頁面留白寬度計算方法、裝置、存儲介質和電子設備與流程
2023-07-25 19:51:36 2

本公開涉及計算機技術領域,尤其涉及一種網頁頁面留白寬度計算方法、頁面留白寬度計算裝置和實現所述頁面留白寬度計算方法的計算機可讀存儲介質和電子設備。
背景技術:
在瀏覽器網頁設計中通常將主視圖居中,而在主視圖兩側至瀏覽器邊界則根據瀏覽器窗口大小分配空白區域,該空白區域稱為留白。留白寬度的計算對網頁點擊位置的統計如基於點擊熱力圖的統計有較大的影響,尤其是在響應式頁面中,影響更為嚴重。例如某網站主頁在1920*1080解析度下瀏覽器窗口最大化時留白寬度為355個像素,搜索按鈕的坐標為1180x140;而在1600*900解析度下瀏覽器窗口最大化時留白寬度為195個像素,搜索按鈕的坐標為1020x140,由此可見以上兩種情況下同一搜索按鈕的坐標有很大的差異。上述因素會導致在頁面的點擊熱力圖繪製時存在較大誤差,對繪製點擊熱力圖有很大的影響。因此如何準確計算出頁面留白寬度,對頁面統計分析有很重要的影響。
相關技術中,目前解決以上技術問題的常見方案為:根據層疊樣式表css(cascadingstylesheets)查詢來得出主視圖寬度,然後再通過窗口寬度計算出留白寬度,計算公式為:留白寬度=(窗口寬度–主視圖寬度)/2。或者,在已知主視圖根元素的特定網頁,直接獲取主視圖的根元素,以主視圖的根元素的橫坐標作為頁面的留白寬度。但是以上方案依然存在一些問題,例如,css查詢是在一定範圍內的變化,比如瀏覽器窗口寬度小於768像素時,主視圖寬度為第一數值,而瀏覽器窗口寬度大於768像素小於1024像素時,主視圖寬度為不同於第一數值的第二數值。由此可見,通過這種方式計算留白寬度存在較大誤差,不夠準確。另外,在已知主視圖根元素的特定網頁,直接獲取主視圖的根元素的橫坐標作為留白寬度,這種方式顯而易見不具有通用性,適用範圍小。
因此,有必要提供一種新的技術方案改善上述方案中存在的一個或者多個問題。
需要說明的是,在上述背景技術部分公開的信息僅用於加強對本公開的背景的理解,因此可以包括不構成對本領域普通技術人員已知的現有技術的信息。
技術實現要素:
本公開的目的在於提供一種頁面留白寬度計算方法、頁面留白寬度計算裝置和實現所述頁面留白寬度計算方法的計算機可讀存儲介質和電子設備,進而至少在一定程度上克服由於相關技術的限制和缺陷而導致的一個或者多個問題。
本公開的其他特性和優點將通過下面的詳細描述變得顯然,或部分地通過本公開的實踐而習得。
根據本公開實施例的第一方面,提供一種頁面留白寬度計算方法,該方法包括:
在網頁頁面加載完成後,獲取所述頁面的屬性參數body標籤中的多個第一直接子元素;
去除所述多個第一直接子元素中的預設子元素而形成剩餘的第二直接子元素;
比較所述剩餘的第二直接子元素中的每個子元素的高度以確定高度最高的子元素;
根據所述高度最高的子元素確定所述頁面的主視圖區域並以該主視圖區域的位置信息計算所述頁面的留白寬度。
本公開的一種示例性實施例中,所述方法還包括:
將計算得到的所述頁面的留白寬度保存在所述頁面的js變量中。
本公開的一種示例性實施例中,所述預設子元素包括定位類型為絕對定位的子元素;
所述去除所述多個第一直接子元素中的預設子元素而形成剩餘的第二直接子元素包括:
