一種網頁中目標組件的確定方法及裝置與流程
2023-12-12 13:49:57 3

本發明涉及網頁設計技術領域,具體而言,涉及一種網頁中目標組件的確定方法及裝置。
背景技術:
目前,為了便於網頁設計人員快速創建網頁,達到網頁可視化製作的目的,通常把一組html代碼片段定義為組件,通過公司研發的網頁編輯器,首先選擇待設計的組件,然後對該網頁組件進行操作,如通過拖拽操作改變組件的位置和大小、以及通過修改組件的屬性值設置屬性等操作,實現對組件的外觀和功能進行設計的效果,最後,再通過將不同組件進行組合,生成目標網頁。
在選擇待設計的組件過程中,在web網頁編輯器中需要識別和選擇要操作的組件,由於頁面中可操作組件外層包有一層容器包裹,限定組件的位置和大小,一般的方式是在組件包裹容器上通過瀏覽器提供的點擊、滑鼠移入等事件方式識別並確定目標組件。由於組件本身也會有一些用戶交互操作,如連結跳轉、移上彈出菜單等,這將影響通過拖拽操作改變組件的位置和大小等設計類動作。當前,相關技術中提供的網頁中目標組件的確定方法中,考慮到組件本身有交互動作,為了在組件設計時避免觸發組件本身交互動作,通過在頁面上覆蓋一層與頁面相同大小的隔離層,實現將用戶對組件的操作和組件本身的交互動作隔離開。
在實現本發明的過程中,發明人發現相關技術中至少存在以下問題:由於在用戶操作界面和網頁部件之間增加了隔離層,可以實現用戶對組件的操作和組件本身的交互動作之間互不幹擾,但導致利用瀏覽器提供的滑鼠事件識別的方式無法快速、準確地對網頁中目標組件進行識別並選中。
技術實現要素:
有鑑於此,本發明實施例的目的在於提供一種網頁中目標組件的確定方法及裝置,以實現在增加隔離層的情況下同樣可以快速、準確地對網頁中目標組件進行識別並選中。
第一方面,本發明實施例提供了一種網頁中目標組件的確定方法,該方法包括:
獲取用戶在網頁編輯器的隔離層上點擊組件的點擊位置坐標;
獲取當前網頁上的各個所述組件之間的層級關係和各個所述組件的平面坐標範圍信息;
在各個所述組件中,確定所述平面坐標範圍信息包含所述點擊位置坐標且所述層級關係排序最前的一個所述組件作為目標組件。
結合第一方面,本發明實施例提供了第一方面的第一種可能的實施方式,其中,所述獲取當前網頁上的各個所述組件之間的層級關係,包括:
遞歸當前網頁上的部件樹,根據所述部件樹中各個部件的層級屬性確定各個所述部件之間的層級關係,記為父層級關係,所述部件包括容器,所述容器中嵌套有至少一個組件;
遍歷各個所述容器,獲取所述容器中嵌套的各個組件在所述容器內的層級關係,記為所述容器的子層級關係;
將所有所述容器的所述子層級關係引入到所述父層級關係相應的層級中,組成當前網頁下的各個組件之間的層級關係。
結合第一方面,本發明實施例提供了第一方面的第二種可能的實施方式,其中,所述確定所述平面坐標範圍信息包含所述點擊位置坐標且所述層級關係排序最前的一個所述組件作為目標組件,包括:
查詢包含所述點擊位置坐標的至少一個所述組件的平面坐標範圍信息,選取所述平面坐標範圍信息對應的組件;
將選取的至少一個所述組件中層級關係排序最前的一個所述組件作為目標組件。
結合第一方面,本發明實施例提供了第一方面的第三種可能的實施方式,其中,所述確定所述平面坐標範圍信息包含所述點擊位置坐標且所述層級關係排序最前的一個所述組件作為目標組件,包括:
根據所述層級關係和所述平面坐標範圍信息生成組件信息列表,所述組件信息列表中的所述平面坐標範圍信息按照各個組件的層級由高至低排序;
