動態網頁數據讀取方法與流程
2023-04-30 20:30:01

本發明涉及網頁技術領域,具體而言,涉及一種動態網頁數據讀取方法。
背景技術:
動態網站是指網站內容可根據不同情況動態變更的網站,動態網頁不是獨立存在於伺服器的網頁文件,而是瀏覽器發出請求時才反饋網頁,一般情況下動態網站通過資料庫進行架構。動態網站除了要設計網頁外,還要通過資料庫和編程序來使網站具有更多自動的和高級的功能。動態網站體現在網頁一般是以asp,jsp,php,aspx等結束,而靜態網頁一般是html(標準通用標記語言的子集)結尾。動態網站可以實現交互功能,如用戶註冊、信息發布、產品展示、訂單管理等等。
現有技術中,當客戶端向業務伺服器請求動態網頁數據時,由於動態網站因為數據不固定所以沒有lastmodified屬性,無法做到數據緩存。當客戶端在向動態網站請求網頁數據的過程中,會造成大量的重複請求及流量浪費,從而導致增大了用戶瀏覽動態網頁數據的成本。
技術實現要素:
有鑑於此,本發明實施例的目的在於提供一種動態網頁數據讀取方法,以改善上述的問題。
第一方面,本發明實施例提供了一種動態網頁數據讀取方法,所述動態網頁數據讀取方法包括:
接收一客戶端發送的動態網頁數據請求;
提取所述動態網頁數據請求包含的數據請求頭的特徵信息;
依據所述動態網頁數據請求向一業務伺服器獲取動態網頁數據;
計算所述動態網頁數據的特徵信息;
若所述動態網頁數據的特徵信息與所述數據請求頭的特徵信息相同時,發送緩存數據提取通知至所述客戶端。
第二方面,本發明實施例還提供了另外一種動態網頁數據讀取方法,應用於動態網頁數據讀取系統,所述動態網頁數據讀取系統包括客戶端、代理伺服器、業務伺服器,所述代理伺服器分別與所述客戶端、所述業務伺服器建立通信連接,所述動態網頁數據讀取方法包括:
所述客戶端發送動態網頁數據請求所述代理伺服器;
所述代理伺服器接收所述客戶端發送的動態網頁數據請求;
所述代理伺服器提取所述動態網頁數據請求包含的數據請求頭的特徵信息;
所述代理伺服器依據所述動態網頁數據請求向所述業務伺服器獲取動態網頁數據;
所述代理伺服器計算所述動態網頁數據的特徵信息;
若所述動態網頁數據的特徵信息與所述數據請求頭的特徵信息相同時,所述代理伺服器發送緩存數據提取通知至所述客戶端;
所述客戶端依據所述緩存數據提取通知提取預先緩存的與所述緩存數據提取通知關聯的動態網頁數據。
與現有技術相比,本發明提供的動態網頁數據讀取方法,通過利用一代理伺服器計算所述動態網頁數據的特徵信息,從而使得代理伺服器提取的動態網頁數據請求包含的數據請求頭的特徵信息可以與動態網頁數據的特徵信息發生比對,如果相同,則說明客戶端之前訪問並緩存過該需要請求的動態網頁數據,因此代理伺服器只需要反饋緩存數據提取通知至所述客戶端,客戶端接收到緩存數據提取通知後即可依據緩存數據提取通知提取預先緩存的動態網頁數據,從而不需要消耗很大的流量額度向業務伺服器獲取動態網頁數據。該動態網頁數據讀取方法不會造成大量的重複請求並且節省了流量,降低了用戶瀏覽動態網頁數據的成本,並且提高了用戶在客戶端瀏覽網頁的速度,提高了用戶的瀏覽體驗感。
為使本發明的上述目的、特徵和優點能更明顯易懂,下文特舉較佳實施例,並配合所附附圖,作詳細說明如下。
附圖說明