遍歷所述多個第一直接子元素中的所有子元素,以去除所述多個第一直接子元素中定位類型為絕對定位的子元素而形成所述剩餘的第二直接子元素。
本公開的一種示例性實施例中,所述比較所述剩餘的第二直接子元素中的每個子元素的高度以確定高度最高的子元素包括:
遍歷所述剩餘的第二直接子元素中的所有子元素以獲取每個子元素的高度,比較每個子元素的高度以確定所述高度最高的子元素。
本公開的一種示例性實施例中,所述獲取所述頁面的屬性參數body標籤中的多個第一直接子元素包括:
通過預設方法函數獲取所述頁面的屬性參數body標籤中的多個第一直接子元素。
本公開的一種示例性實施例中,所述方法還包括:
在所述頁面加載完成時開始監聽所述頁面是否發生預設事件;其中,所述預設事件與終端解析度改變或者所述頁面的窗口大小改變相關;
當監聽到發生所述預設事件時,重新計算所述頁面的留白寬度。
本公開的一種示例性實施例中,所述頁面為響應式頁面。
根據本公開實施例的第二方面,提供一種頁面留白寬度計算裝置,該裝置包括:
元素獲取模塊,用於在網頁頁面加載完成後,獲取所述頁面的屬性參數body標籤中的多個第一直接子元素;
元素去除模塊,用於去除所述多個第一直接子元素中的預設子元素而形成剩餘的第二直接子元素;
元素確定模塊,用於比較所述剩餘的第二直接子元素中的每個子元素的高度以確定高度最高的子元素;以及
寬度計算模塊,用於根據所述高度最高的子元素確定所述頁面的主視圖區域並以該主視圖區域的位置信息計算所述頁面的留白寬度。
根據本公開實施例的第三方面,提供一種計算機可讀存儲介質,其上存儲有電腦程式,該程序被處理器執行時實現上述任意一個實施例中所述頁面留白寬度計算方法的步驟。
根據本公開實施例的第四方面,提供一種電子設備,包括:
處理器;以及
存儲器,用於存儲所述處理器的可執行指令;
其中,所述處理器配置為經由執行所述可執行指令來執行上述任意一個實施例中所述頁面留白寬度計算方法的步驟。
本公開的實施例提供的技術方案可以包括以下有益效果:
本公開的一種實施例中,通過上述頁面留白寬度計算方法及裝置,首先獲取頁面的屬性參數body標籤中的多個直接子元素,並去除所述多個直接子元素中的預設子元素而形成剩餘的直接子元素,其次比較剩餘的直接子元素中的每個子元素的高度以確定高度最高的子元素,最後根據高度最高的子元素確定所述頁面的主視圖區域並以該主視圖區域的位置信息計算所述頁面的留白寬度。這樣,一方面,由於去除多個直接子元素中的預設子元素,並基於元素的高度確定頁面的主視圖區域,進而計算頁面的留白寬度,使得計算結果誤差小,留白寬度計算更為準確;另一方面,由於根據網頁頁面的body標籤中的直接子元素進行處理,而不是採用css方式處理,處理方式具有通用性,減少了運行網頁的終端設備對計算結果的影響,適用範圍廣泛。
應當理解的是,以上的一般描述和後文的細節描述僅是示例性和解釋性的,並不能限制本公開。
附圖說明
此處的附圖被併入說明書中並構成本說明書的一部分,示出了符合本公開的實施例,並與說明書一起用於解釋本公開的原理。顯而易見地,下面描述中的附圖僅僅是本公開的一些實施例,對於本領域普通技術人員來講,在不付出創造性勞動的前提下,還可以根據這些附圖獲得其他的附圖。
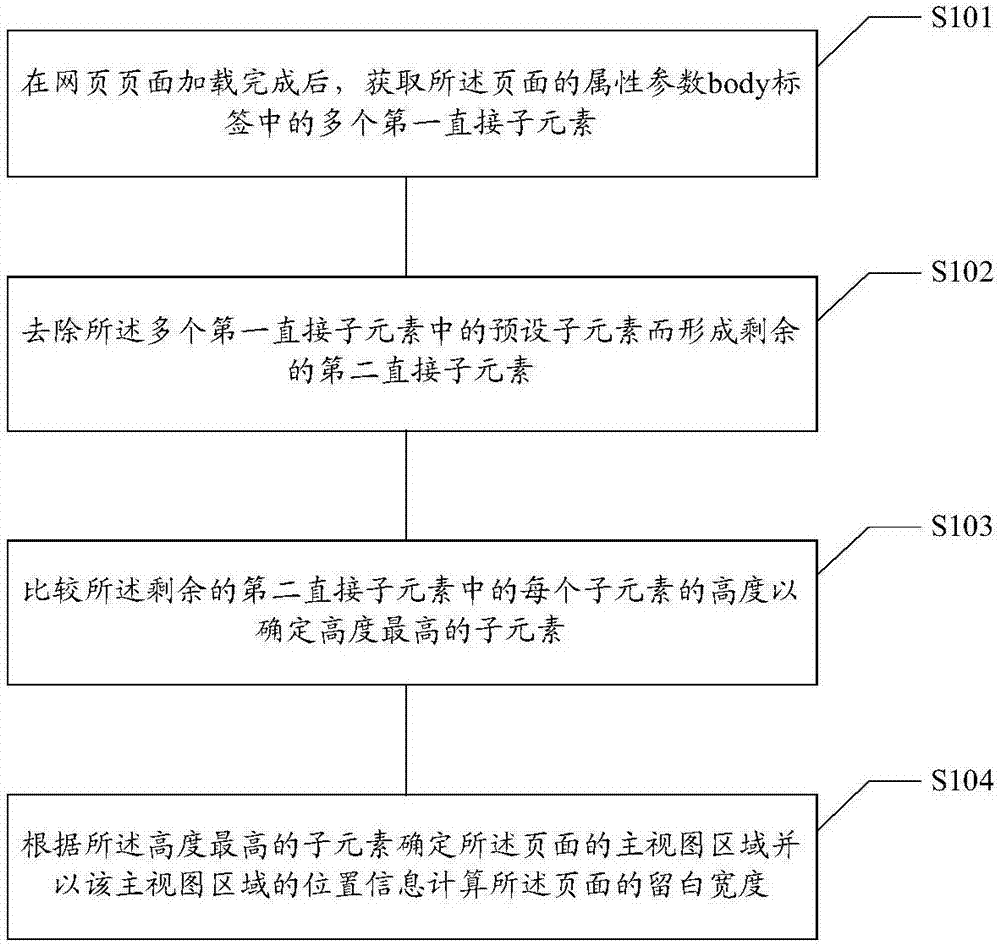
