設計編程的遊戲(用Inky編寫基於)
2023-06-24 06:33:31 2

註:本文存在大量原文中的連結,如需訪問,請選擇「閱讀原文」
才疏學淺,歡迎指正。標*內容為譯者增添,可略過。希望大家都能像寫 Markdown 一樣,輕鬆寫出互動小說。個人建議:簡單學習基礎部分,認真看下「編織」部分,粗略看下高階部分。
原文 https://www.inklestudios.com/ink/web-tutorial
文稿 https://www.yuque.com/inky/pcke0w/gix3ga
特別感謝:Saryta 與 jaxyong
適合初學者!編寫互動小說從未如此簡單,因為我們有很多可用的創作工具。Twine 因其對用戶友好,用其可視化的"貼便箋與字符串"來規劃故事,因此在創作基於 Web 的互動小說中很受歡迎。
相比之下,INK 最初不是為 Web 設計的工具,它被設計成集成到傳統的遊戲引擎中的插件。在 Inkle,我們幾乎把它用於我們所創造的一切,從 80 Days(最初為移動端)到即將到來的 Heaven’s Vault 的 PS4與 PC 版。由於我們的開源,它也被用於一系列受人矚目的獨立遊戲,像 Bury Me My Love 和 Where the Water Tastes Like Wine,兩者都在2018年被 IGFs 提名。
但是用 INK 為 Web 寫故事是很容易的!到目前為止,缺少的是一個簡單的教程,提供了用 INK 寫故事的方法,將其發布到網絡上並供人瀏覽基礎知識。
本教程假定你對 INK 或 Web 技術的經驗知識為零,缺乏技術的作者能從這擁有入門所需的一切。但如果你希望深入了解某個主題,我們將在整個過程中隨時提供切入點。
下面是本教程大致的主體。隨意跳過或瀏覽你已熟悉的任何主題:
上手 INK :下載工具並編寫一個簡單的故事。
導出為 Web - 如何為你的故事創建可共享網頁。
可選:自定義頁面的外觀,包括 CSS 基礎知識的說明。
發布到網頁*:上傳你的作品到供他人遊玩的完美場所。
INK 入門這有一個 官方文檔,告訴你關於 INK 所有需要知道的,從基礎知識到複雜強大的結構。
但本指南將略過這些,指出其中最容易理解的功能,以便你能上手編寫一個簡單的故事。當然,如果你想嘗試更高級的內容,請隨時進入官方文檔。
下載 Inky
我們將用 Inky 編寫——用於創作 INK 腳本的官方編輯器。所以,請繼續前進,並點擊這裡下載它!支持 Widows、Mac、Linux(如果你習慣 VS code *,也有用於支持編輯 INK 的插件)。
啟動它時,你將看到一個雙欄窗口。左側編寫故事,右側可預覽故事的運行。
首先要了解 INK,從本質上講,它只是純文本,並帶有特殊的注釋(「標記」)使其具有交互性。所以請繼續,在左側試著寫一個句子,你會看到它出現在右邊的預覽區。也可以試著寫多個段落看看。
重要*,寫作時記得經常保存項目(Save Project),以防發生意外造成不必要的損失。
舉個例子現在,讓我們看門見山,來看一個簡單的故事示例。
若你以前從未接觸過編程(很多符號!),下方截屏中的藍色標記最初可能讓人望而生畏。但我們會逐步介紹它們,以便你了解它們的組合方式。
請將下方內容複製到 Inky 的左欄中,然後在右欄中預覽。右上角的單箭頭是後退,雙箭頭是重置預覽的故事。
倫敦,1872年PhileasFogg先生的住所。-> london=== london === //這是節點PhileasFogg先生早早從改革俱樂部回到了家,並乘坐了新型的蒸汽運輸機!「領航,」 他喊到。"我們去環遊世界!" 「環遊世界,先生?」我大吃一驚。-> astonished [點頭。] -> nod=== astonished ===「你在開玩笑!」 我認真地對他說。「你一定是在和我開玩笑,先生。」「我很認真。」 「好吧。」-> ending=== nod ===我點了點頭,但不相信一個字。-> ending=== ending //這也是節點# CLASS: end「我們將在八十天內環遊地球。」 他很平靜地提出了這個近乎瘋狂地計劃「我們8:25去巴黎。一小時後。」->END
預覽時,調整左欄的內容,右欄預覽也會實時更新,即使你正處於故事中。你甚至可以點擊右欄中的某個單詞,它會選中左欄中的源文本(當故事變得非常複雜時,這非常有用!)。你也可以先看這個故事,用默認模板發布到到網頁的效果,點我運行體驗。
學會注釋*
好記性不如爛筆頭。你可以在任何地方,用 // ,或 /* …… */ 幫你插入注釋,記住你想記住的東西,避免一覺醒來就忘記「這是什麼東西」。注釋內容不會在故事運行時顯示給玩家,也不會影響周圍的其他內容。
「你怎麼看?」 她問。 // 一行注釋 「我無法評論,」我答。/* ……或者一段注釋*/
還有一種更強的注釋 TODO: ,幫你提醒要做什麼。
TODO: 認真寫這一節!
