一種直播應用中的圖標展示方法及裝置與流程
2023-05-11 02:14:12 1

本發明涉及圖標展示領域,尤其涉及一種直播應用中的圖標展示方法及裝置。
背景技術:
在直播應用中,常常以列表方式展示直播間或頻道信息,以供用戶選擇。該列表通常由直播間或頻道的圖標構成。
現有技術中,伺服器預先設置圖標列表中圖標的布局樣式以及大小,然後提供給客戶端,由客戶端展示給用戶。這種方式展示的圖標列表在使用時不夠靈活,用戶體驗度較差。
技術實現要素:
本發明所要解決的技術問題在於提供一種直播應用中的圖標展示方法及裝置,通過切換直播應用界面當前展示的圖標的布局樣式和/或大小,解決了客戶端展示給用戶的圖標列表中的圖標布局樣式和大小在使用時不夠靈活,導致用戶的體驗較差的技術問題。
為了解決上述問題,本發明實施例提供一種直播應用中的圖標展示方法,包括:
展示直播應用界面,所述直播應用界面包括圖標控制項;
響應於對所述圖標控制項的觸發操作,向伺服器發送圖標切換請求;
接收所述伺服器根據所述圖標切換請求下發的圖標切換信息;
根據所述圖標切換信息,切換所述直播應用界面當前展示的圖標的布局樣式和/或大小。
可選地,所述直播應用界面還包括導航條;
對所述圖標控制項進行觸發操作之前,所述方法還包括:
響應於所述導航條上的觸發操作,顯示一浮層,所述浮層包括所述圖標控制項。
可選地,所述方法還包括:響應於對所述圖標控制項的觸發操作,隱藏所述浮層。
可選地,所述圖標切換信息包括:圖標大小指示信息;
所述根據所述圖標切換信息,切換所述直播應用界面當前展示的圖標的大小,包括:
從本地緩存中,獲取所述直播應用界面當前展示的圖標;
根據所述圖標大小指示信息,拉伸或收縮所述圖標,以獲得拉伸或收縮後的圖標;
將所述直播應用界面當前展示的所述圖標,替換為所述拉伸或收縮後的圖標。
可選地,所述圖標切換信息包括:布局樣式指示信息;
所述根據所述圖標切換信息,切換所述直播應用界面當前展示的圖標的布局樣式,包括:
從本地緩存中,獲取所述直播應用界面當前展示的圖標;
根據所述布局樣式指示信息,更改所述圖標的布局樣式,以獲得更改布局樣式後的圖標;
將所述直播應用界面當前展示的所述圖標,替換為所述更改布局樣式後的圖標。
可選地,所述圖標包括圖片主體和依附於所述圖片主體的圖片信息;
所述根據所述布局樣式指示信息,更改所述圖標的布局樣式,以獲得更改布局樣式後的圖標,包括:
根據所述布局樣式指示信息,更改所述圖片信息的內容和/或所述圖片信息在所述圖片主體上的位置。
可選地,所述圖標切換信息包括:目標圖標,所述目標圖標的布局樣式和/或大小不同於所述直播應用界面當前展示的所述圖標;
所述根據所述圖標切換信息,切換所述直播應用界面當前展示的圖標的布局樣式和/或大小,包括:
將所述直播應用界面當前展示的圖標,替換為所述目標圖標。
本發明實施例還提供一種直播應用中的圖標展示裝置,包括:
界面展示模塊,用於展示直播應用界面,所述直播應用界面包括圖標控制項;
請求發送模塊,用於響應於對所述圖標控制項的觸發操作,向伺服器發送圖標切換請求;