為使本發明實施例的目的、技術方案和優點更加清楚,下面將結合本發明實施例中的附圖,對本發明實施例中的技術方案進行清楚、完整地描述,顯然,所描述的實施例是本發明一部分實施例,而不是全部的實施例。通常在此處附圖中描述和示出的本發明實施例的組件可以以各種不同的配置來布置和設計。因此,以下對在附圖中提供的本發明的實施例的詳細描述並非旨在限制要求保護的本發明的範圍,而是僅僅表示本發明的選定實施例。基於本發明中的實施例,本領域普通技術人員在沒有作出創造性勞動前提下所獲得的所有其他實施例,都屬於本發明保護的範圍。
圖1為本發明實施例提供的代理伺服器分別與業務伺服器、客戶端的交互示意圖;
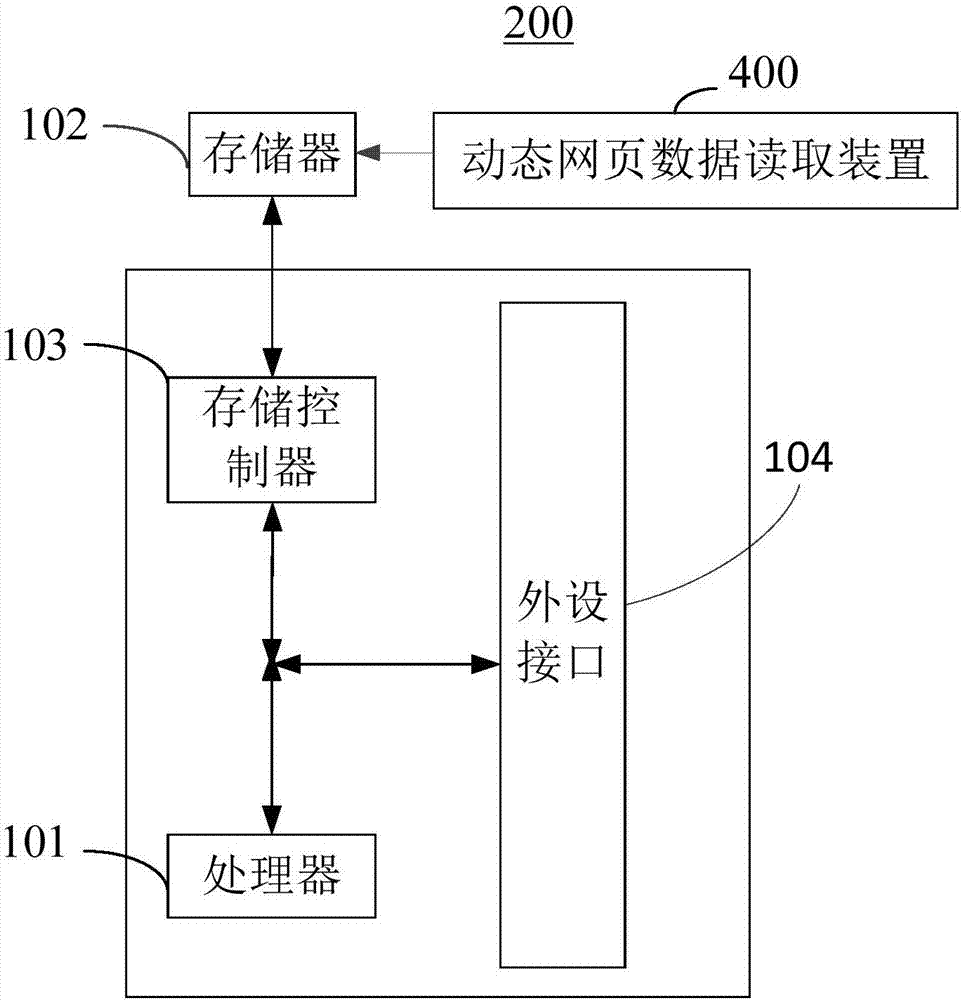
圖2為本發明實施例提供的代理伺服器的方框示意圖;
圖3為本發明實施例提供的動態網頁數據讀取方法的流程圖;
圖4為本發明實施例提供的另一種動態網頁數據讀取方法的流程圖。
圖標:100-客戶端;200-代理伺服器;300-業務伺服器;400-動態網頁數據讀取裝置;101-處理器;102-存儲器;103-存儲控制器;104-外設接口。
具體實施方式
下面將結合本發明實施例中附圖,對本發明實施例中的技術方案進行清楚、完整地描述,顯然,所描述的實施例僅僅是本發明一部分實施例,而不是全部的實施例。通常在此處附圖中描述和示出的本發明實施例的組件可以以各種不同的配置來布置和設計。因此,以下對在附圖中提供的本發明的實施例的詳細描述並非旨在限制要求保護的本發明的範圍,而是僅僅表示本發明的選定實施例。基於本發明的實施例,本領域技術人員在沒有做出創造性勞動的前提下所獲得的所有其他實施例,都屬於本發明保護的範圍。
本發明較佳實施例所提供的動態網頁數據讀取方法可應用於如圖1所示的應用環境中。如圖1所示,客戶端100、代理伺服器200以及業務伺服器300位於網絡中,通過該網絡,代理伺服器200分別與客戶端100、業務伺服器300進行數據交互。於本發明實施例中,客戶端100中安裝有至少一個應用程式(application,app),與代理伺服器200相對應,為用戶提供服務。該代理伺服器200可以是,但不限於,網絡伺服器、資料庫伺服器、雲端伺服器等等。該客戶端100可以是,但不限於智慧型手機、個人電腦(personalcomputer,pc)、平板電腦、個人數字助理(personaldigitalassistant,pda)、移動上網設備(mobileinternetdevice,mid)等。所述客戶端100的作業系統可以是,但不限於,安卓(android)系統、ios(iphoneoperatingsystem)系統、windowsphone系統、windows系統等。
圖2示出了一種可應用於本發明實施例中的代理伺服器200的結構框圖。所述代理伺服器200包括動態網頁數據讀取裝置400、存儲器102、存儲控制器103及處理器101。
所述存儲器102、存儲控制器103及處理器101,各元件相互之間直接或間接地電性連接,以實現數據的傳輸或交互。例如,這些元件相互之間可通過一條或多條通訊總線或信號線實現電性連接。所述動態網頁數據讀取裝置400包括至少一個可以軟體或固件(firmware)的形式存儲於所述存儲器102中或固化在所述客戶端100的作業系統(operatingsystem,os)中的軟體功能模塊。所述處理器101用於執行存儲器102中存儲的可執行模塊,例如,所述動態網頁數據讀取裝置400包括的軟體功能模塊或電腦程式。
