靜態頁面生成方法、網頁訪問方法及裝置與流程
2023-10-18 12:50:24 2

本發明涉及網際網路技術領域,特別是涉及一種靜態頁面生成方法、網頁訪問方法及裝置。
背景技術:
網站頁面(即網頁)包括靜態網頁和動態網頁;靜態網頁是利用html(hypertextmarkuplanguage,超文本標記語言)語言生成的html頁面,html頁面一旦生成,其內容和顯示效果基本不會發生變化。動態網頁則不然,頁面代碼雖然沒有變,但是顯示內容可以隨著時間、環境或者資料庫操作的結果而發生改變。
目前,網站大都是基於動態網頁來呈現信息,基於動態網頁良好的交互性與信息的及時性,給用戶提供豐富多彩的諮詢。然而,由於動態網頁每次訪問都需要後臺伺服器重新生成整個頁面信息,所以每當重新訪問網頁頁面時都需要訪問伺服器,這就需要具備較好的網絡傳輸速度以保證網頁及時響應。換言之,頁面的訪問速度很大程度上取決於網絡傳輸速度。當這種網頁請求發生在網絡傳輸速度有限、流量有限的情況(例如,在移動端、可穿戴智能設備、導航儀等以app(application,應用程式)來請求頁面的情況)下,有限的帶寬很難保證網頁的及時響應,導致頁面訪問速度慢。
技術實現要素:
本發明實施例中提供了一種靜態頁面生成方法、網頁訪問方法及裝置,以解決現有技術中的動態網頁響應不及時無法流暢展示的問題。
為了解決上述技術問題,本發明實施例公開了如下技術方案:
第一方面,本發明提供一種靜態頁面生成方法,應用於伺服器中,所述方法包括:
獲取目標頁面對應的層疊樣式表單css文件和js文件;
獲取所述目標頁面的半靜態化頁面超文本標記語言html文件,所述半靜態化頁面html文件中配置有所述目標頁面獲取動態數據所需的伺服器統一資源定位符url地址;
獲取模板靜態化文件包,所述模板靜態化文件包包括所述目標頁面對應的所述css文件、所述js文件及所述半靜態化頁面html文件;
將所述目標頁面對應的模板靜態化文件包發送給所述客戶端,以使所述客戶端將所述模板靜態化文件包存儲在客戶端本地,並根據所述模板靜態化文件包生成所述目標頁面對應的靜態頁面。
可選地,所述獲取所述目標頁面的半靜態化頁面html文件,包括:
獲取符合freemarker標準的靜態頁面html模板;
將所述靜態頁面html模板中js請求連結和css請求連結修改為客戶端本地的請求;
在所述靜態頁面html模板中配置所述伺服器的url地址,得到所述目標頁面的半靜態化頁面html文件。
可選地,在所述獲取目標頁面對應的css文件和js文件之前,所述方法還包括:
接收所述客戶端發送的目標頁面確定請求;
根據所述目標頁面確定請求確定所述目標頁面。
第二方面,本發明提供一種網頁訪問方法,應用於客戶端中,所述方法包括:
獲取用戶訪問目標頁面的訪問請求;
根據所述訪問請求獲取由所述伺服器生成且預先下載到客戶端本地的模板靜態化文件包,所述模板靜態化文件包包括所述目標頁面對應的半靜態化頁面超文本標記語言html文件、js文件和層疊樣式表單css文件,其中,所述半靜態化頁面html文件包含js請求連結、css請求連結及獲取動態數據的伺服器統一資源定位符url地址;
根據所述js請求連結和所述css請求連結,從所述客戶端本地獲取所述目標頁面對應的js文件和css文件,生成所述目標頁面對應的靜態頁面;
當需要更新所述靜態頁面內的指定動態數據時,根據所述url地址從所述伺服器中獲取最新的指定動態數據。
