網頁加載展示方法及網頁加載展示裝置與流程
2024-04-02 10:41:05 4

本發明涉及網際網路技術領域,特別是涉及一種網頁加載展示方法以及一種網頁加載展示裝置。
背景技術:
wns(wirelessnetworkservice),又名移動連通服務,是空間移動應用的無線接入後臺,提供了接近接入、大數據上傳下載的網絡通道、登錄鑑權、運營監控等基礎服務,讓各款應用開發更加迅速,簡單。是一個可以提供高連通、高可靠、強安全的網絡連接通道的服務技術。
目前的wns在加載展示網頁時,通常是wns與伺服器進行交互拉取直出的網頁數據(通常為html數據)到本地緩存後,瀏覽器直接讀取本地緩存進行渲染網頁。在wns直出html失敗的情況下,就需要採用http等協議從網絡中重新獲得網頁數據。這種網頁加載顯示方式,不僅容易造成流量的浪費,而且會增加渲染時間,極大地影響網頁的加載顯示速度。
技術實現要素:
基於此,本發明實施例的目的在於提供一種網頁加載展示方法以及一種網頁加載展示裝置,其可以有效提高網頁加載顯示速度。
為達到上述目的,本發明實施例採用以下技術方案:
一種網頁加載展示方法,其特徵在於,包括步驟:
接收網頁訪問指令,該網頁訪問指令中包括有網頁連結地址信息;
判斷網頁連結地址信息中是否攜帶有預設第一協議標識;
若有,封裝生成第一協議請求包,採用第一協議將該第一協議請求包向伺服器發送,並在本地文件中查找是否存在與所述網頁連結地址信息匹配的緩存文件,若存在,加載所述緩存文件,所述第一協議請求包包括:第一網頁資源標識、網頁連結地址信息;
接收伺服器根據所述第一協議請求包返回的第一協議響應包,所述第一協議響應包包括:第一協議返回碼、第二協議返回碼、緩存能力標識;
解析所述第一協議響應包,根據解析得到的第一協議返回碼、第二協議返回碼以及緩存能力標識進行網頁頁面處理;
若未攜帶有預設第一協議標識,封裝生成第二協議請求包,採用第二協議將所述第二協議請求包向所述伺服器發送,所述第二協議請求包包括:第一網頁資源標識、網頁連結地址信息。
一種網頁加載展示裝置,其特徵在於,包括:
指令接收模塊,用於接收網頁訪問指令,該網頁訪問指令中包括有網頁連結地址信息;
協議分析模塊,用於判斷網頁連結地址信息中是否攜帶有預設第一協議標識;
第一協議請求模塊,用於在所述協議分析模塊的分析結果為是時,封裝生成第一協議請求包,採用第一協議將該第一協議請求包向伺服器發送,所述第一協議請求包包括:第一網頁資源標識、網頁連結地址信息;
緩存加載模塊,用於在所述協議分析模塊的分析結果為是時,在本地文件中查找是否存在與所述網頁連結地址信息匹配的緩存文件,若存在,加載所述緩存文件;
第一協議接收模塊,用於接收伺服器根據所述第一協議請求包返回的第一協議響應包,所述第一協議響應包包括:第一協議返回碼、第二協議返回碼、緩存能力標識;
頁面處理模塊,用於解析所述第一協議響應包,根據解析得到的第一協議返回碼、第二協議返回碼以及緩存能力標識進行網頁頁面處理;
第二協議請求模塊,用於在所述協議分析模塊的分析結果為否時,封裝生成第二協議請求包,採用第二協議將所述第二協議請求包向所述伺服器發送,所述第二協議請求包包括:第一網頁資源標識、網頁連結地址信息。
根據如上所述的本發明實施例的方案,是預加載網頁數據到本地,在接收到網頁訪問指令時,在網頁連結地址信息中攜帶有預設第一協議標識的情況下, 在向伺服器發送第一協議請求包的同時,加載本地的緩存文件,在接收到伺服器返回的第一協議響應包之後,再基於第一協議響應包進行網頁頁面處理,從而有效縮短了加載網頁的時間,提高了網頁加載顯示速度,優化了網頁加載性能。
