一種網頁信息預加載的方法及裝置與流程
2023-10-10 10:48:14 2

本公開涉及網際網路信息技術領域,特別涉及一種網頁信息預加載的方法及裝置。
背景技術:
隨著網際網路技術的飛速發展,瀏覽器在日常生活、工作和學習中的應用已經越來越頻繁。用戶在瀏覽或者基於頁面上顯示信息選擇對應的信息條目時,需要將對應信息條目的內容進行加載後再顯示出來,隨著信息數據量的不斷增多,需要加載的頁面信息量也越來越大。
現有技術由於無法預測用戶選擇的信息條目,所以無法提前加載數據。在接收到用戶點擊某一信息條目所在位置時,才加載該信息條目的詳細信息並進行顯示。由於信息條目的詳細信息數據量較大,通常需要一定的時間加載詳細信息展示頁面,特別是在傳輸速度較慢、響應時間較長的弱網條件下或者配置較低性能較差的智能設備中,加載時間會更長,導致由信息條目展示頁面切換至詳細信息展示頁面所需的間隔時間較長,進而影響用戶體驗效果。
技術實現要素:
為了解決相關技術中存在的由於無法預測用戶選擇的信息條目,因而無法提前加載數據,導致信息條目的詳細信息加載耗時較長的問題,本公開提供了一種網頁信息預加載的方法。
一方面,本公開提供了一種網頁信息預加載的方法,所述方法包括:
監聽網頁顯示區域內觸發的滑屏事件,根據所述滑屏事件確定網頁顯示區域內信息條目的移動速度;
根據所述信息條目的移動速度以及所述網頁顯示區域的尺寸,計算所述網頁顯示區域內進行信息條目詳情預加載的預加載範圍;
為所述預加載範圍內所包含的信息條目執行信息條目詳情預加載操作。
另一方面,本公開還提供了一種網頁信息預加載的裝置,該裝置包括:
速度確定模塊,用於監聽網頁顯示區域內觸發的滑屏事件,根據所述滑屏事件確定網頁顯示區域內信息條目的移動速度;
範圍確定模塊,用於根據所述信息條目的移動速度以及所述網頁顯示區域的尺寸,計算所述網頁顯示區域內進行信息條目詳情預加載的預加載範圍;
預加載模塊,用於為所述預加載範圍內所包含的信息條目執行信息條目詳情預加載操作。
本公開的實施例提供的技術方案可以包括以下有益效果:
本公開提供的網頁信息預加載的方法及裝置,通過確定網頁顯示區域內信息條目的移動速度,根據信息條目的移動速度以及網頁顯示區域的尺寸,估計出網頁顯示區域內進行信息條目詳情預加載的預加載範圍,從而可以提前為預加載範圍內的信息條目執行信息條目詳情預加載操作。通過估計出用戶可能點擊的範圍,提前對該範圍內的信息條目詳情進行了預加載,從而當戶點擊該範圍內的信息條目時,可以快速從緩存中獲取數據進行顯示,無需臨時進行數據下載,加快了網頁內容加載速度,避免了網頁卡頓。
應當理解的是,以上的一般描述和後文的細節描述僅是示例性的,並不能限制本公開。
附圖說明
此處的附圖被併入說明書中並構成本說明書的一部分,示出了符合本發明的實施例,並於說明書一起用於解釋本發明的原理。
圖1是根據本公開所涉及的實施環境的示意圖;
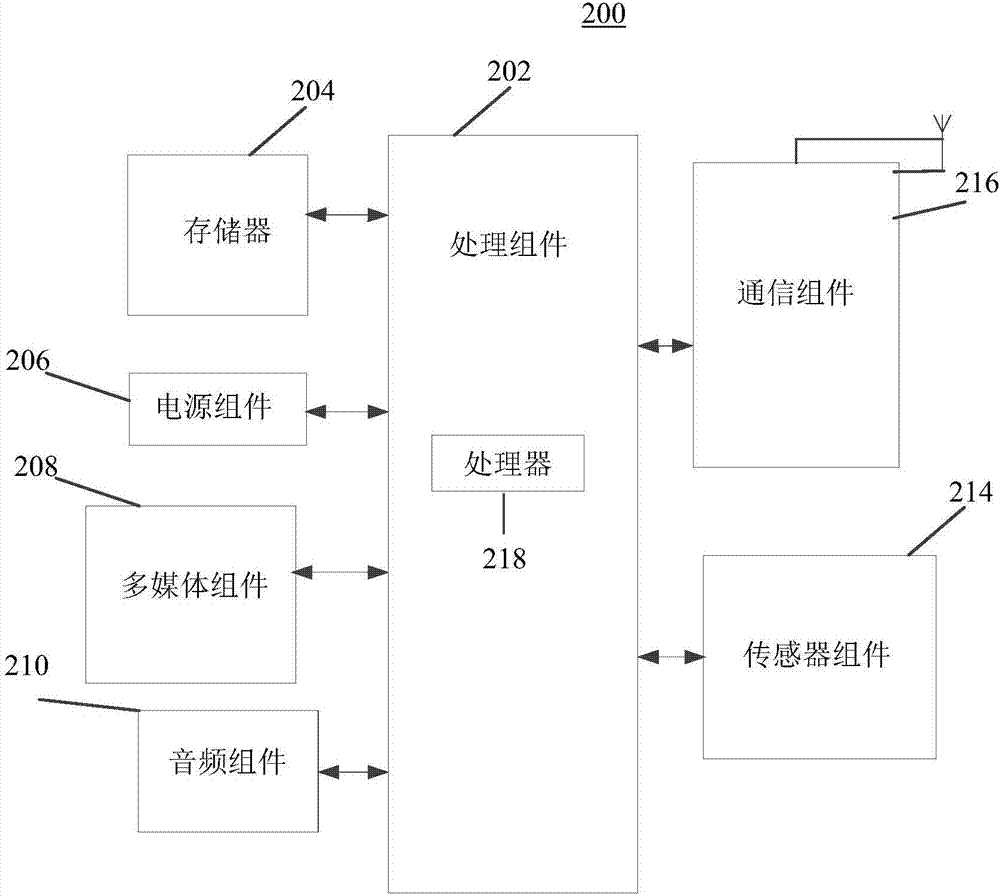
圖2是根據一示例性實施例示出的一種裝置的框圖;
圖3是根據一示例性實施例示出的一種網頁信息預加載的方法的流程圖;
圖4是根據一示例性實施例示出的一種信息條目顯示方式的示意圖;
圖5根據另一示例性實施例示出的在圖3對應實施例的基礎上的流程圖;