其中,存儲器102可以是,但不限於,隨機存取存儲器(randomaccessmemory,ram),只讀存儲器102readonlymemory,rom),可編程只讀存儲器(programmableread-onlymemory,prom),可擦除只讀存儲器(erasableprogrammableread-onlymemory,eprom),電可擦除只讀存儲器(electricerasableprogrammableread-onlymemory,eeprom)等。其中,存儲器102用於存儲程序,所述處理器101在接收到執行指令後,執行所述程序,前述本發明實施例任一實施例揭示的流過程定義的服務端所執行的方法可以應用於處理器101中,或者由處理器101實現。
處理器101可能是一種集成電路晶片,具有信號的處理能力。上述的處理器101可以是通用處理器,包括中央處理器(centralprocessingunit,簡稱cpu)、網絡處理器(networkprocessor,簡稱np)等;還可以是數位訊號處理器(dsp)、專用集成電路(asic)、現成可編程門陣列(fpga)或者其他可編程邏輯器件、分立門或者電晶體邏輯器件、分立硬體組件。可以實現或者執行本發明實施例中的公開的各方法、步驟及邏輯框圖。通用處理器可以是微處理器或者該處理器101也可以是任何常規的處理器101等。
外設接口104將各種輸入/輸出裝置耦合至處理器101以及存儲器102。在一些實施例中,外設接口104、處理器101以及存儲控制器103可以在單個晶片中實現。在其他一些實例中,他們可以分別由獨立的晶片實現。
可以理解,圖2所示的結構僅為示意,代理伺服器200還可包括比圖2中所示更多或者更少的組件,或者具有與圖2所示不同的配置。圖2中所示的各組件可以採用硬體、軟體或其組合實現。
請參閱圖3,本發明實施例提供了一種動態網頁數據讀取方法,應用於一代理伺服器200,所述動態網頁數據讀取方法包括:
步驟s301:接收一客戶端100發送的動態網頁數據請求。
需要說明的是,本實施例中,所述動態網頁數據並非指依據動態網頁數據映射出顯示狀態為動態的網頁,而是指使用動態語言形成動態網頁數據,例如php語言、asp語言、jsp語言等動態語言,用它們製作而成的網頁都會以相應的動態語言為後綴名,例如,php,asp等,我們把這種動態語言製作的網頁叫做動態網頁。
例如,一段動態網頁數據代碼可以為:
例如,一段動態網頁數據代碼可以為:
步驟s302:提取所述動態網頁數據請求包含的數據請求頭的特徵信息。
本實施例中,所述數據請求頭的特徵信息包括但不限於以下兩種:
第一種:數據請求頭的特徵信息為數據請求頭的last-modified標識欄位包括的md5值。其中,數據請求頭的last-modified標識欄位包括的md5值為客戶端100第一次請求代理伺服器200動態網頁數據,代理伺服器200獲取到動態網頁數據後,計算得出返回到客戶端100保存的md5值。例如,數據請求頭的last-modified標識欄位包括的md5值為「74aeca60509e242fee81993c4d138d06」;第二種,數據請求頭的特徵信息為數據請求頭的last-modified標識欄位包括的哈希值。lastmodified標識欄位可返回網頁數據最後被修改的日期和時間,該最後被修改的日期和時間可以作為數據請求頭的特徵信息。需要說明的是,數據請求頭的特徵信息不僅僅可以體現在last-modified欄位,也可以體現在數據請求頭的特徵信息的其他欄位,在此不做限制。