按照層級由高至低的順序遍歷所述組件信息列表中各個組件的所述平面坐標範圍信息,並將所述平面坐標範圍信息與所述點擊位置坐標進行對比;
將遍歷到的首個包含所述點擊位置坐標的所述平面坐標範圍信息對應的組件作為目標組件。
結合第一方面至第一方面的第三種可能的實施方式中的任一種實施方式,本發明實施例提供了第一方面的第四種可能的實施方式,其中,所述獲取當前網頁上的各個所述組件之間的層級關係和各個所述組件的平面坐標範圍信息,包括:
獲取當前網頁下可見範圍內的各個所述組件之間的層級關係和各個所述組件的平面坐標範圍信息。
第二方面,本發明實施例還提供了一種網頁中目標組件的確定裝置,該裝置包括:
第一獲取模塊,用於獲取用戶在網頁編輯器的隔離層上點擊組件的點擊位置坐標;
第二獲取模塊,用於獲取當前網頁上的各個所述組件之間的層級關係和各個所述組件的平面坐標範圍信息;
目標組件確定模塊,用於在各個所述組件中,確定所述平面坐標範圍信息包含所述點擊位置坐標且所述層級關係排序最前的一個所述組件作為目標組件。
結合第二方面,本發明實施例提供了第二方面的第一種可能的實施方式,其中,所述第二獲取模塊包括:
父層級關係確定子模塊,用於遞歸當前網頁上的部件樹,根據所述部件樹中各個部件的層級屬性確定各個所述部件之間的層級關係,記為父層級關係,所述部件包括容器,所述容器中嵌套有至少一個組件;
子層級關係確定子模塊,用於遍歷各個所述容器,獲取所述容器中嵌套的各個組件在所述容器內的層級關係,記為所述容器的子層級關係;
組件層級關係確定子模塊,用於將所有所述容器的所述子層級關係引入到所述父層級關係相應的層級中,組成當前網頁下的各個組件之間的層級關係。
結合第二方面,本發明實施例提供了第二方面的第二種可能的實施方式,其中,所述目標組件確定模塊包括:
查詢子模塊,用於查詢包含所述點擊位置坐標的至少一個所述組件的平面坐標範圍信息,選取所述平面坐標範圍信息對應的組件;
第一目標組件確定子模塊,用於將選取的至少一個所述組件中層級關係排序最前的一個所述組件作為目標組件。
結合第二方面,本發明實施例提供了第二方面的第三種可能的實施方式,其中,所述目標組件確定模塊包括:
信息列表生成子模塊,用於根據所述層級關係和所述平面坐標範圍信息生成組件信息列表,所述組件信息列表中的所述平面坐標範圍信息按照各個組件的層級由高至低排序;
比對子模塊,用於按照層級由高至低的順序遍歷所述組件信息列表中各個組件的所述平面坐標範圍信息,並將所述平面坐標範圍信息與所述點擊位置坐標進行對比;
第二目標組件確定子模塊,用於將遍歷到的首個包含所述點擊位置坐標的所述平面坐標範圍信息對應的組件作為目標組件。
結合第二方面至第二方面的第三種可能的實施方式中的任一種實施方式,本發明實施例提供了第二方面的第四種可能的實施方式,其中,所述第二獲取模塊具體包括:
獲取當前網頁下可見範圍內的各個所述組件之間的層級關係和各個所述組件的平面坐標範圍信息。
在本發明實施例提供的網頁中目標組件的確定方法及裝置中,獲取用戶在網頁編輯器的隔離層上點擊組件的點擊位置坐標;以及獲取當前網頁上的各個組件之間的層級關係和各個組件的平面坐標範圍信息;在各個組件中,確定平面坐標範圍信息包含點擊位置坐標且層級關係排序最前的一個組件作為目標組件。本發明實施例通過根據各個組件的層級關係和各個組件的平面坐標範圍選取出平面坐標範圍信息包含點擊位置坐標且層級關係排序最前的一個組件,並將該組件作為目標組件,從而實現在增加隔離層的情況下同樣可以快速、準確地對網頁中目標組件進行識別並選中。