信息接收模塊,用於接收所述伺服器根據所述圖標切換請求下發的圖標切換信息;
圖標切換模塊,用於根據所述圖標切換信息,切換所述直播應用界面當前展示的圖標的布局樣式和/或大小。
可選地,所述界面展示模塊,還用於在所述直播應用界面上展示導航條;以及,
響應於所述導航條上的觸發操作,顯示一浮層,所述浮層包括所述圖標控制項。
可選地,所述裝置還包括:浮層隱藏模塊,用於響應於對所述圖標控制項的觸發操作,隱藏所述浮層。
與現有技術相比,本發明實施例在直播應用界面上設置圖標控制項,並且可以響應於對圖標控制項的觸發操作,向伺服器發送圖標切換請求;以及根據伺服器下發的圖標切換信息,切換所述直播應用界面當前展示的圖標的布局樣式和/或大小。由於可以通過觸發操作靈活切換圖標的布局樣式和/或大小,解決了客戶端展示給用戶的圖標列表中的圖標布局樣式和大小在使用時不夠靈活,導致用戶的體驗較差的技術問題。
附圖說明
為了更清楚地說明本發明實施例的技術方案,下面將對實施例描述中所需要使用的附圖作簡單地介紹,顯而易見地,下面描述中的附圖僅僅是本發明的一些實施例,對於本領域普通技術人員來講,在不付出創造性勞動的前提下,還可以根據這些附圖獲得其他的附圖。
圖1示出了根據本發明一實施例所述的直播應用中的圖標展示方法的流程示意圖;
圖2示出了根據本發明又一實施例所述的直播應用中的圖標展示方法的流程示意圖;
圖3示出了根據本發明又一實施例所述的直播應用中的圖標展示裝置的模塊結構圖。
圖4示出了根據本發明又一實施例所述的圖標切換模塊的結構圖。
圖5示出了根據本發明另一實施例所述的圖標切換模塊的結構圖。
具體實施方式
為使本發明實施例的目的、技術方案和優點更加清楚,下面將結合本發明實施例中的附圖,對本發明實施例中的技術方案進行清楚、完整地描述,顯然,所描述的實施例是本發明一部分實施例,而不是全部的實施例。基於本發明中的實施例,本領域普通技術人員在沒有作出創造性勞動前提下所獲得的所有其他實施例,都屬於本發明保護的範圍。
如圖1所示,為本發明一實施例所述的直播應用中的圖標展示方法的流程示意圖,包括以下步驟:
s101:展示直播應用界面,直播應用界面包括圖標控制項。
當用戶使用直播應用瀏覽直播間或頻道信息時,直播應用通常向用戶展示一界面,該直播應用界面可以是直播應用中的任何界面,例如各類頻道下的直播間列表界面,也可以是直播應用的首界面等。直播應用中的頻道包括但不限於:體育直播頻道、各類遊戲直播頻道、戶外直播頻道、星秀直播頻道等。每個直播頻道下面包括多個直播間,在每個直播頻道下面通過直播間列表界面展示各直播間的圖標。
直播應用界面包括一個或多個圖標控制項,例如大圖控制項和小圖控制項,或者將二者合二為一的大小圖控制項。其中,大圖控制項和小圖控制項,或者合二為一的大小圖控制項主要用於調整圖標的大小。例如,點擊大圖控制項可以將直播應用界面中的圖標變為大圖標;點擊小圖控制項可以將直播應用界面中的圖標變為小圖標。對於合二為一的大小圖控制項來說,如果直播應用界面當前展示的圖標是大圖標,則點擊大小圖控制項可以將直播應用界面中的圖標變為小圖標;反之,如果直播應用界面當前展示的圖標是小圖標,點擊大小圖控制項可以將直播應用界面中的圖標變為大圖標。當然,還可以包括可以改變圖標的布局樣式的控制項,或者改變圖標的布局樣式的控制項和改變圖標大小的控制項作為一個控制項實現。
