,這樣用戶每進行一步編輯操作,都能即時看到在網頁上改動後的效果。如果效果不滿意,可以及時進行編輯修改,使得網頁編輯更加高效。
上述步驟S200具體可通過以下步驟實現:
S210、響應於發布網頁操作,讀取存儲的huar格式的網頁數據;
S220、對huar格式的網頁數據中的描述內容元素的信息按照排版順序進行抽取、重組,生成按照文檔流結構組成的HTML數據;
S230、對huar格式的網頁數據中的描述樣式的信息進行公用提取和格式轉換,生成低冗餘度的CSS數據;
S240、對huar格式的網頁數據中的描述行為和腳本的信息進行抽取並轉換成JavaScript腳本數據。
最終生成的HTML數據、CSS數據、JavaScript腳本數據及圖片和音視頻等均為網頁數據文件。上述解析轉換操作的原則是儘量模擬和趨近於網頁製作人員手動工作時生成的網頁數據文件的範式及慣例。
更進一步地,本發明實施例提供的網頁製作方法,還可以實現網頁定向管理。通過給每個用戶設立一個帳戶,每個帳戶有獨立的id,即使用戶從不同的客戶端登錄,也可根據其帳戶id查看、編輯、下載之前儲存的網頁編輯數據。
具體地實現過程如下:
在執行步驟S100的過程中,獲取用戶身份信息,將用戶身份信息與生成的huar格式的網頁數據對應存儲;
在執行步驟S200的過程中,響應於用戶的登錄操作,獲取當前登錄用戶的用戶身份信息,然後根據用戶身份信息,讀取存儲的與用戶身份信息對應的huar格式的網頁數據,進行解析和輪轉分析,生成網頁數據文件。
最後,執行發布操作時,獲取生成的網頁數據文件,將其通過文件傳輸協議或數據傳輸協議(如FTP、SCP、HTTP等,多種可選)等方式傳送到目標線上伺服器,實現發布。
基於同一發明構思,本發明實施例二還提供了一種網頁製作系統,該系統與前述方法的原理相同,其實施可參照前述方法實現,重複之處不再冗述。
參見圖2,本發明實施例二提供的網頁製作系統包括網頁數據存儲模塊100、網頁數據讀取模塊200以及網頁發布模塊300。其中,網頁數據存儲模塊100用於響應於編輯界面中的網頁製作和編輯操作,生成描述網頁內容和樣式的huar格式的網頁數據並進行存儲;網頁數據讀取模塊200用於在發布網頁時,讀取網頁數據存儲模塊100存儲的huar格式的網頁數據進行解析和輪轉分析,生成網頁數據文件;網頁發布模塊300用於將網頁數據讀取模塊200生成的網頁數據文件通過文件傳輸協議或數據傳輸協議傳送到目標線上伺服器進行發布。
網頁數據存儲模塊包括界面編輯單元、操作信息檢測單元、網頁數據生成單元以及存儲單元。界面編輯單元用於提供編輯界面;操作信息檢測單元用於響應於界面編輯單元提供的編輯界面中的網頁製作和編輯操作,檢測用戶創建網頁的內容以及樣式的操作信息;網頁數據生成單元用於基於操作信息檢測單元檢測到的操作信息,生成描述網頁內容和樣式的huar格式的網頁數據;存儲單元用於存儲網頁數據生成單元生成的huar格式的網頁數據。
進一步地,本發明實施例二提供的網頁製作系統,還包括顯示模塊。顯示模塊用於對網頁數據生成單元生成的huar格式的網頁數據進行解析,根據解析後的數據生成對應的網頁,實時顯示在編輯界面上。
網頁數據讀取模塊包括數據讀取單元、HTML數據生成單元、CSS數據生成單元以及JavaScript腳本數據生成單元。其中,數據讀取單元用於響應於發布網頁操作,讀取存儲的huar格式的網頁數據;HTML數據生成單元用於對數據讀取單元讀取的huar格式的網頁數據中的描述內容元素的信息按照排版順序進行抽取、重組,生成按照文檔流結構組成的HTML數據;CSS數據生成單元用於對數據讀取單元讀取的huar格式的網頁數據中的描述樣式的信息進行公用提取和格式轉換,生成低冗餘度的CSS數據;JavaScript腳本數據生成單元,用於對數據讀取單元讀取的huar格式的網頁數據中的描述行為和腳本的信息進行抽取並轉換成JavaScript腳本數據。
上述網頁數據存儲模塊,還用於獲取用戶身份信息,並將用戶身份信息與生成的huar格式的網頁數據對應存儲。
上述網頁數據讀取模塊,還用於在發布網頁時,響應於用戶的登錄操作,獲取當前登錄用戶的用戶身份信息,並根據用戶身份信息,讀取存儲的與用戶身份信息對應的huar格式的網頁數據,進行解析和輪轉分析,生成網頁數據文件。
參見圖3,本發明實施例三提供的網頁製作系統,包括用戶管理子系統10、前端編輯引擎20、網頁描述數據生成器30、網頁存儲管理子系統40、網頁數據文件生成器50以及發布上線子系統60。
用戶管理子系統10用於提供用戶登錄界面,獲取用戶身份信息,並將其發送至前端編輯引擎20。用戶可通過用戶管理子系統來註冊並登錄進入本系統的前端編輯引擎20。進一步地,每一個用戶可以通過用戶管理子系統註冊自己的帳戶,每個帳戶有獨立的id,即使從不同的客戶端登錄,用戶也可根據帳戶id查看、編輯、下載之前儲存的網頁編輯數據。