附圖說明
圖1是一個實施例中本發明方案的工作環境示意圖;
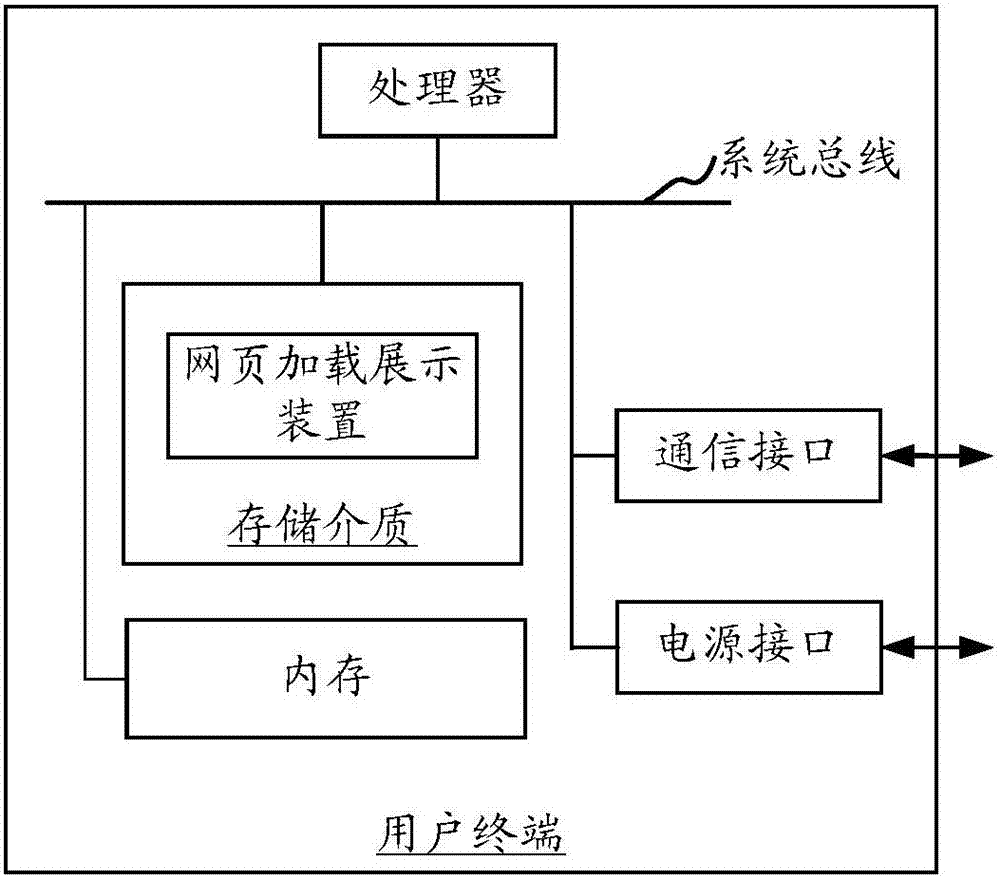
圖2是一個實施例中終端的組成結構示意圖;
圖3是另一個實施例中的網頁加載展示方法的流程示意圖;
圖4是一個具體示例中的網頁加載展示方法的交互流程示意圖;
圖5是一個實施例中的網頁加載展示裝置的結構示意圖。
具體實施方式
為使本發明的目的、技術方案及優點更加清楚明白,以下結合附圖及實施例,對本發明進行進一步的詳細說明。應當理解,此處所描述的具體實施方式僅僅用以解釋本發明,並不限定本發明的保護範圍。
圖1示出了本發明一個實施例中的工作環境示意圖。該工作環境所在系統包括用戶終端101和伺服器102,用戶終端101、伺服器102通過網絡連接,這裡的網絡可以是無線網絡,也可以是有線網絡。用戶終端101通過訪問伺服器102獲得網頁頁面,並將獲得的網頁頁面在用戶終端101進行顯示。本發明實施例方案涉及的是用戶終端101加載展示網頁頁面的處理。
用戶終端在一個實施例中的結構示意圖如圖2所示。該用戶終端包括通過系統總線連接的處理器、供電模塊、存儲介質、內存、通信接口、顯示屏幕和輸入設備。其中,用戶終端的存儲介質存儲有作業系統和一種網頁加載展示裝置,該網頁加載展示裝置用於實現一種網頁加載展示的方法。用戶終端的通信接口用於與伺服器連接通信。用戶終端的輸入設備用以接收用戶的輸入信息,例如本發明實施例中的網頁訪問指令。輸入設備基於用戶終端的類型的不同可以有所不同。用戶終端可以是移動終端,比如手機、平板電腦等;也可以是其它具 有上述結構的設備,比如個人計算機。
結合圖1、2所示的結構示意圖,以下對網頁加載展示方法及網頁加載展示裝置的各實施例進行說明。需要說明的是,在下述各實施例中,第一、第二的命名僅僅是為了從名稱上加以區分,並不用以做其他限定。
圖3中示出了一個實施例中的網頁加載展示方法的流程示意圖,如圖3所示,本實施例中的方法包括:
步驟s301:接收網頁訪問指令,該網頁訪問指令中包括有網頁連結地址信息;
步驟s302:判斷網頁連結地址信息中是否攜帶有預設第一協議標識,若有,則進入步驟s303,若沒有,則進入步驟s307;
步驟s303:在本地文件中查找是否存在與所述網頁連結地址信息匹配的緩存文件,若存在,加載所述緩存文件;
步驟s304:封裝生成第一協議請求包,採用第一協議將該第一協議請求包向伺服器發送,所述第一協議請求包包括:第一網頁資源標識、網頁連結地址信息;
步驟s305:接收伺服器根據所述第一協議請求包返回的第一協議響應包,所述第一協議響應包包括:第一協議返回碼、第二協議返回碼、緩存能力標識;
步驟s306:解析所述第一協議響應包,根據解析得到的第一協議返回碼、第二協議返回碼以及緩存能力標識進行網頁頁面處理;
步驟s307:封裝生成第二協議請求包,採用第二協議將所述第二協議請求包向所述伺服器發送,所述第二協議請求包包括:第一網頁資源標識、網頁連結地址信息。
根據如上所述的本發明實施例的方案,是預加載網頁數據到本地,在接收到網頁訪問指令時,在網頁連結地址信息中攜帶有預設第一協議標識的情況下,在向伺服器發送第一協議請求包的同時,加載本地的緩存文件,在接收到伺服器返回的第一協議響應包之後,再基於第一協議響應包進行網頁頁面處理,從而有效縮短了加載網頁的時間,提高了網頁加載顯示速度,優化了網頁加載性能。