圖1示意性示出本公開示例性實施例中頁面留白寬度計算方法流程圖;
圖2示意性示出本公開示例性實施例中另一頁面留白寬度計算方法流程圖;
圖3示意性示出本公開示例性實施例中又一頁面留白寬度計算方法流程圖;
圖4示意性示出本公開示例性實施例中一網頁頁面布局示意圖;
圖5示意性示出本公開示例性實施例中頁面留白寬度計算裝置示意圖;
圖6示意性示出本公開示例性實施例中一種計算機可讀存儲介質示意圖;
圖7示意性示出本公開示例性實施例中電子設備示意圖。
具體實施方式
現在將參考附圖更全面地描述示例實施方式。然而,示例實施方式能夠以多種形式實施,且不應被理解為限於在此闡述的範例;相反,提供這些實施方式使得本公開將更加全面和完整,並將示例實施方式的構思全面地傳達給本領域的技術人員。所描述的特徵、結構或特性可以以任何合適的方式結合在一個或更多實施方式中。
此外,附圖僅為本公開的示意性圖解,並非一定是按比例繪製。圖中相同的附圖標記表示相同或類似的部分,因而將省略對它們的重複描述。附圖中所示的一些方框圖是功能實體,不一定必須與物理或邏輯上獨立的實體相對應。可以採用軟體形式來實現這些功能實體,或在一個或多個硬體模塊或集成電路中實現這些功能實體,或在不同網絡和/或處理器裝置和/或微控制器裝置中實現這些功能實體。
本示例實施方式中首先提供了一種頁面留白寬度計算方法。該方法可以應用於一終端設備上,如手機、個人計算機或者伺服器等等。參考圖1中所示,該方法可以包括以下步驟:
步驟s101:在網頁頁面加載完成後,獲取所述頁面的屬性參數body標籤中的多個第一直接子元素。
步驟s102:去除所述多個第一直接子元素中的預設子元素而形成剩餘的第二直接子元素。
步驟s103:比較所述剩餘的第二直接子元素中的每個子元素的高度以確定高度最高的子元素。
步驟s104:根據所述高度最高的子元素確定所述頁面的主視圖區域並以該主視圖區域的位置信息計算所述頁面的留白寬度。
通過上述頁面留白寬度計算方法,一方面,由於去除多個直接子元素中的預設子元素,並基於元素的高度確定頁面的主視圖區域,進而計算頁面的留白寬度,使得計算結果誤差小,留白寬度計算更為準確;另一方面,由於根據網頁頁面的body標籤中的直接子元素進行處理,而不是採用css方式處理,處理方式具有通用性,減少了運行網頁的終端設備對計算結果的影響,適用範圍廣泛。
下面,將參考圖1至圖4對本示例實施方式中的上述方法的各個步驟進行更詳細的說明。
在步驟s101中,在網頁頁面加載完成後,獲取所述頁面的屬性參數body標籤中的多個第一直接子元素。
示例性的,例如在個人計算機上開啟瀏覽器,輸入網址加載完成進入一網頁頁面後,計算機獲取該網頁頁面的屬性參數body標籤中的多個第一直接子元素。這裡需要說明的是,本示例實施方式中是獲取body標籤的直接子元素,而不包括body標籤中的子元素的子元素。舉例來說,可以獲取所述頁面的屬性參數body標籤中的直接子元素列表。
在本公開的一種示例性實施例中,步驟s101中所述獲取所述頁面的屬性參數body標籤中的多個第一直接子元素可以包括以下方式,即通過預設方法函數獲取所述頁面的屬性參數body標籤中的多個第一直接子元素。所述預設方法函數可以是本領域常用的用於獲取body標籤子元素的方法函數,這樣可以提高獲取速度,進而可以及時快速地計算後續的留白寬度。