為使本發明的上述目的、特徵和優點能更明顯易懂,下文特舉較佳實施例,並配合所附附圖,作詳細說明如下。
附圖說明
為了更清楚地說明本發明實施例的技術方案,下面將對實施例中所需要使用的附圖作簡單地介紹,應當理解,以下附圖僅示出了本發明的某些實施例,因此不應被看作是對範圍的限定,對於本領域普通技術人員來講,在不付出創造性勞動的前提下,還可以根據這些附圖獲得其他相關的附圖。
圖1示出了本發明實施例所提供的一種網頁中目標組件的確定方法的流程示意圖;
圖2示出了本發明實施例所提供的另一種網頁中目標組件的確定方法的流程示意圖;
圖3示出了本發明實施例所提供的又一種網頁中目標組件的確定方法的流程示意圖;
圖4示出了本發明實施例所提供的一種網頁中目標組件的確定裝置的結構示意圖;
圖5示出了本發明實施例所提供的另一種網頁中目標組件的確定裝置的結構示意圖;
圖6示出了本發明實施例所提供的又一種網頁中目標組件的確定裝置的結構示意圖。
具體實施方式
為使本發明實施例的目的、技術方案和優點更加清楚,下面將結合本發明實施例中附圖,對本發明實施例中的技術方案進行清楚、完整地描述,顯然,所描述的實施例僅僅是本發明一部分實施例,而不是全部的實施例。通常在此處附圖中描述和示出的本發明實施例的組件可以以各種不同的配置來布置和設計。因此,以下對在附圖中提供的本發明的實施例的詳細描述並非旨在限制要求保護的本發明的範圍,而是僅僅表示本發明的選定實施例。基於本發明的實施例,本領域技術人員在沒有做出創造性勞動的前提下所獲得的所有其他實施例,都屬於本發明保護的範圍。
考慮到相關技術中由於在用戶操作界面和網頁部件之間增加了隔離層,可以實現用戶對組件的操作和組件本身的交互動作之間互不幹擾,但導致利用瀏覽器提供的滑鼠事件識別的方式無法快速、準確地對網頁中目標組件進行識別並選中。基於此,本發明實施例提供了一種網頁中目標組件的確定方法及裝置,下面通過實施例進行描述。
如圖1所示,本發明實施例提供了一種網頁中目標組件的確定方法,該方法包括步驟S102-S106,具體如下:
步驟S102:獲取用戶在網頁編輯器的隔離層上點擊組件的點擊位置坐標,其中,在網頁上覆蓋一層與網頁相同大小的隔離層,該隔離層的主要作用是由於部件本身有交互動作,為了避免在網頁設計時觸發部件本身交互動作,此時,用戶點擊組件時直接在隔離層上進行;
步驟S104:獲取當前網頁上的各個所述組件之間的層級關係和各個所述組件的平面坐標範圍信息;
步驟S106:在各個所述組件中,確定所述平面坐標範圍信息包含所述點擊位置坐標且所述層級關係排序最前的一個所述組件作為目標組件。
其中,在xyz三維坐標系中,可以定義沿z軸方向表示各個組件之間的層級關係,在x-y平面上表示各個組件的平面坐標範圍信息,每一個組件在x-y平面上佔用一定的平面區域,每一個組件在z軸方向上具有特定的層級級別,各個組件在xyz三維坐標系中均對應一個平面坐標範圍信息和層級級別,當獲取用戶在網頁編輯器的隔離層上點擊組件的點擊位置坐標後,在當前網頁上的多個組件中確定出目標組件(用戶選擇的頁面組件),該目標組件為包含該點擊位置坐標且層級級別最高的組件,即包含該點擊位置坐標且距靠近隔離層的組件。
在本發明提供的實施例中,通過根據各個組件的層級關係和各個組件的平面坐標範圍選取出平面坐標範圍信息包含點擊位置坐標且層級關係排序最前的一個組件,並將該組件作為目標組件,從而實現在增加隔離層的情況下同樣可以快速、準確地對網頁中目標組件進行識別並選中,以便用戶在設置面板上對該目標組件進行拖拽位置、拖拽改變大小、刪除、複製等編輯操作。