其中,需要說明的是,上述步驟s303的加載本地緩存文件的過程,與步驟s304中向伺服器發送第一協議請求包的過程,可以是同時進行,以儘快加載本地緩存文件,防止白屏時間,同時也可以儘快從伺服器獲得最新的網頁數據,在有需要的情況下可以進行後續的數據更新。
另一方面,在上述步驟s303中在本地沒有查找到緩存文件時,還可以是顯示預設文件數據,例如預設的圖片,以作為獲取網頁數據期間作為過渡使用,避免網頁頁面白屏影響體驗。
在其中一個實施例中,上述在本地文件中查找是否存在與所述網頁連結地址信息匹配的緩存文件時,具體可以採用下述方式進行:
採用md5算法對所述網頁連結地址信息進行md5運算,獲得md5字符串;
根據md5字符串在本地文件中查找是否有與所述md5字符串匹配的緩存文件。
從而,通過採用對網頁連結地址信息進行md5運算後得到的md5字符串作為緩存文件的識別標識,可以進一步提高安全性。
在一個具體示例中,上述第一協議請求包中還可以包括有分段模式關閉指令標識,通過該分段模式關閉指令標識,指示伺服器不用分段傳輸網頁數據,而是將需要傳輸的網頁數據一次性傳輸過來,以縮短傳輸時間,進一步提高加載展示網頁的效率。
在一個具體示例中,上述步驟s306中,解析所述第一協議響應包,根據解析得到的第一協議返回碼、第二協議返回碼以及緩存能力標識進行網頁頁面處理時,具體可以採用下述方式進行:
解析所述第一協議響應包,獲得第一協議返回碼;
在所述第一協議返回碼對應的信息為響應成功時,解析所述第一協議響應包獲得第二協議返回碼,判斷所述第二協議返回碼是否為預設返回碼;
若是,不做任何處理;
若不是,解析所述第一協議響應包中的緩存能力標識,並根據所述緩存能力標識進行網頁頁面數據處理。
從而,在第一協議響應成功的情況下,再解析獲得第二協議返回碼,並在 第二協議返回碼不是預設返回碼的情況下,再解析獲得緩存能力標識,根據緩存能力標識進行對應的網頁頁面數據處理,其可以有針對性的進行處理,提高網頁頁面處理的效率。
其中,在上述第一協議返回碼對應的信息為響應失敗時,上述網頁頁面處理可以包括:封裝生成第二協議請求包,採用第二協議將該第二協議請求包向所述伺服器發送。
從而,在第一協議響應失敗的情況下,可以直接採用第二協議向伺服器發送請求包,而無需解析第一協議響應包中的其他數據,進一步提高網頁加載的效率。
基於第一協議請求包中的第一網頁資源標識,伺服器可以分析確定出伺服器的網頁數據相對於終端緩存的網頁數據是否有更新,並進而確定是否需要向終端返回更新後的網頁數據。在需要向終端返回更新後的網頁數據的情況下,上述第一協議響應包還可以包括:第二網頁資源標識、網頁數據。
其中,在一個具體實例中,第一協議響應包中的網頁數據可以是根據第一網頁資源標識、第二網頁資源標識確定的網頁增量數據。這裡的網頁增量數據是指第二網頁資源標識對應的網頁數據相對於第一網頁資源標識對應的網頁數據的差異化輸出,即伺服器只需要將有差異化的相關數據傳輸到終端,從而大大減少傳輸的數據量,提高數據傳輸效率,且可以進一步提高網頁加載的速度和效率。