可選地,所述方法還包括:
獲取用戶選定的目標頁面;
向所述伺服器發送目標頁面確定請求,以使所述伺服器根據所述目標頁面確定請求獲取所述目標頁面對應的模板靜態化文件包。
第三方面,本發明提供一種靜態頁面生成裝置,應用於伺服器中,所述裝置包括:
第一獲取模塊,用於獲取目標頁面對應的層疊樣式表單css文件和js文件;
第二獲取模塊,用於獲取所述目標頁面的半靜態化頁面超文本標記語言html文件,所述半靜態化頁面html文件中配置有所述目標頁面獲取動態數據所需的伺服器統一資源定位符url地址;
第三獲取模塊,用於獲取模板靜態化文件包,所述模板靜態化文件包包括所述目標頁面對應的所述css文件、所述js文件及所述半靜態化頁面html文件;
發送模塊,用於將所述目標頁面對應的模板靜態化文件包發送給所述客戶端,以使所述客戶端將所述模板靜態化文件包存儲在客戶端本地,並根據所述模板靜態化文件包生成所述 目標頁面對應的靜態頁面。
可選地,所述第二獲取模塊,包括:
第一獲取子模塊,用於獲取符合freemarker模板引擎標準的靜態頁面html模板;
修改子模塊,用於將所述靜態頁面html模板中js請求連結和css請求連結修改為客戶端本地的請求;
url地址配置子模塊,用於在所述靜態頁面html模板中配置所述伺服器的url地址,得到所述目標頁面的半靜態化頁面html文件。
可選地,所述裝置還包括:
接收模塊,用於接收所述客戶端確定目標頁面的目標頁面確定請求;
確定模塊,用於根據所述目標頁面確定請求確定所述目標頁面。
第四方面,本發明提供一種網頁訪問裝置,應用於客戶端中,所述裝置包括:
第一獲取模塊,用於獲取用戶訪問目標頁面的訪問請求;
第二獲取模塊,用於根據所述訪問請求獲取由所述伺服器生成且預先下載到客戶端本地的模板靜態化文件包,所述模板靜態化文件包包括所述目標頁面對應的半靜態化頁面超文本標記語言html文件、js文件和層疊樣式表單css文件,其中,所述半靜態化頁面html文件包含js請求連結、css請求連結及獲取動態數據的伺服器統一資源定位符url地址;
靜態頁面生成模塊,用於根據所述js請求連結和所述css請求連結,從所述客戶端本地獲取所述目標頁面對應的js文件和css文件,生成所述目標頁面對應的靜態頁面;
第三獲取模塊,用於當需要更新所述靜態頁面內的指定動態數據時,根據所述url地址從所述伺服器中獲取最新的指定動態數據。
可選地,所述裝置還包括:
第四獲取模塊,用於獲取用戶選定的目標頁面;
發送模塊,用於向所述伺服器發送目標頁面確定請求,以使所述伺服器根據所述目標頁面確定請求獲取所述目標頁面對應的模板靜態化文件包。
由以上技術方案可見,本發明實施例提供的網頁訪問方法,由伺服器預先生成動態的目標網頁對應的模板靜態化文件包,該模板靜態化文件包包括目標網頁對應的css(cascadingstylesheet,層疊樣式表單)文件、js(javascript)文件及半靜態化頁面html文件。並將模板靜態化文件包存儲到客戶端本地,當用戶通過客戶端訪問目標網頁時,從本地獲取目標網頁的css文件及js文件,從而減少網絡帶寬需求,節省網絡流量;同時,當目標頁面中有數據交互時,可以通過半靜態化頁面html文件中配置的伺服器地址,實時從伺服器中獲取最新的數據,從而保證數據的動態變化、可交互性。採用該網 頁訪問方法,既減少了網絡傳輸,縮短頁面響應時間,提升頁面訪問速度,同時,還保證了頁面中的數據能夠實時根據伺服器端進行更新。