在步驟s102中,去除所述多個第一直接子元素中的預設子元素而形成剩餘的第二直接子元素。
示例性的,在本公開的一種示例性實施例中,所述預設子元素可以包括但不限於定位類型為絕對定位的子元素。相應的,步驟s102中所述去除所述多個第一直接子元素中的預設子元素而形成剩餘的第二直接子元素可以包括以下方式:遍歷所述多個第一直接子元素中的所有子元素,以去除所述多個第一直接子元素中定位類型為絕對定位的子元素而形成所述剩餘的第二直接子元素。
舉例來說,在步驟s101中獲取所述頁面的屬性參數body標籤中的直接子元素列表後,對該直接子元素列表中的直接子元素進行識別處理,以確定定位類型為絕對定位的子元素並去除所述直接子元素列表中定位類型為絕對定位的子元素而形成所述剩餘的第二直接子元素。通過排除定位類型為絕對定位的子元素,可以排除頁面左側或者右側側邊欄或者菜單欄的情況,使得最終計算的留白寬度更為準確。
在步驟s103中,比較所述剩餘的第二直接子元素中的每個子元素的高度以確定高度最高的子元素。
示例性的,在本公開的一種示例性實施例中,步驟s103中所述比較所述剩餘的第二直接子元素中的每個子元素的高度以確定高度最高的子元素可以包括但不限於以下方式:遍歷所述剩餘的第二直接子元素中的所有子元素以獲取每個子元素的高度,比較每個子元素的高度以確定所述高度最高的子元素。通過比較子元素高度,獲取到高度最高的子元素節點,可以排除頁面頁頭或者頁尾橫向鋪滿的情況,進一步使得最終計算的留白寬度更為準確。
在步驟s104中,根據所述高度最高的子元素確定所述頁面的主視圖區域並以該主視圖區域的位置信息計算所述頁面的留白寬度。
示例性的,可以根據所述高度最高的子元素所屬的頁面區域確定所述頁面的主視圖區域,並以該主視圖區域的位置信息計算所述頁面的留白寬度,例如可以根據該主視圖區域的橫坐標值以及頁面的總寬度計算得到所述頁面左右兩側空白區域的留白寬度。
參考圖4中所示,例如可以根據所述高度最高的子元素所屬的頁面區域確定所述頁面的主視圖區域420,並以該主視圖區域420的橫坐標值以及頁面的總寬度d3計算得到所述頁面左右兩側空白區域410的留白寬度d1和d2,通常d1和d2相等但也不限於此。
為了適應瀏覽器網頁頁面的動態變化(如窗口大小變化)而動態獲取頁面的留白寬度。參考圖2中所示,在本公開的一種示例性實施例中,在上述實施例中所示頁面留白寬度計算方法的基礎上,所述方法還可以包括以下步驟:
步驟s201:在所述頁面加載完成時開始監聽所述頁面是否發生預設事件;其中,所述預設事件與終端解析度改變或者所述頁面的窗口大小改變相關。
本示例性實施例中,所述頁面為響應式頁面,本實施例可以兼容響應式頁面。所述預設事件可以是如改變頁面窗口大小的滑鼠點擊事件或者調整終端屏幕解析度的觸發事件。當運行瀏覽器頁面的終端如個人計算機的屏幕解析度或者瀏覽器的窗口大小改變時,本實施例可以及時響應重新計算改變後的頁面的留白寬度。本實施例可以適應各種解析度和窗口大小,具有通用性,適用範圍廣泛。
步驟s202:當監聽到發生所述預設事件時,重新計算所述頁面的留白寬度。
示例性的,當監聽到發生所述預設事件如頁面窗口大小改變事件時,重新執行所述步驟s101~s104以重新計算改變後所述頁面的留白寬度。
本實施例可以監控如瀏覽器窗口大小變化並及時響應動態計算頁面留白寬度,從而可以及時準確地計算得到頁面的留白寬度。