上述第一協議、第二協議可以結合實際需要來確定。通常情況下,上述第二協議可以為普遍使用的http(hypertexttransferprotocol,超文本傳輸協議)協議或者https(hypertexttransferprotocoloversecuresocketlayer,以安全為目標的http通道)協議,而上述第一協議可以為拉取直出速度較快的協議,在本發明實施例中,上述第一協議可以為移動連通服務(wns,wirelessnetworkservice)。
以上述第二協議為http協議為例,其返回的緩存能力標識通常為true、false、store,或者為空,因此,在一個具體示例中,以上述第二協議為http協議或者https協議為例:
在上述緩存能力標識為true時,上述網頁頁面數據處理可以包括:用上述第二網頁資源標識更新所述第一網頁資源標識,用上述第一協議響應包中的網頁數據更新緩存,將該網頁數據的狀態設置為離線狀態,並採用該網頁數據刷新網頁頁面;
在上述緩存能力標識為store時,上述網頁頁面數據處理可以包括:用上述第二網頁資源標識更新所述第一網頁資源標識,用所述第一協議響應包中的網頁數據更新緩存,將該網頁數據的狀態設置為離線狀態,並檢測是否有網頁內容在顯示,若是,不刷新網頁頁面,若否,採用該網頁數據刷新網頁頁面;並且,在檢測到網絡恢復連接時,還可以額封裝生成第一協議請求包,採用所述第一協議將該第一協議請求包向伺服器發送;
在上述緩存能力標識為false或為空時,上述網頁頁面數據處理可以包括:用所述第二網頁資源標識更新所述第一網頁資源標識,將所述第一協議響應包中的網頁數據的狀態設置為在線狀態,採用該網頁數據刷新網頁頁面,並清除本地緩存。
基於如上所述的本發明實施例的方法,圖4中使出了一個具體示例中的交互流程示意圖,以下結合圖4中所示的交互流程示意圖結合一個具體加載展示網頁的示例進行詳細說明。在圖4所示的示例中,是以第一協議為wns、第二協議為http協議為例進行說明。
首先,在用戶點擊待加載頁面的相關連結時,終端會接收到一個網頁訪問指令,該網頁訪問指令中包括有網頁連結地址信息,該網頁連結地址信息通暢為url地址。
隨後終端判斷該網頁連結地址信息中是否攜帶有預設第一協議標識,在第一協議為wns時,該預設第一協議標識通常為"_proxy=1"或"_proxy=true"參數,即在網頁連結地址信息攜帶有"_proxy=1"或"_proxy=true"參數時,認為網頁連結地址信息攜帶有wns標識,否則認為沒有攜帶wns標識。
如果沒有攜帶wns標識,則終端直接採用http協議與伺服器進行交互,終端封裝生成第二協議請求包(在本示例中即為http協議請求包),並採用第二協議(在本示例中即為http協議)將該http請求包發送向所述伺服器發 送,其中,該第二協議請求包包括:第一網頁資源標識、網頁連結地址信息。後續的其他處理過程可以與通常的http協議的交互方式相同。
如果攜帶有wns標識,則說明需要採用wns與伺服器進行交互。終端先用md5算法對url做md5算法運算,得出md5字符串,並在本地文件中查找是否存在與該md5字符串匹配的緩存文件。
若本地文件存在緩存文件,則加載該緩存文件。從而,在接收到網頁訪問指令時,可以極快速的將緩存文件進行顯示,極大地縮短網頁加載的時間,提高了網頁加載的顯示速度。
若本地文件中不存在緩存文件(在首次訪問某個網頁連結地址的情況下,通常沒有緩存文件),可以是顯示預設文件數據,例如預設的圖片(通常為loading圖),以作為獲取網頁數據期間作為過渡使用,避免網頁頁面白屏影響體驗。