附圖說明
為了更清楚地說明本發明實施例或現有技術中的技術方案,下面將對實施例或現有技術描述中所需要使用的附圖作簡單地介紹,顯而易見地,對於本領域普通技術人員而言,在不付出創造性勞動性的前提下,還可以根據這些附圖獲得其他的附圖。
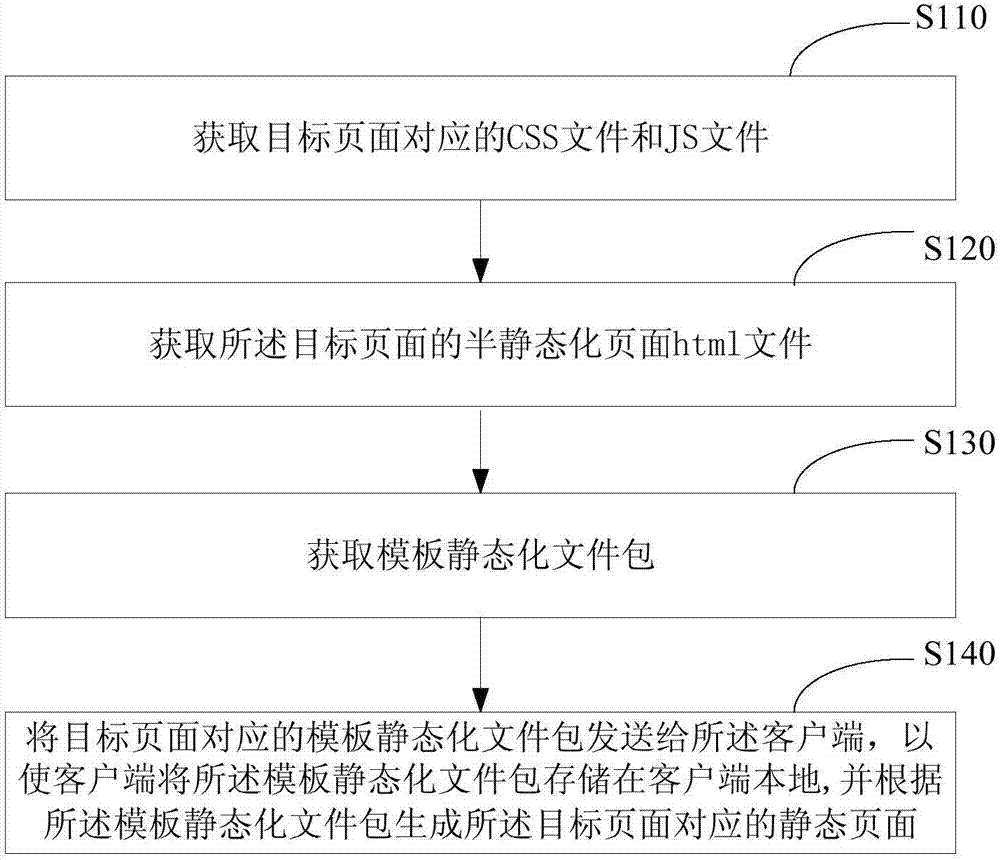
圖1為本發明實施例一種靜態頁面生成方法的流程示意圖;
圖2為本發明實施例一種獲取半靜態化頁面html文件步驟的流程示意圖;
圖3為本發明實施例另一種靜態頁面生成方法的流程示意圖;
圖4為本發明實施例一種網頁訪問方法的流程示意圖;
圖5為本發明實施例另一種網頁訪問方法的流程示意圖;
圖6為本發明實施例一種靜態頁面生成裝置的框圖;
圖7為本發明實施例一種第二獲取模塊的框圖;
圖8為本發明實施例另一種靜態頁面生成裝置的框圖;
圖9為本發明實施例一種網頁訪問裝置的框圖;
圖10為本發明實施例另一種網頁訪問裝置的框圖。
具體實施方式
為了使本技術領域的人員更好地理解本發明中的技術方案,下面將結合本發明實施例中的附圖,對本發明實施例中的技術方案進行清楚、完整地描述,顯然,所描述的實施例僅僅是本發明一部分實施例,而不是全部的實施例。基於本發明中的實施例,本領域普通技術人員在沒有做出創造性勞動前提下所獲得的所有其他實施例,都應當屬於本發明保護的範圍。
參見圖1,為本發明實施例提供的一種靜態頁面生成方法的流程示意圖,該方法應用於網頁伺服器中,如圖1所示,該方法可以包括以下步驟:
s110,獲取目標頁面對應的css文件和js文件。
目標頁面是指需要對網頁進行模板靜態化的頁面,可以是用戶要訪問的網站中的某些動態頁面,或者,整個網站的全部動態頁面。
css文件是用於裝css代碼的文本文件,css是用於控制網頁樣式並允許將樣式信息與網頁內容分離的一種標記性語言。css文件用於定義頁面的樣式,例如,字體、顏色、背景色、間距、超連結等。
js文件是用javascript腳本語言編寫的文件,廣泛用戶客戶端web開發的腳本語言,用於定義網頁的動態效果,例如,點擊頁面上的某個按鈕會彈出窗口,或者有提示窗等。
伺服器可以直接從該目標頁面對應的文件中查找到該目標頁面的css文件和js文件。
s120,獲取所述目標頁面的半靜態化頁面html文件;所述半靜態化頁面html文件中配置有所述伺服器的url地址。
需要說明的是,s110和s120的執行順序可以互換,即可以先執行s120,再執行s110,本申請對此並不限制。
參見圖2,為本發明實施例一種獲取半靜態化頁面html文件步驟的流程圖,如圖2所示,s120包括步驟s121~s123:
s121,獲取符合freemarker標準的靜態頁面html模板。
freemarker是一個模板引擎,一個基於模板生成文本輸出的通用工具,用來生成靜態html頁面的模板,即靜態頁面html模板。靜態頁面html模板的文件格式為*.ftl,該靜態頁面html模板定義了該目標頁面樣式所需引用的css文件和js文件,以及頁面數據交互時要請求的伺服器url地址,其中,動態頁面中數據交互部分是動態的,因此,伺服器url地址以參數形式存在。
s122,將所述靜態頁面html模板中js請求連結和css請求連結修改為客戶端本地的請求。