參考圖3中所示,在本公開的一種示例性實施例中,所述方法還可以包括以下步驟:
步驟s105:將計算得到的所述頁面的留白寬度保存在所述頁面的js變量中。這樣,可以基於已知的頁面的留白寬度方便地計算出元素在頁面主視圖內的相對坐標,進而使得通過主視圖內的相對坐標繪製熱力點擊圖的誤差會大大降低,利於對網頁頁面的統計分析。
需要說明的是,儘管在附圖中以特定順序描述了本公開中方法的各個步驟,但是,這並非要求或者暗示必須按照該特定順序來執行這些步驟,或是必須執行全部所示的步驟才能實現期望的結果。附加的或備選的,可以省略某些步驟,將多個步驟合併為一個步驟執行,以及/或者將一個步驟分解為多個步驟執行等。另外,也易於理解的是,這些步驟可以是例如在多個模塊/進程/線程中同步或異步執行。
進一步的,本示例實施方式中,還提供了一種頁面留白寬度計算裝置。參考圖5中所示,裝置100可以包括元素獲取模塊101、元素去除模塊102、元素確定模塊103和寬度計算模塊104。其中:
所述元素獲取模塊101,用於在網頁頁面加載完成後,獲取所述頁面的屬性參數body標籤中的多個第一直接子元素。
所述元素去除模塊102,用於去除所述多個第一直接子元素中的預設子元素而形成剩餘的第二直接子元素。
所述元素確定模塊103,用於比較所述剩餘的第二直接子元素中的每個子元素的高度以確定高度最高的子元素。
所述寬度計算模塊104,用於根據所述高度最高的子元素確定所述頁面的主視圖區域並以該主視圖區域的位置信息計算所述頁面的留白寬度。
在本公開的一種示例性實施例中,所述裝置100還可以包括數據保存模塊(圖未示),用於將計算得到的所述頁面的留白寬度保存在所述頁面的js變量中。
在本公開的一種示例性實施例中,所述預設子元素包括定位類型為絕對定位的子元素。相應的,所述元素去除模塊102可以用於遍歷所述多個第一直接子元素中的所有子元素,以去除所述多個第一直接子元素中定位類型為絕對定位的子元素而形成所述剩餘的第二直接子元素。
在本公開的一種示例性實施例中,所述元素確定模塊103可以用於遍歷所述剩餘的第二直接子元素中的所有子元素以獲取每個子元素的高度,比較每個子元素的高度以確定所述高度最高的子元素。
在本公開的一種示例性實施例中,所述元素獲取模塊101可以用於通過預設方法函數獲取所述頁面的屬性參數body標籤中的多個第一直接子元素。
在本公開的一種示例性實施例中,所述裝置還可以包括事件監聽模塊(圖未示),用於在所述頁面加載完成時開始監聽所述頁面是否發生預設事件;其中,所述預設事件與終端解析度改變或者所述頁面的窗口大小改變相關;當監聽到發生所述預設事件時,重新計算所述頁面的留白寬度。
在本公開的一種示例性實施例中,所述頁面為響應式頁面。
關於上述實施例中的裝置,其中各個模塊執行操作的具體方式已經在有關該方法的實施例中進行了詳細描述,此處將不做詳細闡述說明。
應當注意,儘管在上文詳細描述中提及了用於動作執行的設備的若干模塊或者單元,但是這種劃分並非強制性的。實際上,根據本公開的實施方式,上文描述的兩個或更多模塊或者單元的特徵和功能可以在一個模塊或者單元中具體化。反之,上文描述的一個模塊或者單元的特徵和功能可以進一步劃分為由多個模塊或者單元來具體化。作為模塊或單元顯示的部件可以是或者也可以不是物理單元,即可以位於一個地方,或者也可以分布到多個網絡單元上。可以根據實際的需要選擇其中的部分或者全部模塊來實現木公開方案的目的。本領域普通技術人員在不付出創造性勞動的情況下,即可以理解並實施。