上述的動態網頁數據請求通常為http(hypertexttransferprotocol)協議,即超文本傳輸協議。http協議採用了請求/響應模型,瀏覽器或其他客戶端100發出請求,伺服器給與響應。就整個網絡資源傳輸而言,動態網頁數據請求包括message-header(即請求header)和message-body(即數據體)兩部分。其中,message-header與message-body可分開發送或接收。
步驟s303:依據所述動態網頁數據請求向一業務伺服器300獲取動態網頁數據。
動態網頁數據包括動態網頁數據頭與動態網頁數據體。
步驟s304:計算所述動態網頁數據的特徵信息。
具體地,當數據請求頭的特徵信息為數據請求頭的last-modified標識欄位包括的md5值時,步驟s304為利用md5算法計算出所述動態網頁數據的md5值;當數據請求頭的特徵信息為數據請求頭的last-modified標識欄位包括的哈希值時,步驟s304為利用sha算法計算出所述動態網頁數據的哈希值。
其中,md5(messagedigestalgorithm5)算法為信息摘要算法的其中一種,用於確保信息傳輸完整一致。一般地,把對一個信息的摘要稱為該消息的指紋或數字籤名。即該數據信息的特徵信息或身份信息,每個動態網頁數據均有唯一的md5值,md5值即動態網頁數據的特徵信息,例如動態網頁數據的md5值也為「74aeca60509e242fee81993c4d138d06」。
sha算法即安全哈希算法,可利用sha算法對於長度小於2^64位的消息,sha算法會產生一個160位的消息摘要。同樣,該消息摘要也為該消息的指紋或數字籤名。即該數據信息的特徵信息或身份信息,每個動態網頁數據均有唯一的哈希值。
步驟s305:判斷所述動態網頁數據的特徵信息與所述數據請求頭的特徵信息是否相同,如果是,執行步驟s306,如果否,則執行步驟s307。
步驟s306:發送緩存數據提取通知至所述客戶端100。
需要說明的是,動態網頁數據的緩存分很多種:伺服器緩存,第三方緩存,瀏覽器緩存等。其中瀏覽器緩存是代價最小的,因為瀏覽器緩存依賴的是客戶端100,而幾乎不耗費伺服器端的資源。有些動態網頁數據隨時都在變化,例如cnn.com的主頁經常幾分鐘就更新。而web服務是不變的:通常代理伺服器200知道你所請求的數據的最後修改時間(即,last-modified標識欄位),last-modified標識欄位包括有需要請求的動態網頁數據的md5值或哈希值,即上述的數據請求頭的特徵信息。
若客戶端100提取所述動態網頁數據請求包含的數據請求頭的特徵信息的所述數據請求頭的特徵信息相同(即,last-modified標識欄位包括有需要請求的動態網頁數據的md5值或哈希值與動態網頁數據的md5值或哈希值一致,則說明客戶端100先前訪問過相同的動態網頁數據。
此時,當代理伺服器200發送緩存數據提取通知至客戶端100,本實施例中,數據提取通知可以採用數據請求頭的特徵信息或第一狀態碼,其中第一狀態碼可以為但不限於304。因為代理伺服器200不再重新發送動態網頁數據的主體值客戶端100,客戶端100接收到緩存數據提取通知即對應的加載本地緩存的動態網頁數據,從而節省了流量,並且網頁加載速度快,提高了用戶的瀏覽體驗感。