在上述查找本地緩存文件的同時,封裝生成wns請求包(第一協議請求包),並採用wms方式將該wns請求包發送給伺服器。
其中,該wns請求包中,包含的主要參數可以是封裝在wns請求包的包頭,該主要參數可以包括有網頁資源標識(為與伺服器存儲的網頁資源標識相區分,本發明實施例中稱之為第一網頁資源標識)、網頁連結地址信息(url)。該第一網頁資源標識可以是在if-none-match信息中進行傳輸,具體可以為etag值,etag值通常由伺服器產生並發送給終端,是伺服器對網頁文件進行運算後得到的字符串值,伺服器可以通過etag值來確定網頁文件是否有做過修改,進而可以判斷是否需要進行更新、是否需要下發新的網頁數據內容等。在首次訪問該網頁連結地址信息對應的網頁文件的情況下,該etag為空。
如圖4所示,在該具體示例中,該wns請求包中還可以包括有終端身份標識(例如cookie,通常可以帶有uin和skey等數據,以對終端的用戶身份進行區分)、分段模式關閉指令標識(例如no-chunked=true,讓伺服器響應關閉chunked模式,將需要傳輸的網頁數據無需分段傳輸,而是一次性傳輸過來)、編碼類型標識(例如accept-encoding,用以通知伺服器其所使用的編碼方式,在本發明示例中可以採用採用gzip壓縮模式)。
伺服器接收到該wns請求包後,採用與編碼類型標識對應的解碼方式對 wns請求包進行解碼,根據解碼後得到的第一網頁資源標識(wns請求包中的etag值)來確定是否需要更新內容。通常情況下,伺服器可以基於自身存儲的網頁資源標識(為與終端存儲的第一網頁資源標識相區分,本發明實施例中稱之為第二網頁資源標識),通過比較第一網頁資源標識與第二網頁資源標識是否一致,若一致,則可以認為不需要更新內容,若不一致,則認為需要進行更新內容。具體的確定是否需要更新內容的方式可以採用目前已有的方式進行。
基於上述是否需要更新內容的判斷結果,伺服器可以結合預設更新規則生成wns響應包(第一協議響應包),具體的預設更新規則可以結合具體的也許需求來制定,具體的預設更新規則以及生成wns響應包的方式,可以採用目前已有以及以後可能出現的任何方式進行。
在該wns響應包中,可以包括有第一協議返回碼(wns返回碼,即wnscode)、第二協議返回碼(http返回碼,即httpcode)、緩存能力標識(cache-offline)。如圖4所示,在該示例中,該wns響應包中還可以編碼類型標識(content-encoding,用以通知終端伺服器所使用的編碼方式,在本發明示例中可以採用採用gzip壓縮模式),在上述判定結果為更新內容的情況下,該wns響應包中還可以包括有第二網頁數據標識、網頁數據。
其中,上述生成的wns響應包可以是包括wns消息頭(第一協議消息頭)、wns消息體(第一協議消息體),其中,wns消息頭可以包括第一協議返回碼(wnscode),而wns消息體(第一協議消息體)可以包括http消息頭(第二協議消息頭)、http消息體(第二協議消息體),http消息頭可以包括第二協議返回碼(httpcode)、編碼類型標識、緩存能力標識(cache-offline),http消息體可以包括網頁數據。
終端在接收到wns響應包後,首選解析出wns消息頭,獲得wnscode(第一協議返回碼),並判斷wnscode是否為0。