將客戶端訪問動態頁面時除數據請求之外的請求連結改為請求客戶端本地資源而不是請求伺服器;例如,js請求和css請求需要修改為客戶端本地請求,即將js請求連結中包含的伺服器地址修改為客戶端本地的指定路徑,例如,「local」;同理,可以將css請求連結中包含的伺服器地址修改為「local」。
s123,在所述靜態頁面html模板中配置所述目標頁面中獲取動態數據的伺服器url地址,得到所述目標頁面的半靜態化頁面html文件。
動態頁面中數據交互部分是動態的,因此,伺服器url地址以參數形式存在,當需要獲取頁面中的數據時可以由js代碼動態調用該參數,以便向伺服器請求獲得相應的數據。
s130,獲取模板靜態化文件包,所述模板靜態化文件包包括所述目標頁面對應的所述css文件、所述js文件及所述半靜態化頁面html文件。
生成目標頁面對應的半靜態化頁面html文件後,將獲得的目標頁面對應的css文件和js文件複製到與半靜態化頁面html文件同級的目錄中,得到模板靜態化文件包。
s140,將所述目標頁面對應的模板靜態化文件包發送給所述客戶端,以使所述客戶端將所述模板靜態化文件包存儲在客戶端本地,並根據所述模板靜態化文件包生成所述目標頁面 對應的靜態頁面。
伺服器將生成的模板靜態化文件包發送給客戶端,例如,手機app(application,應用程式),以使客戶端將模板靜態化文件包存儲到客戶端的指定路徑下,這樣,當通過客戶端訪問目標頁面時,就會訪問該模板靜態化文件,並根據模板靜態化文件中的css請求連結和js請求連結從客戶端本地獲取目標頁面的css文件和js文件生成靜態頁面,從而減少了網絡傳輸的消耗和頁面響應時延,節省了網絡流量。
本實施例提供的靜態頁面生成方法,由伺服器預先生成動態的目標網頁對應的模板靜態化文件包,該模板靜態化文件包包括目標網頁對應的css文件、js文件及半靜態化頁面html文件。並將模板靜態化文件包存儲到客戶端本地,當用戶通過客戶端訪問目標網頁時,就會訪問半靜態化頁面html文件,並從客戶端本地獲取目標網頁的css文件及js文件生成靜態頁面,從而減少網絡帶寬需求,節省網絡流量。同時,當目標頁面中有數據交互時,可以通過半靜態化頁面html文件中配置的伺服器地址,實時從伺服器中獲取最新的數據,從而保證數據的動態變化、可交互性。採用該網頁訪問方法,既減少了網絡傳輸,縮短頁面響應時間,提升頁面訪問速度,同時,還保證了頁面中的數據能夠實時根據伺服器端進行更新。
參見圖3,為本發明實施例另一種靜態頁面生成方法的流程圖,該方法在圖1所示實施例的s110之前還可以包括以下步驟:
s210,接收所述客戶端發送的目標頁面確定請求;所述目標頁面確定請求包括所要確定的目標頁面的頁面名稱。
以「新浪網」的網頁為例進行說明,用戶可以在客戶端選擇其中的某些頁面進行半靜態化處理,例如,新浪首頁、新浪體育、新浪汽車、新浪財經,還可以選擇「新浪體育」頁面所包含的頁面,例如,「中國足球」、「nba」、「cba」等頁面。本實施例中,目標頁面由用戶在客戶端中選擇確定,例如,在客戶端上設計有自助選擇界面,用戶或管理員可以從該自助選擇界面中選擇需要模板靜態化的動態頁面,此時,客戶端向伺服器發送目標頁面確定請求,以便伺服器生成該目標頁面對應的模板靜態化文件包,提高了生成靜態頁面的靈活性,提高用戶體驗。
s220,根據所述目標頁面確定請求確定所述目標頁面。
確定目標頁面後,獲取生成該目標頁面對應的靜態頁面所需要的文件,即css文件、js文,以及,半靜態化頁面html文件。