另外,圖標控制項可以位於直播應用界面內的任意位置。例如,圖標控制項可位於直播應用界面左上角、右上角等位置。
s102:響應於對圖標控制項的觸發操作,向伺服器發送圖標切換請求。
s103:接收伺服器根據圖標切換請求下發的圖標切換信息。
當需要改變圖標的布局樣式和/或大小時,可以對圖標控制項進行觸發操作,以觸發圖標切換操作。所述觸發操作可以包括點擊、雙擊、滑鼠懸停、觸控等,凡是可以觸發圖標控制項的操作均適用於本發明實施例。
對圖標控制項進行觸發操作之後,客戶端響應於該觸發操作,向伺服器發送圖標切換請求。對伺服器來說,可以接收客戶端發送的圖標切換請求,根據圖標切換請求確定客戶端需要切換直播應用界面上的圖標的布局樣式和/或大小,於是向客戶端下發圖標切換信息。所述圖標切換信息用於指導客戶端對直播應用界面上的圖標的布局樣式和/或大小進行切換。
s104:根據圖標切換信息,切換直播應用界面當前展示的圖標的布局樣式和/或大小。
客戶端接收到伺服器下發的圖標切換信息後,可根據圖標切換信息,切換直播應用界面當前展示的圖標的布局樣式和/或大小。
可選地,在一應用場景中,為了提高直播應用界面的空間利用率以及展示更多的直播應用信息,可以將當前展示的圖標切換為小圖標;或者為了更清楚地展示圖標,將當前展示的圖標切換為大圖標。此外,還可以切換當前展示的圖標的布局樣式。優選地,有兩種布局樣式,且分別適用於大圖標與小圖標,以對圖標進行科學合理地布局。
與現有技術相比,本實施例提供的一種直播應用中的圖標展示方法,在直播應用界面上設置圖標控制項,並且可以響應於對圖標控制項的觸發操作,客戶端向伺服器請求圖標切換信息,從而客戶端可以根據圖標切換信息對當前界面圖標的布局樣式和/或大小進行切換。如此,該方法能夠靈活地改變直播應用圖標的布局樣式和/或大小,有效提升了在瀏覽直播間或頻道時的用戶體驗。
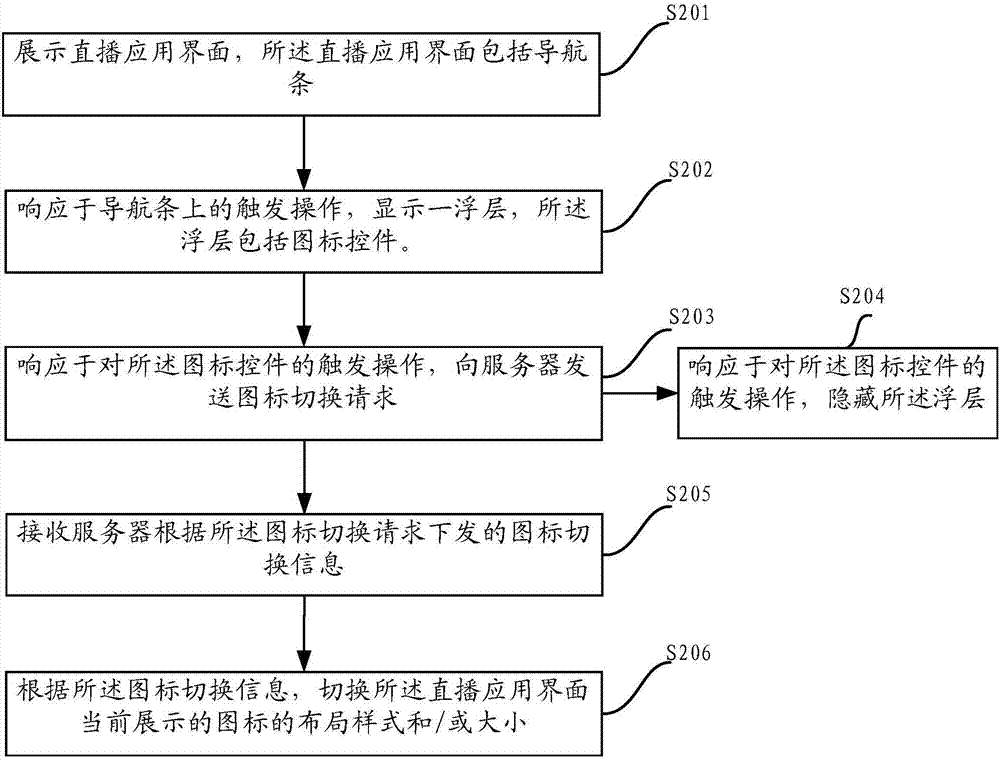
參見圖2,為本發明又一實施例提所述的直播應用中的圖標展示方法的流程示意圖,本實施例與上述實施例大致相同,兩者間的差異在於:圖標控制項隱藏於導航條關聯的浮層中。如圖2所示,本實施例提供的方法包括以下步驟:
s201:展示直播應用界面,所述直播應用界面包括導航條。
s202:響應於導航條上的觸發操作,顯示一浮層,所述浮層包括圖標控制項。
導航條可位於直播應用界面的上方、下方、左側和/或右側。在一可選應用場景中,導航條可包括位於直播應用界面上方和下方的導航條。一種情況下,下方的導航條顯示的是大分類,則上方的導航條顯示的是所在大分類下的小分類;另一種情況下,上方的導航條顯示的是大分類,則下方的導航條顯示的是所在大分類下的小分類。界面上的導航條為用戶提供了進入不同直播頻道或直播間的快速入口。