若wnscode不為0,則說明wns響應失敗,則終端採用http協議與伺服器進行交互,終端封裝生成第二協議請求包(在本示例中即為http協議請求包),並採用第二協議(在本示例中即為http協議)將該http請求包發送向所述伺服器發送,後續的其他處理過程可以與通常的http協議的交互方式 相同。
若wnscode為0,則說明wns響應成功,則繼續對wns消息體進行解析,解析出wns消息體中的http消息頭,具體可以是解析出http消息頭中的第二協議返回碼(httpcode)。
判斷httpcode是否為預設範圍返回碼,在本發明示例中,具體可以是判斷httpcode是否為304,若是,則表示本地文件無需修改,從而可以不做任何處理。
若不是,解析http消息頭中的緩存能力標識,並結合該緩存能力標識做不同的處理:
在上述緩存能力標識為true時,用上述第二網頁資源標識更新所述第一網頁資源標識,用上述wns響應包中的網頁數據更新緩存,將該網頁數據的狀態設置為離線狀態,並採用該網頁數據刷新網頁頁面;
在上述緩存能力標識為store時,用上述第二網頁資源標識更新所述第一網頁資源標識,用上述wns響應包中的網頁數據更新緩存,將該網頁數據的狀態設置為離線狀態,並檢測是否有網頁內容在顯示,若是,不刷新網頁頁面,若否,採用該網頁數據刷新網頁頁面;並且,在檢測到網絡恢復連接時,還可以額封裝生成wns請求包,採用wns將該wns請求包向伺服器發送;
在上述緩存能力標識為false或為空時,用所述第二網頁資源標識更新所述第一網頁資源標識,將上述wns響應包中的網頁數據的狀態設置為在線狀態,採用該網頁數據刷新網頁頁面,並清除本地緩存。
其中,上述wns響應包中的網頁數據,可以是根據第一網頁資源標識、第二網頁資源標識確定的網頁增量數據。這裡的網頁增量數據是指第二網頁資源標識對應的網頁數據相對於第一網頁資源標識對應的網頁數據的差異化輸出,即伺服器只需要將有差異化的相關數據傳輸到終端,從而大大減少傳輸的數據量,提高數據傳輸效率,且可以進一步提高網頁加載的速度和效率。
以文件形式存儲的網頁緩存文件中,網頁文件中的js、css可以採用內嵌的方式進行緩存,以避免加載緩存文件進行顯示時出現排版錯亂的情況,提高網頁加載展示性能。
基於與上述方法相同的思想,本發明實施例還提供一種網頁加載展示裝置,圖5中示出了一個具體示例中的裝置結構示意圖。
如圖5所示,本實施例中的網頁加載展示裝置包括:
指令接收模塊501,用於接收網頁訪問指令,該網頁訪問指令中包括有網頁連結地址信息;
協議分析模塊502,用於判斷網頁連結地址信息中是否攜帶有預設第一協議標識;
第一協議請求模塊503,用於在所述協議分析模塊502的分析結果為是時,封裝生成第一協議請求包,採用第一協議將該第一協議請求包向伺服器發送,所述第一協議請求包包括:第一網頁資源標識、網頁連結地址信息;
緩存加載模塊504,用於在所述協議分析模塊502的分析結果為是時,在本地文件中查找是否存在與所述網頁連結地址信息匹配的緩存文件,若存在,加載所述緩存文件;
第一協議接收模塊505,用於接收伺服器根據所述第一協議請求包返回的第一協議響應包,所述第一協議響應包包括:第一協議返回碼、第二協議返回碼、緩存能力標識;
頁面處理模塊506,用於解析所述第一協議響應包,根據解析得到的第一協議返回碼、第二協議返回碼以及緩存能力標識進行網頁頁面處理;
第二協議請求模塊507,用於在所述協議分析模塊502的分析結果為否時,封裝生成第二協議請求包,採用第二協議將所述第二協議請求包向所述伺服器發送,所述第二協議請求包包括:第一網頁資源標識、網頁連結地址信息。