圖6是根據另一示例性實施例示出的一種網頁信息預加載的方法的詳細流程圖;
圖7是根據另一示例性實施例示出的在圖3對應實施例的基礎上進行信息條目詳情顯示的詳細流程圖;
圖8是根據一示例性實施例示出的一種網頁信息預加載的裝置的框圖;
圖9是根據另一示例性實施例示出的在圖8對應實施例的基礎上一種網頁信息預加載的裝置的框圖;
圖10是根據又一示例性實施例示出的在圖8對應實施例的基礎上一種網頁信息預加載的裝置的框圖。
具體實施方式
這裡將詳細地對示例性實施例執行說明,其示例表示在附圖中。下面的描述涉及附圖時,除非另有表示,不同附圖中的相同數字表示相同或相似的要素。以下示例性實施例中所描述的實施方式並不代表與本發明相一致的所有實施方式。相反,它們僅是與如所附權利要求書中所詳述的、本發明的一些方面相一致的裝置和方法的例子。
圖1是根據本公開所涉及的實施環境的示意圖。該實施環境包括:移動終端110和伺服器120。
移動終端110與伺服器120之間的關聯方式,包括硬體的網絡關聯方式和/或協議,以及二者之間往來的數據關聯方式。移動終端110中可以安裝瀏覽器等軟體應用程式,移動終端110可以調用這些軟體應用程式執行本公開網頁信息預加載的方法。移動終端110通過調用軟體應用程式可以從伺服器120下載數據,進行網頁信息的預加載。
圖2是根據一示例性實施例示出的一種裝置200的框圖。例如,裝置200可以是圖1所示實施環境中的移動終端。移動終端比如可以是智慧型手機、平板電腦。
參照圖2,裝置200可以包括以下一個或多個組件:處理組件202,存儲器204,電源組件206,多媒體組件208,音頻組件210,傳感器組件214以及通信組件216。
處理組件202通常控制裝置200的整體操作,諸如與顯示,電話呼叫,數據通信,相機操作以及記錄操作相關聯的操作等。處理組件202可以包括一個或多個處理器218來執行指令,以完成下述的方法的全部或部分步驟。此外,處理組件202可以包括一個或多個模塊,便於處理組件202和其他組件之間的交互。例如,處理組件202可以包括多媒體模塊,以方便多媒體組件208和處理組件202之間的交互。
存儲器204被配置為存儲各種類型的數據以支持在裝置200的操作。這些數據的示例包括用於在裝置200上操作的任何應用程式或方法的指令。存儲器204可以由任何類型的易失性或非易失性存儲設備或者它們的組合實現,如靜態隨機存取存儲器(staticrandomaccessmemory,簡稱sram),電可擦除可編程只讀存儲器(electricallyerasableprogrammableread-onlymemory,簡稱eeprom),可擦除可編程只讀存儲器(erasableprogrammablereadonlymemory,簡稱eprom),可編程只讀存儲器(programmablered-onlymemory,簡稱prom),只讀存儲器(read-onlymemory,簡稱rom),磁存儲器,快閃記憶體,磁碟或光碟。存儲器204中還存儲有一個或多個模塊,該一個或多個模塊被配置成由該一個或多個處理器218執行,以完成下述圖3、圖5、圖6和圖7任一所示方法中的全部或者部分步驟。