相應於上述的應用於伺服器中的網頁訪問方法,本發明還提供了應用於客戶端的網頁訪問方法實施例。
參見圖4,為本發明實施例又一種網頁訪問方法的流程圖,該方法應用於客戶端中,如圖4所示,該方法可以包括以下步驟:
s310,獲取用戶訪問目標頁面的訪問請求。
用戶通過客戶端(例如,手機app)訪問頁面時,會產生相應的訪問請求。
s320,根據所述訪問請求訪問由所述伺服器生成且預先下載到客戶端本地的半靜態化頁面html文件。
半靜態化頁面html文件和目標頁面對應的css文件、js文件組成模板靜態化文件包,該模板靜態化文件包由伺服器生成並發送給客戶端,其中,所述半靜態化頁面html文件包含js請求連結、css請求連結及獲取動態數據的伺服器url地址。
s330,根據所述js請求連結和所述css請求連結,從所述客戶端本地獲取所述目標頁面對應的js文件和css文件,生成目標頁面對應的靜態頁面。
客戶端根據半靜態化頁面html文件中的js請求連結從本地獲取對應的js文件,以及,根據半靜態化頁面html文件中的css請求連結從本地獲取對應的css文件。
s340,當需要更新所述靜態頁面內的指定動態數據時,根據所述url地址從所述伺服器中獲取最新的指定動態數據。
當需要更新目標頁面內的數據時,js代碼動態調用伺服器的url地址,向伺服器請求獲取最新的數據,從而保證數據的可交互性。這樣,當目標頁面對應的資料庫中的數據改變時,刷新頁面後數據也是最新的。
本實施例提供的網頁訪問方法,由伺服器預先生成動態的目標網頁對應的模板靜態化文件包,該模板靜態化文件包包括目標網頁對應的css文件、js文件及半靜態化頁面html文件。並將模板靜態化文件包存儲到客戶端本地,當用戶通過客戶端訪問目標網頁時,就會訪問半靜態化頁面html文件,並從客戶端本地獲取目標網頁的css文件及js文件來生成目標頁面對應的靜態頁面,從而減少網絡帶寬需求,節省網絡流量。同時,當靜態頁面中有數據交互時,可以通過半靜態化頁面html文件中配置的伺服器地址,實時從伺服器中獲取最新的數據,從而保證數據的動態變化、可交互性。採用該網頁訪問方法,既減少了網絡傳輸,縮短頁面響應時間,提升頁面訪問速度,同時,還保證了頁面中的數據能夠實時根據伺服器端進行更新。
參見圖5,為本發明實施例另一種網頁訪問方法的流程圖,該方法在圖4所示實施例的基礎上還可以包括以下步驟:
s410,獲取用戶選定的目標頁面。
本實施例中,目標頁面由用戶在客戶端中選擇確定,例如,在客戶端上設計有自助選擇 界面,用戶或管理員可以從該自助選擇界面中選擇需要模板靜態化的動態頁面。
s420,向所述伺服器發送目標頁面確定請求,所述目標頁面確定請求包括所確定的目標頁面的頁面名稱,以使所述伺服器根據所述目標頁面確定請求獲取所述目標頁面對應的模板靜態化文件包。
客戶端獲得用戶選定的目標頁面後,向伺服器發送目標頁面確定請求,該請求中至少包括所確定的目標頁面的頁面名稱,以便使伺服器生成該目標頁面對應的模板靜態化文件包。當用戶點擊自助選擇界面上的下載項,即可從伺服器中獲得該目標頁面對應的模板靜態化文件包。
本實施例提供的網頁訪問方法,由用戶選擇目標頁面,然後,由伺服器將用戶選擇的目標頁面轉換成靜態頁面,從而,提高了生成靜態頁面的靈活性,以及提高了用戶體驗。