根據如上所述的本發明實施例的方案,是預加載網頁數據到本地,在接收到網頁訪問指令時,在網頁連結地址信息中攜帶有預設第一協議標識的情況下,在向伺服器發送第一協議請求包的同時,加載本地的緩存文件,在接收到伺服器返回的第一協議響應包之後,再基於第一協議響應包進行網頁頁面處理,從而有效縮短了加載網頁的時間,提高了網頁加載顯示速度,優化了網頁加載性能。
其中,需要說明的是,上述步驟s303的加載本地緩存文件的過程,與第一協議請求模塊503生成並向伺服器發送第一協議請求包的過程,可以是同時進行,以儘快加載本地緩存文件,防止白屏時間,同時也可以儘快從伺服器獲得最新的網頁數據,在有需要的情況下可以進行後續的數據更新。
其中,需要說明的是,上述緩存加載模塊504加載本地緩存文件的過程,與步驟s304中向伺服器發送第一協議請求包的過程,可以是同時進行,以儘快加載本地緩存文件,防止白屏時間,同時也可以儘快從伺服器獲得最新的網頁數據,在有需要的情況下可以進行後續的數據更新。
另一方面,上述緩存加載模塊504在本地沒有查找到緩存文件時,還可以是顯示預設文件數據,例如預設的圖片,以作為獲取網頁數據期間作為過渡使用,避免網頁頁面白屏影響體驗。
在其中一個具體示例中,如圖5所示,上述緩存加載模塊504具體可以包括:
md5運算模塊5041,用於採用md5算法對所述網頁連結地址信息進行md5運算,獲得md5字符串;
本地查找模塊5042,用於根據md5字符串在本地文件中查找是否有與所述md5字符串匹配的緩存文件;
加載模塊5043,用於加載所述本地查找模塊5042查找到的緩存文件。
從而,通過採用對網頁連結地址信息進行md5運算後得到的md5字符串作為緩存文件的識別標識,可以進一步提高安全性。
如上所述,加載模塊5043還可以是在本地查找模塊5042沒有查找到緩存文件時,顯示預設文件數據,例如預設的圖片,以作為獲取網頁數據期間作為過渡使用,避免網頁頁面白屏影響體驗。
在一個具體示例中,上述第一協議請求包中還可以包括有分段模式關閉指令標識,通過該分段模式關閉指令標識,指示伺服器不用分段傳輸網頁數據,而是將需要傳輸的網頁數據一次性傳輸過來,以縮短傳輸時間,進一步提高加載展示網頁的效率。
在一個具體示例中,如圖5所示,上述頁面處理模塊506具體可以包括:
第一解析模塊5061,用於解析所述第一協議響應包,獲得第一協議返回碼;
第二解析模塊5062,用於在所述第一協議返回碼對應的信息為響應成功時,解析所述第一協議響應包獲得第二協議返回碼;
第三解析模塊5063,用於在所述第二協議返回碼為除了預設返回碼之外的其他返回碼時,解析所述第一協議響應包中的緩存能力標識,
頁面數據處理模塊5064,用於根據所述緩存能力標識進行網頁頁面數據處理。
從而,在第一協議響應成功的情況下,再解析獲得第二協議返回碼,並在第二協議返回碼不是預設返回碼的情況下,再解析獲得緩存能力標識,根據緩存能力標識進行對應的網頁頁面數據處理,其可以有針對性的進行處理,提高網頁頁面處理的效率。
其中,第二協議請求模塊507,還可以是在上述第一協議返回碼對應的信息為響應失敗時,封裝生成第二協議請求包,採用第二協議將該第二協議請求包向所述伺服器發送。
從而,在第一協議響應失敗的情況下,可以直接採用第二協議向伺服器發送請求包,而無需解析第一協議響應包中的其他數據,進一步提高網頁加載的效率。