電源組件206為裝置200的各種組件提供電力。電源組件206可以包括電源管理系統,一個或多個電源,及其他與為裝置200生成、管理和分配電力相關聯的組件。
多媒體組件208包括在所述裝置200和用戶之間的提供一個輸出接口的屏幕。在一些實施例中,屏幕可以包括液晶顯示器(liquidcrystaldisplay,簡稱lcd)和觸摸面板。如果屏幕包括觸摸面板,屏幕可以被實現為觸控螢幕,以接收來自用戶的輸入信號。觸摸面板包括一個或多個觸摸傳感器以感測觸摸、滑動和觸摸面板上的手勢。所述觸摸傳感器可以不僅感測觸摸或滑動動作的邊界,而且還檢測與所述觸摸或滑動操作相關的持續時間和壓力。屏幕還可以包括有機電致發光顯示器(organiclightemittingdisplay,簡稱oled)。
音頻組件210被配置為輸出和/或輸入音頻信號。例如,音頻組件210包括一個麥克風(microphone,簡稱mic),當裝置200處於操作模式,如呼叫模式、記錄模式和語音識別模式時,麥克風被配置為接收外部音頻信號。所接收的音頻信號可以被進一步存儲在存儲器204或經由通信組件216發送。在一些實施例中,音頻組件210還包括一個揚聲器,用於輸出音頻信號。
傳感器組件214包括一個或多個傳感器,用於為裝置200提供各個方面的狀態評估。例如,傳感器組件214可以檢測到裝置200的打開/關閉狀態,組件的相對定位,傳感器組件214還可以檢測裝置200或裝置200一個組件的位置改變以及裝置200的溫度變化。在一些實施例中,該傳感器組件214還可以包括磁傳感器,壓力傳感器或溫度傳感器。
通信組件216被配置為便於裝置200和其他設備之間有線或無線方式的通信。裝置200可以接入基於通信標準的無線網絡,如wifi(wireless-fidelity,無線保真)。在一個示例性實施例中,通信組件216經由廣播信道接收來自外部廣播管理系統的廣播信號或廣播相關信息。在一個示例性實施例中,所述通信組件216還包括近場通信(nearfieldcommunication,簡稱nfc)模塊,以促進短程通信。例如,在nfc模塊可基於射頻識別(radiofrequencyidentification,簡稱rfid)技術,紅外數據協會(infrareddataassociation,簡稱irda)技術,超寬帶(ultrawideband,簡稱uwb)技術,藍牙技術和其他技術來實現。
在示例性實施例中,裝置200可以被一個或多個應用專用集成電路(applicationspecificintegratedcircuit,簡稱asic)、數位訊號處理器、數位訊號處理設備、可編程邏輯器件、現場可編程門陣列、控制器、微控制器、微處理器或其他電子元件實現,用於執行下述方法。
圖3是根據一示例性實施例示出的一種網頁信息預加載的方法的流程圖。該網頁信息預加載的方法的適用範圍和執行主體,例如,該方法用於圖1所示實施環境的移動終端110。如圖3所示,該方法可以由移動終端110執行,可以包括以下步驟。
在步驟s310中,監聽網頁顯示區域內觸發的滑屏事件,根據所述滑屏事件確定網頁顯示區域內信息條目的移動速度;
具體的,移動終端110監聽網頁顯示區域內觸發的滑屏事件,滑屏事件是指用戶通過手指或觸控筆在屏幕的網頁顯示區域內滑動網頁所觸發的事件。通過監聽該滑屏事件,可以得到用戶是否在滑動屏幕、滑動屏幕的方向等,當監聽到該滑屏事件時,可以通過計算網頁顯示區域內某個控制項在用戶滑動屏幕1秒後發生的位移,得到控制項的移動速度,也就是信息條目的移動速度。