響應於對導航條的觸發操作,可從當前界面切換到下一頻道或直播間界面。可選地,對導航條的觸發操作除了可以切換到下一頻道或直播間界面之外,還會觸發顯示一包含圖標控制項的浮層,圖標控制項位於浮層上能夠有效節省界面空間。基於此,當需要切換圖標的樣式布局和/或大小時,可對浮層上圖標控制項進行觸發操作,以觸發對圖標的樣式布局和/或大小的切換動作。
除上述實施方式之外,也可以在觸發導航條以進入下一界面之後,再次觸發導航條或者當前直播應用界面內的空白區域,以顯示浮層。對導航條的觸發操作可以是點擊導航條上標籤、點擊導航條上的空白區域、在導航條上進行滑動、滑鼠懸停於導航條上等方式。
s203:響應於對圖標控制項的觸發操作,向伺服器發送圖標切換請求。
對浮層上的圖標控制項執行觸發操作,響應於該觸發操作,直播應用向伺服器發送圖標切換請求。
s204:響應於對圖標控制項的觸發操作,隱藏浮層。
對圖標控制項進行觸發操作之後,圖標控制項及其所在的浮層就失去了作用,此時隱藏浮層,從而進一步節省了界面空間,也可以避免浮層對界面信息的遮擋。
優選地,浮層可以是自動隱藏,或者響應於對界面的相關操作,例如點擊浮層或向上滑動浮層等操作,或者點擊導航條上標籤的操作,或者切換標籤的操作等,而隱藏浮層。
s205:接收伺服器根據圖標切換請求下發的圖標切換信息。
s206:根據圖標切換信息,切換直播應用界面當前展示的圖標的布局樣式和/或大小。
s205、s206分別與上述實施例的s103、s104相同,具體實施方式參見上述實施例,本實施例不再贅述。
本實施例通過浮層的設置,實現了一種動態的展示效果;將圖標控制項設於浮層上,以及通過觸發操作顯示或者隱藏浮層,使得可以根據用戶的需要自主控制圖標控制項的顯示與隱藏,有效節省了界面空間。
現有技術中,圖標的大小及布局樣式是由伺服器預先設置的,不可更改。例如,主播頭像圖片始終保持預先設置的大小,主播暱稱也保持預先設置的大小並位於圖片的固定位置。如果用戶覺得圖片太小或者暱稱太小,則無法將圖片或暱稱變大;如果暱稱遮擋了圖片上用戶感興趣的部分,也無法將暱稱移開。採用本發明上述實施或下述實施例,可以解決上述問題。
在一可選實施方式中,伺服器下發的圖標切換信息包括:圖標大小指示信息,則可以根據所述圖標大小指示信息,切換直播應用界面當前展示的圖標的大小。
具體地,在s104處,可以從本地緩存中獲取直播應用界面當前展示的圖標。圖標的數據保存在本地緩存中,使得能夠直接從本地緩存中獲取,避免了向伺服器請求導致的切換時間較長的問題。
然後,根據圖標大小指示信息,拉伸或收縮圖標,以獲得拉伸或收縮後的圖標。優選地,圖標包括圖片主體和依附於所述圖片主體的圖片信息,圖片信息包括縮略圖、主播位置、暱稱、熱度及等級等。圖標大小指示信息包括圖標變大的指示信息或圖標變小的指示信息。可以根據圖標變大的指示信息,等比例拉伸圖片及圖片信息;或者,可以根據圖標變小的指示信息,等比例收縮圖片及圖片信息。基於此,不僅圖片變大,圖片上的暱稱、熱度等圖片信息也變大了。除了等比例拉伸或收縮的方式外,也可以重新設置圖標的寬度和/或高度,以實現圖標的大小切換。