步驟s307:將所述動態網頁數據及第二狀態碼返回所述客戶端100。
本實施例中,第二狀態碼可以為但不限於200。
請參閱圖4,本發明實施例還提供了一種動態網頁數據讀取方法,應用於動態網頁數據讀取系統。需要說明的是,本實施例所提供的動態網頁數據讀取方法,其基本原理及產生的技術效果和上述實施例相同,為簡要描述,本發明實施例部分未提及之處,可參考上述的實施例中相應內容。所述動態網頁數據讀取系統包括客戶端100、代理伺服器200、業務伺服器300,所述代理伺服器200分別與所述客戶端100、所述業務伺服器300建立通信連接,所述動態網頁數據讀取方法包括:
步驟s401:所述客戶端100發送動態網頁數據請求所述代理伺服器200。
步驟s402:所述代理伺服器200接收所述客戶端100發送的動態網頁數據請求。
步驟s403:所述代理伺服器200提取所述動態網頁數據請求包含的數據請求頭的特徵信息。
步驟s404:所述代理伺服器200依據所述動態網頁數據請求向所述業務伺服器300獲取動態網頁數據。
步驟s405:所述代理伺服器200計算所述動態網頁數據的特徵信息。
所述數據請求頭的特徵信息可採用數據請求頭的last-modified標識欄位包括的md5值,所述動態網頁數據的特徵信息可以採用動態網頁數據的md5值,此時步驟s405可以包括所述代理伺服器200利用md5算法計算出所述動態網頁數據的md5值。
另外,所述數據請求頭的特徵信息還可以採用數據請求頭的last-modified標識欄位包括的哈希值,所述動態網頁數據的特徵信息還可以採用動態網頁數據的哈希值;此時步驟s405可以包括所述代理伺服器200利用sha算法計算出所述動態網頁數據的哈希值。
步驟s406:代理伺服器200判斷所述動態網頁數據的特徵信息與所述數據請求頭的特徵信息是否相同,如果是,則執行步驟s407。
如果否,則客戶端100接收所述代理伺服器200發送的動態網頁數據,並且將該動態網頁數據緩存。
步驟s407:所述代理伺服器200發送緩存數據提取通知至所述客戶端100。
步驟s408:所述客戶端100依據所述緩存數據提取通知提取預先緩存的與所述緩存數據提取通知關聯的動態網頁數據。
綜上所述,本發明提供的動態網頁數據讀取方法,通過利用一代理伺服器計算所述動態網頁數據的特徵信息,從而使得代理伺服器提取的動態網頁數據請求包含的數據請求頭的特徵信息可以與動態網頁數據的特徵信息發生比對,如果相同,則說明客戶端之前訪問並緩存過該需要請求的動態網頁數據,因此代理伺服器只需要反饋緩存數據提取通知至所述客戶端,客戶端接收到緩存數據提取通知後即可依據緩存數據提取通知提取預先緩存的動態網頁數據,從而不需要消耗很大流量額度向業務伺服器獲取動態網頁數據。該動態網頁數據讀取方法不會造成大量的重複請求並且節省了流量,降低了用戶瀏覽動態網頁數據的成本,並且提高了用戶在客戶端瀏覽網頁的速度,提高了用戶的瀏覽體驗感。