在這個簡單的故事中,你只需要簡單的了解三個部分:結點、跳轉和選項。
1. 結點 knots故事是由多個相互連結的部分構成的,在 INK 中我們稱其為結點(knots)。結點名稱的左側至少需要兩個等號(==)進行標記,右側的則是可選的(例如 === london ===)。Inky 中會用藍色突出顯示已識別的標記,提示書寫正確,並與其他內容區分。結點標記下面的內容都屬於這個結點。
=== london === //這是節點 PhileasFogg先生早早從改革俱樂部回到了家,並乘坐了新型的蒸汽運輸機!「領航,」 他喊到。 「我們去環遊世界!」
2. 跳轉 divert
現在談談連結,我們稱之為跳轉(divert)。-> london
使用跳轉箭頭(輸入"減"與"右尖括號"),告訴故事去另一個結點。運行故事時,跳轉是自動的且不會顯示給玩家。
因此,在故事的開頭,顯示了介紹性段落之後,就有 -> london 的跳轉,可將玩家直接跳入該名稱的結點中。
倫敦,1872年PhileasFogg先生的住所。-> london //這是跳轉=== london === //這是節點PhileasFogg先生早早從改革俱樂部回到了家,並乘坐了新型的蒸汽運輸機!「領航,」 他喊到。 「我們去環遊世界!」
特殊:END
這個故事的結尾,還有一種特殊的跳轉。如果你跳轉到「 END」,會告訴 INK 我們完成了,這裡是結局。
=== ending //這也是節點 開始「我們將在八十天內環遊地球。」 他很平靜地提出了這個近乎瘋狂地計劃「我們8:25去巴黎。一小時後。」->END//特殊的跳轉 結局
試著刪除例子中該有的 -> END ,Inky 將在邊緣顯示錯誤。若將滑鼠懸停在警告上,會提示你「loose end」。
這是 Inky 的一個重要的幫助功能,當你故事越來越複雜時,這些警告可提醒你仍要編寫哪些部分。
膠水* glue
如必須讓內容在同一行顯示,還可以使用膠水(glue) 將其強制黏在同一行。
我們回家 -> to_savile_row=== to_savile_row ===去薩維爾街-> as_fast_as_we_could=== as_fast_as_we_could ===儘可能的快
你會在預覽看到 我們回家去薩維爾街儘可能的快 ,而非分三行顯示。
3. 選項 choices
談到分歧,為了使互動小說更有趣,我們需要的最後一個關鍵功能當然是選項(choices):
「環遊世界,先生?」
選項看起來是 INK 中最重要的元素。通常它們會與跳轉直接結合在一起,以便能創造一個直接跳轉到故事其他地方的選項。
[點頭。] -> nod
我們編寫這些內容時,需要注意幾件事:
通常,你輸入的選項內容既會成為可點擊的選項,也會成為你點擊後出現的文本的一部分。但是,如果你想要一個「無聲的」(如動作)選項,則可以將選項放在[方括號中],如上方第二個示例所示。
這可以用於某些形式,像是不同的敘述風格。例如:
[草率的點頭] -> nod 我草率的點了點頭, -> nod== nod ==這有些不可思議。
你還可以在選項下添加額外的文本行。這將在選擇後顯示。例如:
「環遊世界,先生?」 我大吃一驚。「你在開玩笑!」 我認真地對他說。「你一定是在和我開玩笑,先生。」-> astonished=== astonished ===略……
等同於——
「環遊世界,先生?」 -> astonished=== astonished ===我大吃一驚。「你在開玩笑!」 我認真地對他說。「你一定是在和我開玩笑,先生。」略……
INK 是非常靈活的,它可以讓你有很多不同的方式來構建你的故事。