接著,將直播應用界面當前展示的圖標,替換為拉伸或收縮後的圖標。優選地,清空直播應用界面當前展示的圖標,將拉伸或收縮後的圖標填充到直播應用界面的相應位置。優選地,在此過程中,僅對圖標區域進行局部的刷新,界面的其他部分如導航條,則不刷新。
除了可以實現圖標大小的切換,還可以對圖標的布局樣式進行切換。在一可選實施方式中,伺服器下發的圖標切換信息包括:布局樣式指示信息,則可以根據所述布局樣式指示信息,切換直播應用界面當前展示的圖標的布局樣式。
優選地,在s104處,可以從本地緩存中,獲取直播應用界面當前展示的圖標。然後,根據布局樣式指示信息,更改圖標的布局樣式,以獲得更改布局樣式後的圖標。優選地,第一方面,更改圖標的布局樣式可以是更改圖片信息的內容。例如小圖標時,圖片信息包括主播位置、暱稱、熱度及等級。由於小圖標位置有限,不顯示縮略圖。當小圖標切換到大圖標時,除了原有的圖片信息之外,還顯示縮略圖,以展示主播更豐富的信息。第二方面,更改圖標的布局樣式還可以是更改圖片信息在圖片主體上的位置。例如小圖標時,為了避免遮擋圖片上的主播頭像,暱稱、熱度及等級位於圖片的下方,橫向排布,主播位置位於圖片的右上角。當切換到大圖標時,由於有足夠的空間,將圖片信息均設置在圖片的下方,並且將暱稱與熱度縱向排布在圖片上。如此,顯得大圖標更加乾淨、富有美感。
接著,將直播應用界面當前展示的圖標,替換為更改布局樣式後的圖標。
需要說明的是,用戶可以根據實際需要選擇切換圖標大小或者布局樣式,也可以選擇二者都切換。
上述實施例都是根據當前展示的圖標數據,執行布局樣式和/或大小的切換。此外,在一可選實施方式中,圖標切換信息包括:目標圖標,所述目標圖標的布局樣式和/或大小不同於直播應用界面當前展示的圖標。相應地,將所述直播應用界面當前展示的所述圖標,替換為所述目標圖標。優選地,可以向伺服器請求目標圖標。
具體地,根據圖標變大的指示信息,向伺服器請求大圖標,接收伺服器下發的大圖標並替換當前展示的小圖標。其中,大圖標的清晰度不低於當前展示的小圖標。需要說明的是,將大圖標切換到小圖標時與上述操作相似,小圖標的清晰度也不低於當前展示的大圖標,以便增強用戶的瀏覽體驗。
如圖3所示,本發明實施例還提供一種直播應用中的圖標展示裝置300,包括:
界面展示模塊301,用於展示直播應用界面,直播應用界面包括圖標控制項。
當用戶使用直播應用瀏覽直播間或頻道信息時,界面展示模塊301通常向用戶展示一界面,該直播應用界面可以是直播應用中的任何界面,例如各類頻道下的直播間列表界面,也可以是直播應用的首界面等。直播應用中的頻道包括但不限於:體育直播頻道、各類遊戲直播頻道、戶外直播頻道、星秀直播頻道等。每個直播頻道下面包括多個直播間,在每個直播頻道下面通過直播間列表界面展示各直播間的圖標。