通過以上的方法實施例的描述,所屬領域的技術人員可以清楚地了解到本發明可藉助軟體加必需的通用硬體平臺的方式來實現,當然也可以通過硬體,但很多情況下前者是更佳的實施方式。基於這樣的理解,本發明的技術方案本質上或者說對現有技術做出貢獻的部分可以以軟體產品的形式體現出來,該計算機軟體產品存儲在一個存儲介質中,包括若干指令用以使得一臺計算機設備(可以是個人計算機,伺服器,或者網絡設備等)執行本發明各個實施例所述方法的全部或部分步驟。而前述的存儲介質包括:只讀存儲器(rom)、隨機存取存儲器(ram)、磁碟或者光碟等各種可以存儲程序代碼的介質。
與本發明提供的方法實施例相對應,本發明還提供了裝置實施例。
參見圖6,為本發明實施例一種靜態頁面生成裝置,該裝置應用於伺服器中,如圖6所示,所述裝置包括:第一獲取模塊110、第二獲取模塊120、第三獲取模塊130和發送模塊140。
第一獲取模塊110,用於獲取目標頁面對應的css文件和js文件。
css文件是用於裝css代碼的文本文件,css是用於控制網頁樣式並允許將樣式信息與網頁內容分離的一種標記性語言。css文件用於定義頁面的樣式,例如,字體、顏色、背景色、間距、超連結等。
js文件是用javascript腳本語言編寫的文件,廣泛用戶客戶端web開發的腳本語言,用於定義網頁的動態效果,例如,點擊頁面上的某個按鈕會彈出窗口,或者有提示窗等。
伺服器可以直接從該目標頁面對應的文件中查找到該目標頁面的css文件和js文件。
第二獲取模塊120,用於獲取所述目標頁面的半靜態化頁面html文件;所述半靜態化頁面html文件中配置有所述目標頁面獲取動態數據所需的伺服器統一資源定位符url地址。
參見圖7,為本發明實施例一種第二獲取模塊的框圖,如圖7所示,第二獲取模塊包括:第一獲取子模塊121、修改子模塊122和url地址配置子模塊123。
第一獲取子模塊121,用於獲取符合freemarker模板引擎標準的靜態頁面html模板。
freemarker是一個模板引擎,一個基於模板生成文本輸出的通用工具用來生成靜態html頁面的模板,即靜態頁面html模板。靜態頁面html模板的文件格式為*.ftl,該靜態頁面html模板定義了該目標頁面樣式所需引用的css文件和js文件,以及頁面數據交互時要請求的伺服器url地址,其中,動態頁面中數據交互部分是動態的,因此,伺服器url地址以參數形式存在。
修改子模塊122,用於將所述靜態頁面html模板中js請求連結和css請求連結修改為客戶端本地的請求。
將客戶端訪問動態頁面時除數據請求之外的請求連結改為請求客戶端本地資源而不是請求伺服器;例如,js請求和css請求需要修改為客戶端本地請求,即將js請求連結中包含的伺服器地址修改為客戶端本地的指定路徑,例如,「local」;同理,可以將css請求連結中包含的伺服器地址修改為「local」。
url地址配置子模塊123,用於在所述靜態頁面html模板中配置所述伺服器的url地址,得到所述目標頁面的半靜態化頁面html文件。
動態頁面中數據交互部分是動態的,因此,伺服器url地址以參數形式存在,當需要獲取頁面中的數據時可以由js代碼動態調用該參數,以便向伺服器請求獲得相應的數據。
第三獲取模塊130,用於獲取模板靜態化文件包,所述模板靜態化文件包包括所述目標頁面對應的所述css文件、所述js文件及所述半靜態化頁面html文件。