舉例來說,假設一個控制項的y坐標為0,用戶滑動1s後,控制項y坐標跑到500,那麼控制項的移動速度就是500像素/秒,通過計算控制項的移動距離得到控制項的移動速度,也就是信息條目的移動速度。
其中,信息條目是指在一個方向上可連續滑動的信息單元,也稱為信息流。圖4為網頁顯示區域內信息條目的一種顯示形式。如圖4所示,可以在網頁顯示區域內看到若干個信息條目。當用戶手指滑動屏幕時,每個信息條目可以向上或向下移動。通常,一個信息條目只顯示一則新聞的一個標題、主要概括或者關鍵字詞,關於該信息條目的詳細內容則需要點擊該信息條目之後進行顯示。
在步驟s330中,根據所述信息條目的移動速度以及所述網頁顯示區域的尺寸,計算所述網頁顯示區域內進行信息條目詳情預加載的預加載範圍;
其中,預加載是指在顯示信息條目詳情(即信息條目的詳細內容)之前,提前對信息條目詳情進行緩存,從而當用戶選擇某個信息條目時,可以快速從緩存中獲取到該信息條目的詳細內容進行顯示,提高內容加載速度,避免頁面卡頓。
需要解釋的是,當用戶手指沒有滑動屏幕時,即信息條目的移動速度為0,表示此時用戶正在瀏覽網頁顯示區域內的信息條目,可以預加載網頁顯示區域內的所有信息條目的詳細內容。此時,整個網頁顯示區域就是預加載範圍。而當用戶手指滑動屏幕使信息條目的移動速度較快時(例如移動速度大於閾值a),可以認為用戶此時有目標地查找相應信息條目,目光幾乎不會停留,這時預加載的範圍接近於0,換句話說,此時沒有信息條目詳情需要進行預加載操作。
而當用戶手指滑動屏幕比較慢時,即信息條目的移動速度大於0小於閾值a時,認為用戶在無目標地查看信息條目,由於用戶的視野一般在網頁顯示區域的中間,由此預加載範圍也是網頁顯示區域中心向邊緣擴散的一塊區域,即預加載範圍的中心點最好與網頁顯示區域的中心點重合,由此根據信息條目的移動速度和網頁顯示區域的尺寸可以限定預加載區域的範圍。
可選的,上述步驟s330根據信息條目的移動速度以及所述網頁顯示區域的尺寸,計算所述網頁顯示區域內進行信息條目詳情預加載的預加載範圍,具體可以採用以下公式進行計算:
其中,t為預加載範圍,k為網頁顯示區域的高度,s為信息條目的移動速度,為預加載範圍佔整個網頁顯示區域的比例。
需要解釋的是,網頁顯示區域就是用戶可見的信息流範圍,如圖4所示包括信息條目1-3的一個區域,其中,網頁顯示區域的尺寸,可以通過計算網頁顯示區域的控制項高度獲得。網頁顯示區域一般接近整個屏幕,計算預加載範圍就是根據當前信息條目的移動速度s計算出用戶點擊率較大的區域t,從而對該區域的內容進行預加載。由於用戶一般用大拇指操作,網頁顯示區域的中心區域點擊率較高,由此預加載範圍由網頁顯示區域的中心區域向邊緣擴散。
從公式(1)可以看出,的取值在[0-1]區間範圍內,t值在[0-k]區間範圍內,用戶滑動越快即信息條目移動速度s越大,t值越趨近於0,即預加載範圍越小趨近於0。當用戶滑動越慢即s越小,t值越接近與k,預加載範圍就是網頁顯示區域的範圍。其中,預加載範圍中心點跟網頁顯示區域中心點重合。