其中,大圖控制項和小圖控制項,或者合二為一的大小圖控制項主要用於調整圖標的大小。例如,點擊大圖控制項可以將直播應用界面中的圖標變為大圖標;點擊小圖控制項可以將直播應用界面中的圖標變為小圖標。對於合二為一的大小圖控制項來說,如果直播應用界面當前展示的圖標是大圖標,則點擊大小圖控制項可以將直播應用界面中的圖標變為小圖標;反之,如果直播應用界面當前展示的圖標是小圖標,點擊大小圖控制項可以將直播應用界面中的圖標變為大圖標。當然,還可以包括可以改變圖標的布局樣式的控制項,或者改變圖標的布局樣式的控制項和改變圖標大小的控制項作為一個控制項實現。
另外,圖標控制項可以位於直播應用界面內的任意位置。例如,圖標控制項可位於直播應用界面左上角、右上角等位置。
請求發送模塊302,用於響應於對圖標控制項的觸發操作,向伺服器發送圖標切換請求。
信息接收模塊303,用於接收伺服器根據圖標切換請求下發的圖標切換信息。
當需要改變圖標的布局樣式和/或大小時,可以對圖標控制項進行觸發操作,以觸發圖標切換操作。優選地,觸發操作可以包括點擊、雙擊、滑鼠懸停、觸控等,凡是可以觸發圖標控制項的操作均適用於本發明實施例。
在對圖標控制項進行觸發操作之後,請求發送模塊302響應於該觸發操作,向伺服器發送圖標切換請求。對伺服器來說,可以接收客戶端發送的圖標切換請求,根據圖標切換請求確定客戶端需要切換直播應用界面上的圖標的布局樣式和/或大小,於是向信息接收模塊303下發圖標切換信息。所述圖標切換信息用於指導客戶端對直播應用界面上的圖標的布局樣式和/或大小進行切換。
圖標切換模塊304,用於根據圖標切換信息,切換直播應用界面當前展示的圖標的布局樣式和/或大小。
信息接收模塊303接收到伺服器下發的圖標切換信息後,圖標切換模塊304根據圖標切換信息,切換直播應用界面當前展示的圖標的布局樣式和/或大小。
可選地,在一應用場景中,為了提高直播應用界面的空間利用率以及展示更多的直播應用信息,可以將當前展示的圖標切換為小圖標;或者為了更清楚地展示圖標,將當前展示的圖標切換為大圖標。此外,還可以切換當前展示的圖標的布局樣式。優選地,有兩種布局樣式,且分別適用於大圖標與小圖標,以對圖標進行科學合理地布局。
與現有技術相比,本實施例提供的直播應用中的圖標展示裝置,能夠靈活地改變直播應用圖標的布局樣式和/或大小,有效提升了在瀏覽直播間或頻道時的用戶體驗。
可選地,界面展示模塊301還用於在直播應用界面上展示導航條;以及,響應於導航條上的觸發操作,顯示一浮層,浮層包括圖標控制項。
導航條可位於直播應用界面的上方、下方、左側和/或右側。在一可選應用場景中,導航條可包括位於直播應用界面上方和下方的導航條,一種情況下,下方的導航條顯示的是大分類,則上方的導航條顯示的是所在大分類下的小分類;另一種情況下,上方的導航條顯示的是大分類,則下方的導航條顯示的是所在大分類下的小分類。界面上的導航條為用戶提供了進入不同直播頻道或直播間的快速入口。
界面展示模塊301響應於對導航條的觸發操作,可從當前界面切換到下一頻道或直播間界面。可選地,對導航條的觸發操作除了可以切換到下一頻道或直播間界面之外,還會觸發界面展示模塊301顯示一包含圖標控制項的浮層,圖標控制項位於浮層上能夠有效節省界面空間。基於此,當需要切換圖標的樣式布局和/或大小時,可對浮層上圖標控制項進行觸發操作,以觸發對圖標的樣式布局和/或大小的切換動作。