在本公開的示例性實施例中,還提供了一種計算機可讀存儲介質,其上存儲有電腦程式,該程序被例如處理器執行時可以實現上述任意一個實施例中所述頁面留白寬度計算方法的步驟。在一些可能的實施方式中,本發明的各個方面還可以實現為一種程序產品的形式,其包括程序代碼,當所述程序產品在終端設備上運行時,所述程序代碼用於使所述終端設備執行本說明書上述頁面留白寬度計算方法部分中描述的根據本發明各種示例性實施方式的步驟。
參考圖6所示,描述了根據本發明的實施方式的用於實現上述頁面留白寬度計算方法的程序產品300,其可以採用可攜式緊湊盤只讀存儲器(cd-rom)並包括程序代碼,並可以在終端設備,例如個人電腦上運行。然而,本發明的程序產品不限於此,在本文件中,可讀存儲介質可以是任何包含或存儲程序的有形介質,該程序可以被指令執行系統、裝置或者器件使用或者與其結合使用。
所述程序產品可以採用一個或多個可讀介質的任意組合。可讀介質可以是可讀信號介質或者可讀存儲介質。可讀存儲介質例如可以為但不限於電、磁、光、電磁、紅外線、或半導體的系統、裝置或器件,或者任意以上的組合。可讀存儲介質的更具體的例子(非窮舉的列表)包括:具有一個或多個導線的電連接、可攜式盤、硬碟、隨機存取存儲器(ram)、只讀存儲器(rom)、可擦式可編程只讀存儲器(eprom或快閃記憶體)、光纖、可攜式緊湊盤只讀存儲器(cd-rom)、光存儲器件、磁存儲器件、或者上述的任意合適的組合。
所述計算機可讀存儲介質可以包括在基帶中或者作為載波一部分傳播的數據信號,其中承載了可讀程序代碼。這種傳播的數據信號可以採用多種形式,包括但不限於電磁信號、光信號或上述的任意合適的組合。可讀存儲介質還可以是可讀存儲介質以外的任何可讀介質,該可讀存儲介質可以發送、傳播或者傳輸用於由指令執行系統、裝置或者器件使用或者與其結合使用的程序。可讀存儲介質上包含的程序代碼可以用任何適當的介質傳輸,包括但不限於無線、有線、光纜、rf等等,或者上述的任意合適的組合。
可以以一種或多種程序設計語言的任意組合來編寫用於執行本發明操作的程序代碼,所述程序設計語言包括面向對象的程序設計語言—諸如java、c++等,還包括常規的過程式程序設計語言—諸如「c」語言或類似的程序設計語言。程序代碼可以完全地在用戶計算設備上執行、部分地在用戶設備上執行、作為一個獨立的軟體包執行、部分在用戶計算設備上部分在遠程計算設備上執行、或者完全在遠程計算設備或伺服器上執行。在涉及遠程計算設備的情形中,遠程計算設備可以通過任意種類的網絡,包括區域網(lan)或廣域網(wan),連接到用戶計算設備,或者,可以連接到外部計算設備(例如利用網際網路服務提供商來通過網際網路連接)。
在本公開的示例性實施例中,還提供一種電子設備,該電子設備可以包括處理器,以及用於存儲所述處理器的可執行指令的存儲器。其中,所述處理器配置為經由執行所述可執行指令來執行上述任意一個實施例中所述頁面留白寬度計算方法的步驟。