在步驟s350中,為所述預加載範圍內所包含的信息條目執行信息條目詳情預加載操作。
在得到了預加載範圍後,就為預加載範圍內的信息條目緩存信息條目詳情。具體的,可以通過計算與預加載範圍相交的信息條目控制項,對相交的信息條目執行預加載操作。其中,可以將相交的信息條目數據發送給內容下載管理器,由內容下載管理器根據後進先出原則,對信息條目詳情進行預加載。
其中,預加載的公式如下:
其中,n表示預加載範圍內的信息條目個數,k表示第k個信息條目,f4(rk)表示將信息條目數據加入內容下載管理器,內容下載管理器會根據後進先出的規則,對信息條目詳情進行下載,如果已有該信息條目的詳情數據則不進行下載,否則下載該信息條目的詳情數據並緩存,ck表示是否成功預加載。
上述公式(2)表示遍歷需要預加載的信息條目數據,然後將相應數據加入內容下載管理器中,由內容下載管理器進行信息條目詳情的下載跟解析,完成信息條目詳情的緩存。從而當用戶點擊相應的信息條目時,可以快速從緩存中獲取到該信息條目的詳細內容,然後快速進行顯示,提高信息內容加載速度。
以圖1所示應用場景舉例來說,假設移動終端110為智慧型手機,智慧型手機的瀏覽器在顯示網頁時,通常需要用戶點擊網頁中指定標題內才開始加載該標題的詳細內容,當詳細內容的數據量多大、網絡環境不好或者設備硬體不夠先進,在加載詳細內容時容易造成頁面卡頓和加載緩慢。
本公開上述示例性實施例提供的網頁信息預加載的方法,通過確定網頁顯示區域內信息條目的移動速度,根據信息條目的移動速度以及網頁顯示區域的尺寸,估計出網頁顯示區域內進行信息條目詳情預加載的預加載範圍,從而可以提前為預加載範圍內的信息條目執行信息條目詳情預加載操作。通過估計出用戶可能點擊的範圍,提前對該範圍內的信息條目詳情進行了預加載,從而當戶點擊該範圍內的信息條目時,可以快速從緩存中獲取數據進行顯示,無需臨時進行數據下載,加快了網頁內容加載速度,避免了網頁卡頓。
可選的,在上述示例性實施例步驟s350為預加載範圍內所包含的信息條目執行信息條目詳情預加載操作之前,本公開示例性實施例提供的網頁信息預加載方法還包括以下步驟:
獲取當前剩餘電量;
判斷所述剩餘電量是否大於等於預設值,如果是,為所述預加載範圍內所包含的信息條目執行信息條目詳情預加載操作。
假設移動終端110為智慧型手機為例進行說明,當智慧型手機處於低電量狀態時,第一需求應該是延長智慧型手機的待機時間。由此,獲取智慧型手機當前剩餘電量,當剩餘電量小於預設值(如20%)時,為節省電量延長待機時間,可以不再採用上述實施例所述的方法執行預加載操作。而當剩餘電量大於等於預設值(如20%)時,可以採用上述實施例所述的方法執行預加載操作。
進一步的,如圖5所示,在上述示例性實施例步驟s350為預加載範圍內所包含的信息條目執行信息條目詳情預加載操作之前,本公開示例性實施例提供的網頁信息預加載方法還包括以下步驟:
在步驟s501中:獲取當前所處網絡環境信息以及設備硬體信息;
具體的,可以通過作業系統獲取移動終端110所處的網絡環境信息以及移動終端110的設備硬體信息。其中,網絡環境信息是指4g網絡、wifi網絡或其他網絡,即當前所連接網絡類型。設備硬體信息是指cpu(中央處理器)核數和運行內存大小(即運行內存的字節數)。