除上述實施方式之外,也可以在觸發導航條以進入下一界面之後,再次觸發導航條或者當前直播應用界面內的空白區域,界面展示模塊301響應於該觸發操作,顯示浮層。對導航條的觸發操作可以是點擊導航條上標籤、點擊導航條上的空白區域、在導航條上進行滑動、滑鼠懸停於導航條上等方式。
可選地,本發明又一實施例提供的一種直播應用中的圖標展示裝置,還包括:浮層隱藏模塊,用於響應於對圖標控制項的觸發操作,隱藏浮層。
對圖標控制項進行觸發操作之後,圖標控制項及其所在的浮層就失去了作用,此時浮層隱藏模塊隱藏浮層,從而進一步節省了界面空間,也可以避免浮層對界面信息的遮擋。
優選地,浮層隱藏模塊可以是自動隱藏浮層,或者響應於對界面的相關操作,例如點擊浮層或向上滑動浮層等操作,或者點擊導航條上標籤的操作,或者切換標籤的操作等,而隱藏浮層。
本實施例通過浮層的設置,實現了一種動態的展示效果;將圖標控制項設於浮層上,以及通過觸發操作顯示或者隱藏浮層,使得可以根據用戶的需要自主控制圖標控制項的顯示與隱藏,有效節省了界面空間。
可選地,參見圖4,圖標切換模塊304包括圖標大小切換單元401以及圖標布局樣式切換單元402中的至少一種。
可選地,圖標切換信息包括:圖標大小指示信息。相應地,圖標大小切換單元401,用於根據圖標大小指示信息,切換直播應用界面當前展示的圖標的大小。
優選地,圖標大小切換單元401可以從本地緩存中獲取直播應用界面當前展示的圖標;根據圖標大小指示信息,拉伸或收縮圖標,以獲得拉伸或收縮後的圖標;將直播應用界面當前展示的圖標,替換為拉伸或收縮後的圖標。
其中,將圖標的數據保存在本地緩存中,使得能夠直接從本地緩存中獲取,避免了向伺服器請求導致的切換時間較長的問題。
其中,圖標包括圖片主體和依附於所述圖片主體的圖片信息,圖片信息包括縮略圖、主播位置、暱稱、熱度及等級等。圖標大小指示信息包括圖標變大的指示信息或圖標變小的指示信息。優選地,圖標大小切換單元401可以根據圖標變大的指示信息,等比例拉伸圖片及圖片信息;或者,可以根據圖標變小的指示信息,等比例收縮圖片及圖片信息。基於此,不僅圖片變大,圖片上的暱稱、熱度等圖片信息也變大了。除了等比例拉伸或收縮的方式外,圖標大小切換單元401也可以重新設置圖標的寬度和/或高度,以實現圖標的大小切換。
優選地,圖標大小切換單元401在將直播應用界面當前展示的圖標,替換為拉伸或收縮後的圖標時,可以清空直播應用界面當前展示的圖標,將拉伸或收縮後的圖標填充到直播應用界面的相應位置。優選地,在此過程中,圖標大小切換單元401可以僅對圖標區域進行局部的刷新,界面的其他部分如導航條,則不刷新。
除了可以實現圖標大小的切換,還可以對圖標的布局樣式進行切換。在一可選實施方式中,圖標切換信息包括:布局樣式指示信息。相應地,圖標布局樣式切換單元402,用於根據所述布局樣式指示信息,切換直播應用界面當前展示的圖標的布局樣式。