在本申請所提供的幾個實施例中,應該理解到,所揭露的裝置和方法,也可以通過其它的方式實現。以上所描述的裝置實施例僅僅是示意性的,例如,附圖中的流程圖和框圖顯示了根據本發明的多個實施例的裝置、方法和電腦程式產品的可能實現的體系架構、功能和操作。在這點上,流程圖或框圖中的每個方框可以代表一個模塊、程序段或代碼的一部分,所述模塊、程序段或代碼的一部分包含一個或多個用於實現規定的邏輯功能的可執行指令。也應當注意,在有些作為替換的實現方式中,方框中所標註的功能也可以以不同於附圖中所標註的順序發生。例如,兩個連續的方框實際上可以基本並行地執行,它們有時也可以按相反的順序執行,這依所涉及的功能而定。也要注意的是,框圖和/或流程圖中的每個方框、以及框圖和/或流程圖中的方框的組合,可以用執行規定的功能或動作的專用的基於硬體的系統來實現,或者可以用專用硬體與計算機指令的組合來實現。
另外,在本發明各個實施例中的各功能模塊可以集成在一起形成一個獨立的部分,也可以是各個模塊單獨存在,也可以兩個或兩個以上模塊集成形成一個獨立的部分。
所述功能如果以軟體功能模塊的形式實現並作為獨立的產品銷售或使用時,可以存儲在一個計算機可讀取存儲介質中。基於這樣的理解,本發明的技術方案本質上或者說對現有技術做出貢獻的部分或者該技術方案的部分可以以軟體產品的形式體現出來,該計算機軟體產品存儲在一個存儲介質中,包括若干指令用以使得一臺計算機設備(可以是個人計算機,伺服器,或者網絡設備等)執行本發明各個實施例所述方法的全部或部分步驟。而前述的存儲介質包括:u盤、移動硬碟、只讀存儲器(rom,read-onlymemory)、隨機存取存儲器(ram,randomaccessmemory)、磁碟或者光碟等各種可以存儲程序代碼的介質。需要說明的是,在本文中,諸如第一和第二等之類的關係術語僅僅用來將一個實體或者操作與另一個實體或操作區分開來,而不一定要求或者暗示這些實體或操作之間存在任何這種實際的關係或者順序。而且,術語「包括」、「包含」或者其任何其他變體意在涵蓋非排他性的包含,從而使得包括一系列要素的過程、方法、物品或者設備不僅包括那些要素,而且還包括沒有明確列出的其他要素,或者是還包括為這種過程、方法、物品或者設備所固有的要素。在沒有更多限制的情況下,由語句「包括一個……」限定的要素,並不排除在包括所述要素的過程、方法、物品或者設備中還存在另外的相同要素。
以上所述僅為本發明的優選實施例而已,並不用於限制本發明,對於本領域的技術人員來說,本發明可以有各種更改和變化。凡在本發明的精神和原則之內,所作的任何修改、等同替換、改進等,均應包含在本發明的保護範圍之內。應注意到:相似的標號和字母在下面的附圖中表示類似項,因此,一旦某一項在一個附圖中被定義,則在隨後的附圖中不需要對其進行進一步定義和解釋。
以上所述,僅為本發明的具體實施方式,但本發明的保護範圍並不局限於此,任何熟悉本技術領域的技術人員在本發明揭露的技術範圍內,可輕易想到變化或替換,都應涵蓋在本發明的保護範圍之內。因此,本發明的保護範圍應所述以權利要求的保護範圍為準。
需要說明的是,在本文中,諸如第一和第二等之類的關係術語僅僅用來將一個實體或者操作與另一個實體或操作區分開來,而不一定要求或者暗示這些實體或操作之間存在任何這種實際的關係或者順序。而且,術語「包括」、「包含」或者其任何其他變體意在涵蓋非排他性的包含,從而使得包括一系列要素的過程、方法、物品或者設備不僅包括那些要素,而且還包括沒有明確列出的其他要素,或者是還包括為這種過程、方法、物品或者設備所固有的要素。在沒有更多限制的情況下,由語句「包括一個……」限定的要素,並不排除在包括所述要素的過程、方法、物品或者設備中還存在另外的相同要素。