需要說明的是,由於不同型號的cpu和運行內存的計算性能不同,在高性能的設備中,可以通過高並發數來提高預加載的速度,低性能的設備由於計算資源緊張,只能減少並發數,從而不影響設備其他操作。其中,並發數是指同時進行預加載的信息條目個數。
如圖6所示,在用戶滑動信息流後,判斷剩餘電量,如果電量沒有過少,獲取設備的硬體信息以及網絡環境信息,根據這些信息限制內容下載管理器的並發數。之後採用上述示例性實施例的步驟s310-s350根據信息流顯示範圍(即網頁顯示區域),信息流滑動速度(即信息條目移動速度),計算信息流預加載範圍,獲得信息流預加載範圍內的信息條目,然後由內容下載管理器根據限定的並發數,為預加載範圍內的信息條目建立下載隊列進行信息條目詳細內容緩存。
在步驟s502中:根據所述當前所處網絡環境信息以及設備硬體信息,計算並發執行信息條目詳情預加載的信息條目個數;
需要解釋的,當移動終端110所處的網絡環境是wifi網絡時,表示所處網絡環境較好,可以提高並發數,即提高並發執行信息條目詳情預加載的信息條目個數。根據設備的cpu核數和運行內存也可以選擇合適的並發數。由此可以根據移動終端110所處的網絡環境和硬體條件,可以計算出合適的並發數來提高預加載的速度。
具體的,可以採用以下公式(3)計算預加載的並發數:
m=min(f1(d)*f2(n),6)(3)
其中,f1(d)表示cpu核數+內存大小(單位gb),f2(n)表示4g網絡下返回2,wifi網絡下返回3,其他網絡返回1,min(f1(d)*f2(n),6)表示取「f1(d)*f2(n)」和「6」兩者中的較小者,即將最大並發數量限制為6,m即為所求的並發執行信息條目詳情預加載的信息條目個數,即並發數。
需要說明的是,f1(d)代表計算單元,由於每個cpu核數都有單獨的計算能力,運行內存大的計算空間也大,所以可以通過cpu核數和內存大小相加來代表硬體的計算單元。由於不同網絡環境帶寬不一樣,同時下載的能力不同,假設wifi環境下1秒可以完成3條數據的加載,而2g環境只能完成1條數據的加載,所以f2(n)可以直接取值為3、2、1分別代表wifi網絡、4g網絡和其他網絡。把硬體條件和網絡條件相乘,是因為每個計算單元都可以獨立的使用網絡帶寬,由此計算出預加載的並發數。由於一個屏幕可顯示的信息條目數量大概為6個,所以可以限制並發數最大為6,即只需把用戶可見的信息條目進行預加載即可。
在步驟s503中:根據所述並發執行信息條目詳情預加載的信息條目個數,為所配置的內容下載管理器設置並發執行信息條目詳情預加載的信息條目個數。
具體的,在步驟s502計算得到合適的並發數之後,將並發數設置到內容下載管理器中。由此內容下載管理器可以按照設置的並發數,為預加載範圍內的信息條目從伺服器120下載信息條目詳情並進行緩存。
舉例來說,當預加載範圍內的信息條目為4條,而設置的並發執行信息條目詳情預加載的信息條目個數為2個時,表示最大同時進行預加載的信息條目數量為2個,由此會先為2個信息條目下載信息條目詳情並緩存,再繼續為剩餘的2個信息條目下載信息條目詳情並緩存。
進一步的,在步驟s350為預加載範圍內所包含的信息條目執行信息條目詳情預加載操作之後,本公開提供的方法還包括以下步驟:
監聽所述網頁顯示區域內觸發的點擊事件,根據所述點擊事件的觸發位置,確定所述觸發位置所對應的信息條目;