其中,步驟S104獲取當前網頁上的各個所述組件之間的層級關係,具體包括:
遞歸當前網頁上的部件樹,根據所述部件樹中各個部件的層級屬性確定各個所述部件之間的層級關係,記為父層級關係,所述部件包括容器,所述容器中嵌套有至少一個組件;
遍歷各個所述容器,獲取所述容器中嵌套的各個組件在所述容器內的層級關係,記為所述容器的子層級關係;
將所有所述容器的所述子層級關係引入到所述父層級關係相應的層級中,組成當前網頁下的各個組件之間的層級關係。
具體的,由於需要確保與瀏覽器渲染的z軸層級順序一致,才能保證正確地確定出目標組件(用戶要選擇的部件),每層容器中有單獨的層級上下文,如:容器A高於容器B,則容器B中組件的層級級別不會高於容器A及容器A中任何組件的層級級別,從根(頁面)遞歸容器樹,根據每個容器中層級屬性(z-index)排序,從而確定出各個組件之間的層級關係。
接下來,在本發明提供的實施例中給出兩種確定目標組件的方式,具體為:
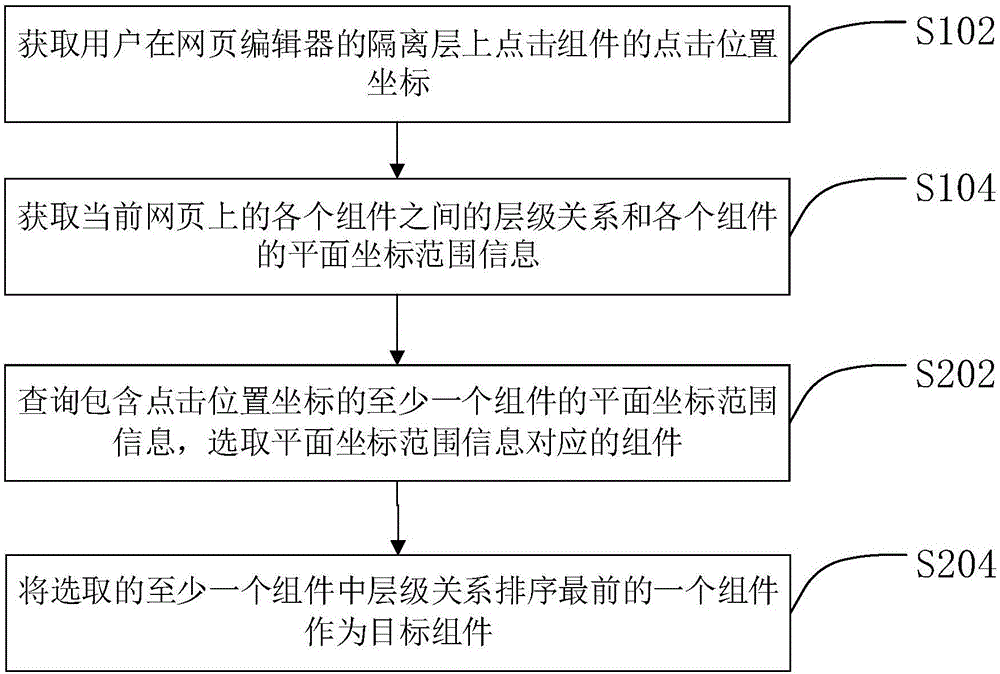
第一種方式,如圖2所示,步驟S106確定所述平面坐標範圍信息包含所述點擊位置坐標且所述層級關係排序最前的一個所述組件作為目標組件,具體包括:
步驟S202:查詢包含所述點擊位置坐標的至少一個所述組件的平面坐標範圍信息,選取所述平面坐標範圍信息對應的組件;
步驟S204:將選取的至少一個所述組件中層級關係排序最前的一個所述組件作為目標組件。
在本發明提供的實施例中,採用先在多個平面坐標範圍信息中查詢至少一個包含點擊位置坐標的平面坐標範圍信息,再在查詢到的至少一個包含點擊位置坐標的平面坐標範圍信息中將層級關係排序最前的作為目標組件的方式,採用該種方式確定目標組件,無需生成組件信息列表,但需要將點擊位置坐標依次與各個組件的平面坐標範圍信息進行比對,數據處理量大,不合適組件數量比較大的情況下。
第二種方式,如圖3所示,步驟S106確定所述平面坐標範圍信息包含所述點擊位置坐標且所述層級關係排序最前的一個所述組件作為目標組件,具體包括:
步驟S302:根據所述層級關係和所述平面坐標範圍信息生成組件信息列表,所述組件信息列表中的所述平面坐標範圍信息按照各個組件的層級由高至低排序;
步驟S304:按照層級由高至低的順序遍歷所述組件信息列表中各個組件的所述平面坐標範圍信息,並將所述平面坐標範圍信息與所述點擊位置坐標進行對比;
步驟S306:將遍歷到的首個包含所述點擊位置坐標的所述平面坐標範圍信息對應的組件作為目標組件。
具體的,首先,根據各個組件的層級關係和平面坐標範圍信息生成組件信息列表,然後,在該組件信息列表中,依次判斷各個組件的平面坐標範圍信息是否包含該點擊位置坐標,挑選出第一個包含該點擊位置坐標的平面坐標範圍信息,最後,將該平面坐標範圍信息對應的組件作為目標組件。
在本發明提供的實施例中,採用先生成組件信息列表再找包含點擊位置坐標的平面坐標範圍信息對應的組件的方式,只要查找到出包含點擊位置坐標的平面坐標範圍信息就停止對比步驟,該平面坐標範圍信息對應的組件即為包含點擊位置坐標且層級關係排序最前的目標組件,減少了點擊位置坐標與平面坐標範圍信息的對比次數,提高了確定目標組件的效率,在組件數量比較大的情況下,採用該方式確定目標組件可以大大提高目標組件的確定速度。