發送模塊140,用於將所述目標頁面對應的模板靜態化文件包發送給所述客戶端,以使所述客戶端將所述模板靜態化文件包存儲在客戶端本地,並根據所述模板靜態化文件包生成所述目標頁面對應的靜態頁面。
伺服器將生成的模板靜態化文件包發送給客戶端,例如,手機app(application,應用程式),以使客戶端將模板靜態化文件包存儲到客戶端的指定路徑下,這樣,當通過客戶端訪問目標頁面時,就會訪問該模板靜態化文件,並根據模板靜態化文件中的css請求連結和js請求連結從客戶端本地獲取目標頁面的css文件和js文件,從而減少了網絡傳輸的消耗和頁面響應時延,節省了網絡流量。
本實施例提供的靜態頁面生成裝置,由伺服器預先生成動態的目標網頁對應的模板靜態化文件包,該模板靜態化文件包包括目標網頁對應的css文件、js文件及半靜態化頁面html文件。並將模板靜態化文件包存儲到客戶端本地,當用戶通過客戶端訪問目標網 頁時,就會訪問半靜態化頁面html文件,並從客戶端本地獲取目標網頁的css文件及js文件生成靜態頁面,從而減少網絡帶寬需求,節省網絡流量。同時,當目標頁面中有數據交互時,可以通過半靜態化頁面html文件中配置的伺服器地址,實時從伺服器中獲取最新的數據,從而保證數據的動態變化、可交互性。採用該網頁訪問方法,既減少了網絡傳輸,縮短頁面響應時間,提升頁面訪問速度,同時,還保證了頁面中的數據能夠實時根據伺服器端進行更新。
參見圖8,為本發明實施例另一種靜態頁面生成裝置的框圖,該裝置在圖6所示實施例的基礎上還包括:接收模塊210和確定模塊220。
接收模塊210,用於接收所述客戶端確定目標頁面的目標頁面確定請求。
以「新浪網」的網頁為例進行說明,用戶可以在客戶端選擇其中的某些頁面進行半靜態化處理,例如,新浪首頁、新浪體育、新浪汽車、新浪財經,還可以選擇「新浪體育」頁面所包含的頁面,例如,「中國足球」、「nba」、「cba」等頁面。
確定模塊220,用於根據所述目標頁面確定請求確定所述目標頁面。
本實施例中,目標頁面由用戶在客戶端中選擇確定,例如,在客戶端上設計有自助選擇界面,用戶或管理員可以從該自助選擇界面中選擇需要模板靜態化的動態頁面,此時,客戶端向伺服器發送目標頁面確定請求,以便伺服器生成該目標頁面對應的模板靜態化文件包,提高了生成靜態頁面的靈活性,提高用戶體驗。
參見圖9,為本發明實施例一種網頁訪問裝置的框圖,該裝置應用於客戶端中,如圖9所示,所述裝置包括:第一獲取模塊310、生成模塊320、第二獲取模塊330和第三獲取模塊340。
第一獲取模塊310,用於獲取用戶訪問目標頁面的訪問請求。
用戶通過客戶端(例如,手機app)訪問頁面時,會產生相應的訪問請求。
第二獲取模塊320,用於根據所述訪問請求獲取由所述伺服器生成且預先下載到客戶端本地的模板靜態化文件包,所述模板靜態化文件包包括所述目標頁面對應的半靜態化頁面html文件、js文件和層疊樣式表單css文件,其中,所述半靜態化頁面html文件包含js請求連結、css請求連結及獲取動態數據的伺服器url地址。
靜態頁面生成模塊330,用於根據所述js請求連結和所述css請求連結,從所述客戶端本地獲取所述目標頁面對應的js文件和css文件,生成所述目標頁面對應的靜態頁面。
第三獲取模塊340,用於當需要更新所述靜態頁面內的指定動態數據時,根據所述url地址從所述伺服器中獲取最新的指定動態數據。