所屬技術領域的技術人員能夠理解,本發明的各個方面可以實現為系統、方法或程序產品。因此,本發明的各個方面可以具體實現為以下形式,即:完全的硬體實施方式、完全的軟體實施方式(包括固件、微代碼等),或硬體和軟體方面結合的實施方式,這裡可以統稱為「電路」、「模塊」或「系統」。
下面參照圖7來描述根據本發明的這種實施方式的電子設備600。圖7顯示的電子設備600僅僅是一個示例,不應對本發明實施例的功能和使用範圍帶來任何限制。
如圖7所示,電子設備600以通用計算設備的形式表現。電子設備600的組件可以包括但不限於:至少一個處理單元610、至少一個存儲單元620、連接不同系統組件(包括存儲單元620和處理單元610)的總線630、顯示單元640等。
其中,所述存儲單元存儲有程序代碼,所述程序代碼可以被所述處理單元610執行,使得所述處理單元610執行本說明書上述頁面留白寬度計算方法部分中描述的根據本發明各種示例性實施方式的步驟。例如,所述處理單元610可以執行如圖1中所示的步驟。
所述存儲單元620可以包括易失性存儲單元形式的可讀介質,例如隨機存取存儲單元(ram)6201和/或高速緩存存儲單元6202,還可以進一步包括只讀存儲單元(rom)6203。
所述存儲單元620還可以包括具有一組(至少一個)程序模塊6205的程序/實用工具6204,這樣的程序模塊6205包括但不限於:作業系統、一個或者多個應用程式、其它程序模塊以及程序數據,這些示例中的每一個或某種組合中可能包括網絡環境的實現。
總線630可以為表示幾類總線結構中的一種或多種,包括存儲單元總線或者存儲單元控制器、外圍總線、圖形加速埠、處理單元或者使用多種總線結構中的任意總線結構的局域總線。
電子設備600也可以與一個或多個外部設備700(例如鍵盤、指向設備、藍牙設備等)通信,還可與一個或者多個使得用戶能與該電子設備600交互的設備通信,和/或與使得該電子設備600能與一個或多個其它計算設備進行通信的任何設備(例如路由器、數據機等等)通信。這種通信可以通過輸入/輸出(i/o)接口650進行。並且,電子設備600還可以通過網絡適配器660與一個或者多個網絡(例如區域網(lan),廣域網(wan)和/或公共網絡,例如網際網路)通信。網絡適配器660可以通過總線630與電子設備600的其它模塊通信。應當明白,儘管圖中未示出,可以結合電子設備600使用其它硬體和/或軟體模塊,包括但不限於:微代碼、設備驅動器、冗餘處理單元、外部磁碟驅動陣列、raid系統、磁帶驅動器以及數據備份存儲系統等。
通過以上的實施方式的描述,本領域的技術人員易於理解,這裡描述的示例實施方式可以通過軟體實現,也可以通過軟體結合必要的硬體的方式來實現。因此,根據本公開實施方式的技術方案可以以軟體產品的形式體現出來,該軟體產品可以存儲在一個非易失性存儲介質(可以是cd-rom,u盤,移動硬碟等)中或網絡上,包括若干指令以使得一臺計算設備(可以是個人計算機、伺服器、或者網絡設備等)執行根據本公開實施方式的上述頁面留白寬度計算方法。
本領域技術人員在考慮說明書及實踐這裡公開的發明後,將容易想到本公開的其它實施方案。本申請旨在涵蓋本公開的任何變型、用途或者適應性變化,這些變型、用途或者適應性變化遵循本公開的一般性原理並包括本公開未公開的本技術領域中的公知常識或慣用技術手段。說明書和實施例僅被視為示例性的,本公開的真正範圍和精神由所附的權利要求指出。