具體的,移動終端110監聽用戶點擊網頁顯示區域內的信息條目的點擊事件,根據該點擊事件的觸發位置,可以確定用戶所選擇的信息條目,即觸發位置對應的信息條目。該觸發位置對應的信息條目就是用戶需要查看詳情的信息條目,換句話說需要加載該信息條目的詳細內容。
判斷是否已緩存所述信息條目的信息條目詳情,如果已緩存,則從所述內容下載管理器獲取所述信息條目的信息條目詳情,進行所述信息條目詳情的顯示;
如果沒有緩存,判斷是否正在下載所述信息條目的信息條目詳情,如果正在下載,則等待下載完成後,進行所述信息條目詳情的顯示。
需要說明的是,如果內存下載管理器已緩存了該信息條目的詳細內容,則可以零等待直接顯示信息條目的詳細內容,免除了從伺服器下載的時間。
在一個示例性實施例中,如圖7所示,用戶點擊所選擇的信息條目後,移動終端110判斷是否存在該信息條目的詳細內容的緩存數據;如果存在,直接顯示信息條目的詳細內容。如果不存在,判斷是否正在下載該信息條目的詳細內容,如果是,則合併下載回調,等待下載完成後,顯示下載的信息條目的詳細內容,減少等待時間。如果既不存在也沒有在下載,則由內容下載管理器進行信息條目的詳細內容的下載並緩存。
下述為本公開裝置實施例,可以用於執行本公開上述移動終端110執行的一種網頁信息預加載的方法實施例。對於本公開裝置實施例中未披露的細節,請參照本公開一種網頁信息預加載的方法實施例。
圖8是根據一示例性實施例示出的一種網頁信息預加載的裝置的框圖,該網頁信息預加載的裝置可以用於圖1所示實施環境的移動終端110中,執行圖3、圖5、圖6和圖7任一所示的網頁信息預加載的方法的全部或者部分步驟。如圖8所示,該裝置包括但不限於:速度確定模塊810、範圍確定模塊830以及預加載模塊850。
速度確定模塊810,用於監聽網頁顯示區域內觸發的滑屏事件,根據所述滑屏事件確定網頁顯示區域內信息條目的移動速度;
範圍確定模塊830,用於根據所述信息條目的移動速度以及所述網頁顯示區域的尺寸,計算所述網頁顯示區域內進行信息條目詳情預加載的預加載範圍;
預加載模塊850,用於為所述預加載範圍內所包含的信息條目執行信息條目詳情預加載操作。
上述裝置中各個模塊的功能和作用的實現過程具體詳見上述xx方法中對應步驟的實現過程,在此不再贅述。
速度確定模塊810比如可以是圖2中的某一個物理結構傳感器組件214。
範圍確定模塊830以及預加載模塊850也可以是功能模塊,用於執行上述網頁信息預加載方法中的對應步驟。可以理解,這些模塊可以通過硬體、軟體、或二者結合來實現。當以硬體方式實現時,這些模塊可以實施為一個或多個硬體模塊,例如一個或多個專用集成電路。當以軟體方式實現時,這些模塊可以實施為在一個或多個處理器上執行的一個或多個電腦程式,例如圖2的處理器218所執行的存儲在存儲器204中的程序。
可選的,所述網頁信息預加載的裝置還可以包括但不限於:
電量獲取模塊,用於獲取當前剩餘電量;
電量判斷,用於判斷所述剩餘電量是否大於等於預設值,如果是,為所述預加載範圍內所包含的信息條目執行信息條目詳情預加載操作。
可選的,如圖9所示,所述網頁信息預加載的裝置還可以包括但不限於:
信息獲取模塊901,用於獲取當前所處網絡環境信息以及設備硬體信息;