進一步的,整個網頁中可能包括用戶不可見的區域,為了提高後續確定目標組件的效率,在獲取組件的層級關係和平面坐標位置信息時,過濾掉用戶不可見區域內的不可見組件,僅從用戶可見區域內的可見組件中查找目標組件,進一步提高目標組件的確定速度,基於此,所述獲取當前網頁上的各個所述組件之間的層級關係和各個所述組件的平面坐標範圍信息,包括:
獲取當前網頁下可見範圍內的各個所述組件之間的層級關係和各個所述組件的平面坐標範圍信息。
在本發明實施例提供的網頁中目標組件的確定方法中,首先,獲取用戶在網頁編輯器的隔離層上點擊組件的點擊位置坐標;以及獲取當前網頁上的各個組件之間的層級關係和各個組件的平面坐標範圍信息;然後,在各個組件中,確定平面坐標範圍信息包含點擊位置坐標且層級關係排序最前的一個組件作為目標組件。本發明實施例通過根據各個組件的層級關係和各個組件的平面坐標範圍選取出平面坐標範圍信息包含點擊位置坐標且層級關係排序最前的一個組件,並將該組件作為目標組件,從而實現在增加隔離層的情況下同樣可以快速、準確地對網頁中目標組件進行識別並選中。
本發明實施例還提供一種網頁中目標組件的確定裝置,如圖4所示,該裝置包括:
第一獲取模塊402,用於獲取用戶在網頁編輯器的隔離層上點擊組件的點擊位置坐標;
第二獲取模塊404,用於獲取當前網頁上的各個所述組件之間的層級關係和各個所述組件的平面坐標範圍信息;
目標組件確定模塊406,用於在各個所述組件中,確定所述平面坐標範圍信息包含所述點擊位置坐標且所述層級關係排序最前的一個所述組件作為目標組件。
在本發明提供的實施例中,通過根據各個組件的層級關係和各個組件的平面坐標範圍選取出平面坐標範圍信息包含點擊位置坐標且層級關係排序最前的一個組件,並將該組件作為目標組件,從而實現在增加隔離層的情況下同樣可以快速、準確地對網頁中目標組件進行識別並選中。
進一步的,所述第二獲取模塊404包括:
父層級關係確定子模塊,用於遞歸當前網頁上的部件樹,根據所述部件樹中各個部件的層級屬性確定各個所述部件之間的層級關係,記為父層級關係,所述部件包括容器,所述容器中嵌套有至少一個組件;
子層級關係確定子模塊,用於遍歷各個所述容器,獲取所述容器中嵌套的各個組件在所述容器內的層級關係,記為所述容器的子層級關係;
組件層級關係確定子模塊,用於將所有所述容器的所述子層級關係引入到所述父層級關係相應的層級中,組成當前網頁下的各個組件之間的層級關係。
進一步的,如圖5所示,所述目標組件確定模塊406包括:
查詢子模塊502,用於查詢包含所述點擊位置坐標的至少一個所述組件的平面坐標範圍信息,選取所述平面坐標範圍信息對應的組件;
第一目標組件確定子模塊504,用於將選取的至少一個所述組件中層級關係排序最前的一個所述組件作為目標組件。
進一步的,如圖6所示,所述目標組件確定模塊406包括:
信息列表生成子模塊602,用於根據所述層級關係和所述平面坐標範圍信息生成組件信息列表,所述組件信息列表中的所述平面坐標範圍信息按照各個組件的層級由高至低排序;
比對子模塊604,用於按照層級由高至低的順序遍歷所述組件信息列表中各個組件的所述平面坐標範圍信息,並將所述平面坐標範圍信息與所述點擊位置坐標進行對比;
第二目標組件確定子模塊606,用於將遍歷到的首個包含所述點擊位置坐標的所述平面坐標範圍信息對應的組件作為目標組件。
進一步的,所述第二獲取模塊404具體包括:
獲取當前網頁下可見範圍內的各個所述組件之間的層級關係和各個所述組件的平面坐標範圍信息。