優選地,圖標布局樣式切換單元402可以從本地緩存中,獲取直播應用界面當前展示的圖標;根據布局樣式指示信息,更改圖標的布局樣式,以獲得更改布局樣式後的圖標;將直播應用界面當前展示的圖標,替換為更改布局樣式後的圖標。
優選地,第一方面,圖標布局樣式切換單元402可以更改圖片信息的內容。例如小圖標時,圖片信息包括主播位置、暱稱、熱度及等級。由於小圖標位置有限,縮略圖不顯示。當小圖標切換到大圖標時除了原有的圖片信息之外,還顯示縮略圖,以展示主播更豐富的信息。第二方面,圖標布局樣式切換單元402可以更改圖片信息在圖片主體上的位置。例如小圖標時,為了避免遮擋圖片上的主播頭像,暱稱、熱度及等級位於圖片的下方,橫向排布,主播位置位於圖片的右上角。當切換到大圖標時,由於有足夠的空間,將圖片信息均設置在圖片的下方,並且將暱稱與熱度縱向排布在圖片上。如此,顯得大圖標更加乾淨、富有美感。
需要說明的是,用戶可以根據實際需要選擇切換圖標大小或者布局樣式,也可以選擇二者都切換。
上述實施例都是根據當前展示的圖標數據,執行布局樣式和/或大小的切換。此外,在一可選實施方式中,圖標切換信息包括:目標圖標,所述目標圖標的布局樣式和/或大小不同於直播應用界面當前展示的圖標。相應地,參見圖5,圖標切換模塊304可以包括目標圖標切換單元403。所述目標圖標切換單元403,用於將所述直播應用界面當前展示的所述圖標,替換為所述目標圖標。優選地,目標圖標切換單元403可以向伺服器請求目標圖標。
具體地,目標圖標切換單元403根據圖標變大的指示信息,向伺服器請求大圖標,接收伺服器下發的大圖標並替換當前展示的小圖標。其中,大圖標的清晰度不低於當前展示的小圖標。需要說明的是,將大圖標切換到小圖標時與上述操作相似,小圖標的清晰度也不低於當前展示的大圖標,以便增強用戶的瀏覽體驗。
在此提供的算法和顯示不與任何特定計算機、虛擬系統或者其它設備固有相關。各種通用系統,如ios、安卓,也可以與基於在此的示教一起使用。根據上面的描述,構造這類系統所要求的結構是顯而易見的。此外,本發明也不針對任何特定程式語言。應當明白,可以利用各種程式語言實現在此描述的本發明的內容,並且上面對特定語言所做的描述是為了披露本發明的最佳實施方式。
在此處所提供的說明書中,說明了大量具體細節。然而,能夠理解,本發明的實施例可以在沒有這些具體細節的情況下實踐。在一些實例中,並未詳細示出公知的方法、結構和技術,以便不模糊對本說明書的理解。
應該注意的是上述實施例對本發明進行說明而不是對本發明進行限制,並且本領域技術人員在不脫離所附權利要求的範圍的情況下可設計出替換實施例。在權利要求中,不應將位於括號之間的任何參考符號構造成對權利要求的限制。單詞「包含」不排除存在未列在權利要求中的元件或步驟。位於元件之前的單詞「一」或「一個」不排除存在多個這樣的元件。本發明可以藉助於包括有若干不同元件的硬體以及藉助於適當編程的計算機來實現。在列舉了若干裝置的單元權利要求中,這些裝置中的若干個可以是通過同一個硬體項來具體體現。單詞第一、第二、以及第三等的使用不表示任何順序。可將這些單詞解釋為名稱。