並發數確定模塊902用於根據所述當前所處網絡環境信息以及設備硬體信息,計算並發執行信息條目詳情預加載的信息條目個數;
並發數設置模塊903用於根據所述並發執行信息條目詳情預加載的信息條目個數,為所配置的內容下載管理器設置並發執行信息條目詳情預加載的信息條目個數。
可選的,所述信息獲取模塊901包括:
信息獲取單元,用於獲取所在設備的cpu核數、內存大小以及當前所連接網絡類型。
可選的,所述並發數確定模塊902根據當前所處網絡環境信息以及設備硬體信息,計算並發執行信息條目詳情預加載的信息條目個數,採用以下公式進行計算:
m=min(f1(d)*f2(n),6)
其中,f1(d)表示cpu核數+內存大小;f2(n)表示4g網絡下返回2,wifi網絡下返回3,其他網絡返回1;min(f1(d)*f2(n),6)表示取「f1(d)*f2(n)」和「6」兩者中的較小者,m表示並發執行信息條目詳情預加載的信息條目個數。
進一步的,如圖10所示,所述網頁信息預加載的裝置還可以包括但不限於:
點擊條目確定模塊1001,用於監聽所述網頁顯示區域內觸發的點擊事件,根據所述點擊事件的觸發位置,確定所述觸發位置所對應的信息條目;
判斷緩存模塊1002,用於判斷是否已緩存所述信息條目的信息條目詳情,如果已緩存,則從所述內容下載管理器獲取所述信息條目的信息條目詳情,進行所述信息條目詳情的顯示;
下載判斷模塊1003,用於在沒有緩存時,判斷是否正在下載所述信息條目的信息條目詳情,如果正在下載,則等待下載完成後,進行所述信息條目詳情的顯示。
進一步的,所述範圍確定模塊830根據信息條目的移動速度以及所述網頁顯示區域的尺寸,計算所述網頁顯示區域內進行信息條目詳情預加載的預加載範圍具體採用以下公式進行計算:
t=k*f3(k,s)
f3(k,s)=max(0,1-,s/2k)
其中,t為預加載範圍,k為網頁顯示區域的高度,s為信息條目的移動速度,為預加載範圍佔整個網頁顯示區域的比例。
可選的,所述預加載範圍的中心點與所述網頁顯示區域的中心點重合。
可選的,本公開還提供一種電子設備,該電子設備以用於圖1所示實施環境的移動終端110中,執行圖3、圖5、圖6和圖7任一所示的網頁信息預加載的方法的全部或者部分步驟。所述裝置包括:
處理器;
用於存儲處理器可執行指令的存儲器;
其中,所述處理器被配置為執行:
監聽網頁顯示區域內觸發的滑屏事件,根據所述滑屏事件確定網頁顯示區域內信息條目的移動速度;
根據所述信息條目的移動速度以及所述網頁顯示區域的尺寸,計算所述網頁顯示區域內進行信息條目詳情預加載的預加載範圍;
為所述預加載範圍內所包含的信息條目執行信息條目詳情預加載操作。
該實施例中的裝置的處理器執行操作的具體方式已經在有關該網頁信息預加載的方法的實施例中執行了詳細描述,此處將不做詳細闡述說明。
在示例性實施例中,還提供了一種存儲介質,該存儲介質為計算機可讀存儲介質,例如可以為包括指令的臨時性和非臨時性計算機可讀存儲介質。該存儲介質例如包括指令的存儲器204,上述指令可由裝置200的處理器218執行以完成上述網頁信息預加載的方法。
應當理解的是,本發明並不局限於上面已經描述並在附圖中示出的精確結構,並且可以在不脫離其範圍執行各種修改和改變。本發明的範圍僅由所附的權利要求來限制。