在本發明實施例提供的網頁中目標組件的確定裝置中,首先,利用第一獲取模塊402獲取用戶在網頁編輯器的隔離層上點擊組件的點擊位置坐標;以及利用第二獲取模塊404獲取當前網頁上的各個組件之間的層級關係和各個組件的平面坐標範圍信息;然後,利用目標組件確定模塊406在各個組件中,確定平面坐標範圍信息包含點擊位置坐標且層級關係排序最前的一個組件作為目標組件。本發明實施例通過根據各個組件的層級關係和各個組件的平面坐標範圍選取出平面坐標範圍信息包含點擊位置坐標且層級關係排序最前的一個組件,並將該組件作為目標組件,從而實現在增加隔離層的情況下同樣可以快速、準確地對網頁中目標組件進行識別並選中。
本發明實施例所提供的網頁中目標組件的確定裝置可以為設備上的特定硬體或者安裝於設備上的軟體或固件等。本發明實施例所提供的裝置,其實現原理及產生的技術效果和前述方法實施例相同,為簡要描述,裝置實施例部分未提及之處,可參考前述方法實施例中相應內容。所屬領域的技術人員可以清楚地了解到,為描述的方便和簡潔,前述描述的系統、裝置和單元的具體工作過程,均可以參考上述方法實施例中的對應過程,在此不再贅述。
在本發明所提供的實施例中,應該理解到,所揭露裝置和方法,可以通過其它的方式實現。以上所描述的裝置實施例僅僅是示意性的,例如,所述單元的劃分,僅僅為一種邏輯功能劃分,實際實現時可以有另外的劃分方式,又例如,多個單元或組件可以結合或者可以集成到另一個系統,或一些特徵可以忽略,或不執行。另一點,所顯示或討論的相互之間的耦合或直接耦合或通信連接可以是通過一些通信接口,裝置或單元的間接耦合或通信連接,可以是電性,機械或其它的形式。
所述作為分離組件說明的單元可以是或者也可以不是物理上分開的,作為單元顯示的組件可以是或者也可以不是物理單元,即可以位於一個地方,或者也可以分布到多個網絡單元上。可以根據實際的需要選擇其中的部分或者全部單元來實現本實施例方案的目的。
另外,在本發明提供的實施例中的各功能單元可以集成在一個處理單元中,也可以是各個單元單獨物理存在,也可以兩個或兩個以上單元集成在一個單元中。
所述功能如果以軟體功能單元的形式實現並作為獨立的產品銷售或使用時,可以存儲在一個計算機可讀取存儲介質中。基於這樣的理解,本發明的技術方案本質上或者說對現有技術做出貢獻的部分或者該技術方案的部分可以以軟體產品的形式體現出來,該計算機軟體產品存儲在一個存儲介質中,包括若干指令用以使得一臺計算機設備(可以是個人計算機,伺服器,或者網絡設備等)執行本發明各個實施例所述方法的全部或部分步驟。而前述的存儲介質包括:U盤、移動硬碟、只讀存儲器(Read-Only Memory,ROM)、隨機存取存儲器(Random Access Memory,RAM)、磁碟或者光碟等各種可以存儲程序代碼的介質。
應注意到:相似的標號和字母在下面的附圖中表示類似項,因此,一旦某一項在一個附圖中被定義,則在隨後的附圖中不需要對其進行進一步定義和解釋,此外,術語「第一」、「第二」、「第三」等僅用於區分描述,而不能理解為指示或暗示相對重要性。
最後應說明的是:以上所述實施例,僅為本發明的具體實施方式,用以說明本發明的技術方案,而非對其限制,本發明的保護範圍並不局限於此,儘管參照前述實施例對本發明進行了詳細的說明,本領域的普通技術人員應當理解:任何熟悉本技術領域的技術人員在本發明揭露的技術範圍內,其依然可以對前述實施例所記載的技術方案進行修改或可輕易想到變化,或者對其中部分技術特徵進行等同替換;而這些修改、變化或者替換,並不使相應技術方案的本質脫離本發明實施例技術方案的精神和範圍。都應涵蓋在本發明的保護範圍之內。因此,本發明的保護範圍應所述以權利要求的保護範圍為準。