本實施例提供的網頁訪問裝置,由伺服器預先生成動態的目標網頁對應的模板靜態化 文件包,該模板靜態化文件包包括目標網頁對應的css文件、js文件及半靜態化頁面html文件。並將模板靜態化文件包存儲到客戶端本地,當用戶通過客戶端訪問目標網頁時,就會訪問半靜態化頁面html文件,並從客戶端本地獲取目標網頁的css文件及js文件,從而減少網絡帶寬需求,節省網絡流量。同時,當目標頁面中有數據交互時,可以通過半靜態化頁面html文件中配置的伺服器地址,實時從伺服器中獲取最新的數據,從而保證數據的動態變化、可交互性。採用該網頁訪問裝置,既減少了網絡傳輸,縮短頁面響應時間,提升頁面訪問速度,同時,還保證了頁面中的數據能夠實時根據伺服器端進行更新。
參見圖10,為本發明實施例另一種網頁訪問裝置的框圖,該裝置在圖9所示實施例的基礎上還包括:第四獲取模塊410和發送模塊420。
第四獲取模塊410,用於獲取用戶選定的目標頁面。
本實施例中,目標頁面由用戶在客戶端中選擇確定,例如,在客戶端上設計有自助選擇界面,用戶或管理員可以從該自助選擇界面中選擇需要模板靜態化的動態頁面。
發送模塊420,用於向所述伺服器發送目標頁面確定請求,所述目標頁面確定請求包括所要確定的目標頁面的頁面名稱,以使所述伺服器根據所述目標頁面確定請求獲取所述目標頁面對應的模板靜態化文件包。
本實施例提供的網頁訪問裝置,由用戶選擇目標頁面,然後,由伺服器將用戶選擇的目標頁面轉換成靜態頁面,從而,提高了生成靜態頁面的靈活性,以及提高了用戶體驗。
本說明書中的各個實施例均採用遞進的方式描述,各個實施例之間相同相似的部分互相參見即可,每個實施例重點說明的都是與其他實施例的不同之處。尤其,對於裝置或系統實施例而言,由於其基本相似於方法實施例,所以描述得比較簡單,相關之處參見方法實施例的部分說明即可。以上所描述的裝置及系統實施例僅僅是示意性的,其中所述作為分離部件說明的單元可以是或者也可以不是物理上分開的,作為單元顯示的部件可以是或者也可以不是物理單元,即可以位於一個地方,或者也可以分布到多個網絡單元上。可以根據實際的需要選擇其中的部分或者全部模塊來實現本實施例方案的目的。本領域普通技術人員在不付出創造性勞動的情況下,即可以理解並實施。
本發明可以在由計算機執行的計算機可執行指令的一般上下文中描述,例如程序模塊。一般地,程序模塊包括執行特定任務或實現特定抽象數據類型的例程、程序、對象、組件、數據結構等等。也可以在分布式計算環境中實踐本發明,在這些分布式計算環境中,由通過通信網絡而被連接的遠程處理設備來執行任務。在分布式計算環境中,程序 模塊可以位於包括存儲設備在內的本地和遠程計算機存儲介質中。
需要說明的是,在本文中,諸如「第一」和「第二」等之類的關係術語僅僅用來將一個實體或者操作與另一個實體或操作區分開來,而不一定要求或者暗示這些實體或操作之間存在任何這種實際的關係或者順序。而且,術語「包括」、「包含」或者其任何其他變體意在涵蓋非排他性的包含,從而使得包括一系列要素的過程、方法、物品或者設備不僅包括那些要素,而且還包括沒有明確列出的其他要素,或者是還包括為這種過程、方法、物品或者設備所固有的要素。在沒有更多限制的情況下,由語句「包括一個……」限定的要素,並不排除在包括所述要素的過程、方法、物品或者設備中還存在另外的相同要素。
以上所述僅是本發明的具體實施方式,應當指出,對於本技術領域的普通技術人員來說,在不脫離本發明原理的前提下,還可以做出若干改進和潤飾,這些改進和潤飾也應視為本發明的保護範圍。