前端編輯引擎20給用戶提供編輯界面,用戶可通過前端編輯引擎20來創建網頁的內容和樣式。
用戶在和前端編輯引擎20交互的同時,前端編輯引擎20會和網頁描述數據生成器30不斷交互,網頁描述數據生成器30根據用戶操作信息實時生成用來描述網頁內容和樣式的huar格式的網頁數據。
網頁描述數據生成器30生成的huar格式的網頁數據可以實時回傳給前端編輯引擎20,經前端編輯引擎20解析後實時在編輯界面上展現為網頁。這樣,用戶每進行一步編輯操作,都能即時在前端編輯引擎20中看到在網頁上改動後的效果。
網頁存儲管理子系統40用於儲存記錄用戶的操作數據、創建和維護其修改記錄、發布記錄等信息,並負責維護其與用戶的關係等數據。用戶執行保存操作時,網頁描述數據生成器30將huar格式的網頁數據傳給網頁存儲管理子系統40,網頁存儲管理子系統40將huar格式的網頁數據與在用戶管理子系統10登錄的帳號id匹配後存儲到後臺資料庫。
網頁數據文件生成器50從網頁存儲管理子系統40中取得對應的huar格式的網頁數據,對其進行解析和輪轉分析:將其中描述內容元素的信息按照排版順序進行抽取、重組、輸出一種按照文檔流結構組成的HTML數據;將其中描述樣式的信息進行公用提取和格式轉換,輸出一種低冗餘度的CSS數據;將其中描述行為和腳本的信息抽取轉換為JavaScript腳本數據;最終生成HTML、CSS、JS及圖片(png/jpg/gif)和音、視頻等網頁數據文件。
上述解析轉換操作的原則是儘量模擬和趨近於網頁製作人員手工工作時產出的HTML網頁數據的範式及慣例。
用戶執行發布操作時,發布上線子系統60取得網頁數據文件生成器50生成的網頁數據文件,將其通過文件傳輸協議或數據傳輸協議(如FTP、SCP、HTTP等,多種可選)等方式傳送到目標線上伺服器。
本系統基於Web平臺,無論用戶使用Windows、OSX或Linux作業系統,都可使用本軟體,無需安裝,只要用現代瀏覽器(Chrome、Safari、Firefox或Edge)打開網址便可,實現真正的跨作業系統平臺運行。該系統降低了網頁的製作門檻,使得非計算機軟體開發專業人員亦可參與或獨立完成網頁的製作工作,降低了人工成本,大幅優化了網頁的製作上線和後續維護流程,提升了網頁製作和維護效率。
進一步地,在上述實施例中,為了實現網頁編輯,前端編輯引擎還可以提供如下功能供用戶進行操作處理:
1.前端編輯引擎包含工具欄、舞臺、調板和拾色器等板塊或組件;
2.結合工具欄和調板,可在舞臺中創建文本、矩形、圓形、直線、圖案、表格、音視頻等基本元素;
3.滑鼠點擊基本元素,可在元素上創建選中腳手架,通過拖移腳手架可修改元素在頁面中的位置,通過拖移腳手架的控制點可以修改元素的寬高;
4.同時,調板會根據選中元素類型自動切換到對應的調板類型,在調板中可修改當前選中元素的位置、寬度、高度、顏色、透明度、旋轉角度、字體樣式、背景顏色、背景透明度、邊框樣式、邊框粗細、圓角弧度、陰影樣式、陰影角度、陰影顏色、陰影透明度、陰影模糊度、陰影偏移度、對齊方式等等;
5.通過調板可在調手架中調出更多控制點,然後可用拖移控制點的感性的方式來修改弧度、角度等;
6.針對表格元素,通過調板還可修改其行數或列數;
7.如上所述樣式的修改均會在舞臺中對應元素上產生實時的樣式變動或視覺反饋;
8.結合Ctrl/Command和Shift鍵的滑鼠點擊可在舞臺上選中多個元素,此時可通過調板批量修改顏色、字體等樣式,可對多個元素進行左右對齊、上下對齊、平均間距等排版操作;
9.選中元素後,Ctrl/Command+C可複製元素,然後粘貼到其他位置,或其他頁面;
10.用滑鼠右鍵單擊元素,可調出右鍵菜單,可修改元素的Z軸順序(z-index),針對表格,可對其執行合併單元格操作;
11.在拾色器中,可通過HSB或RGB方式取色,也可通過滑鼠點擊在色調條和飽和度與亮度板中取色,可設置顏色的半透明度,或選取全透明色;
12.另外,前端編輯引擎還支持撤銷和重做操作,無論是編輯文本、修改位置或樣式,均可通過工具欄按鈕或鍵盤快捷鍵Ctrl/Cmd+Z來撤銷,支持多次撤銷,撤銷後還可通過工具欄按鈕或鍵盤快捷鍵Ctrl/Cmd+Shift+Z重做回來,支持多次重做。
以上所述的具體實施例,對本發明的目的、技術方案和有益效果進行了進一步的詳細說明,應當理解,以上所述僅為本發明的具體實施例而已,並不用於限定本發明的保護範圍。特別指出,對於本領域技術人員來說,凡在本發明的精神和原則之內,所做的任何修改、等同替換、改進等,均應包含在本發明的保護範圍之內。