基於第一協議請求包中的第一網頁資源標識,伺服器可以分析確定出伺服器的網頁數據相對於終端緩存的網頁數據是否有更新,並進而確定是否需要向終端返回更新後的網頁數據。在需要向終端返回更新後的網頁數據的情況下,上述第一協議響應包還可以包括:第二網頁資源標識、網頁數據。
其中,在一個具體實例中,第一協議響應包中的網頁數據可以是根據第一網頁資源標識、第二網頁資源標識確定的網頁增量數據。這裡的網頁增量數據是指第二網頁資源標識對應的網頁數據相對於第一網頁資源標識對應的網頁數據的差異化輸出,即伺服器只需要將有差異化的相關數據傳輸到終端,從而大大減少傳輸的數據量,提高數據傳輸效率,且可以進一步提高網頁加載的速度和效率。
上述第一協議、第二協議可以結合實際需要來確定。通常情況下,上述第 二協議可以為普遍使用的http協議或者https協議,而上述第一協議可以為拉取直出速度較快的協議,在本發明實施例中,上述第一協議可以為移動連通服務(wns,wirelessnetworkservice)。
以上述第二協議為http協議為例,其返回的緩存能力標識通常為true、false、store,或者為空,因此,在一個具體示例中,以上述第二協議為http協議或者https協議為例:
上述頁面數據處理模塊5064,可以是在所述緩存能力標識為true時,用所述第二網頁資源標識更新所述第一網頁資源標識,用所述第一協議響應包中的網頁數據更新緩存,將該網頁數據的狀態設置為離線狀態,並採用該網頁數據刷新網頁頁面;
所述頁面數據處理模塊5064,可以是在所述緩存能力標識為store時,用所述第二網頁資源標識更新所述第一網頁資源標識,用所述第一協議響應包中的網頁數據更新緩存,將該網頁數據的狀態設置為離線狀態,並檢測是否有網頁內容在顯示,若是,不刷新網頁頁面,若否,採用該網頁數據刷新網頁頁面;
所述頁面數據處理模塊5064,可以是在所述緩存能力標識為false或為空時,用所述第二網頁資源標識更新所述第一網頁資源標識,將所述第一協議響應包中的網頁數據的狀態設置為在線狀態,採用該網頁數據刷新網頁頁面,並清除本地緩存。
其中,在一個具體示例中,上述第一協議請求模塊503,還可以是在所述緩存能力標識為store時,在檢測到網絡恢復連接時,封裝生成第一協議請求包,採用所述第一協議將該第一協議請求包向伺服器發送。
本發明實施例的網頁加載展示裝置中的其他技術特徵與上述方法中的相同。
本領域普通技術人員可以理解實現上述實施例方法中的全部或部分流程,是可以通過電腦程式來指令相關的硬體來完成,所述的程序可存儲於一計算機可讀取存儲介質中,該程序在執行時,可包括如上述各方法的實施例的流程。其中,所述的存儲介質可為磁碟、光碟、只讀存儲記憶體(read-onlymemory,rom)或隨機存儲記憶體(randomaccessmemory,ram)等。
以上所述實施例的各技術特徵可以進行任意的組合,為使描述簡潔,未對上述實施例中的各個技術特徵所有可能的組合都進行描述,然而,只要這些技術特徵的組合不存在矛盾,都應當認為是本說明書記載的範圍。
以上所述實施例僅表達了本發明的幾種實施方式,其描述較為具體和詳細,但並不能因此而理解為對發明專利範圍的限制。應當指出的是,對於本領域的普通技術人員來說,在不脫離本發明構思的前提下,還可以做出若干變形和改進,這些都屬於本發明的保護範圍。因此,本發明專利的保護範圍應以所附權利要求為準。