事實上*,] 之前的部分會被顯示為選項, 內的內容會在選擇後隱藏。你也可以把 當作選項與選擇之後內容的分隔符,便於快速輸入,這些內容會顯示在同一行。
我草率的點了點頭,這有些不可思議。
小技巧,你也可以試試 「就是死我也不會吃的[!」]……真香!」 ,體驗下選擇前後的語氣變化,這種細節在某些敘事風格種很有用。
一次性選項*
如想要選項只能被被玩家點一次,最簡單的方式就是把選項的 改成 * 。
* 「環遊世界,先生?」
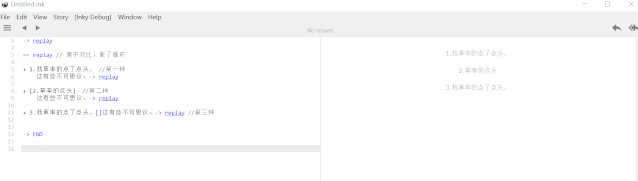
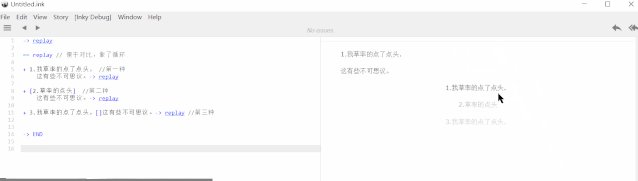
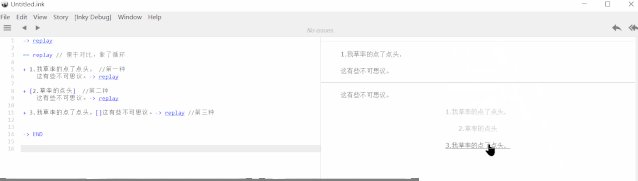
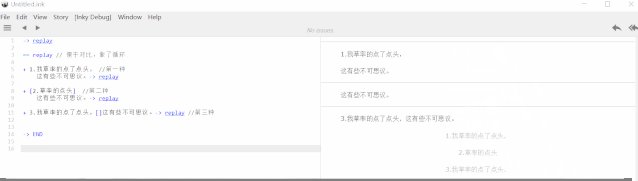
舉個例子,你會發現下圖中的一次性選項「2 Hello back!」不見了。
->hello== helloHelloworld! 1Helloback! //普通選項Niceto hearfromyou! ->hello*2Helloback!//一次性選項Niceto hearfromyou! ->hello 3Helloback!Niceto hearfromyou! ->hello
結構說明
關於 INK 整體結構最後的說明:INK 始終從文件的頂部開始,然後一直向下運行。但如果你將所有內容拆分為結點,則務必確保在文件頂部至少有一個初始跳轉(如-> top_knot),以告訴它以哪個結點開始(修改初始跳轉,可更方便的進行測試)。
-> top_knot //初始跳轉=== top_knot ===Helloworld!->END
現在,為什麼不嘗試續寫個故事呢?嘗試插入更多的結點,更多的跳轉,更多的選項,更多的結局,看看會發生什麼!作為練習的開始,也許先試著把介紹性段落變成你的結點?
4. 條件內容到目前為止,我們編寫的所有內容,都能寫成可發布的互動小說。但如果我們想根據玩家之前的經歷不同,顯示不同的文本和選項呢?
INK 會記錄運行中玩家經歷的每個內容,以便你今後查詢。例如,要確定玩家是否經過了稱為(地下墓穴)的特定結點 catacombs:
{ catacombs: //條件:經過地下墓穴這裡比巴黎的地下墓穴還要暗。}
在這個{大括號中} ,你可以包含多行內容,甚至是跳轉和選項(只有玩家經過了「catacombs」這個結點,大括號裡的內容才會被顯示)。
但是,一個更簡潔的編寫條件選項的方法如下,僅當玩家經過某個結點後才顯示特定選項的方法:
{catacombs} [告訴她你的發現] -> tell_her
如果你想反轉這個條件,換句話說,如果你想確認玩家沒有經過地下墓穴,你只需在前面簡單地加上:not
{notcatacombs} [前往地下墓穴] -> catacombs
最後,你可用 and 和 or 形成更複雜的判定條件,並且用小括號來闡明邏輯的細節。幾個例子:
{ catacombs andnotpick_up_ring: //條件:經過地下墓穴且沒經過撿起戒指「所以你之後沒找到它?」她質問到。 [抱歉] -> apologise}{ (catacombsorcross_riverorsing_in_rain)andnotbuy_new_shoes://條件:(經過地下墓穴或穿過河或在雨中唱歌)且沒經過買新鞋那天我的鞋子早就爛了。}
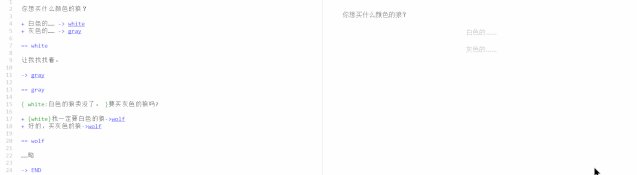
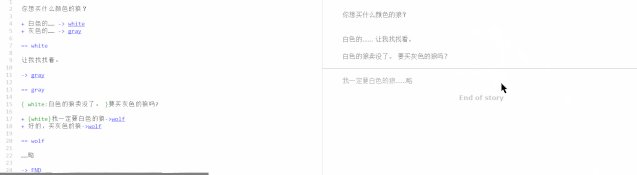
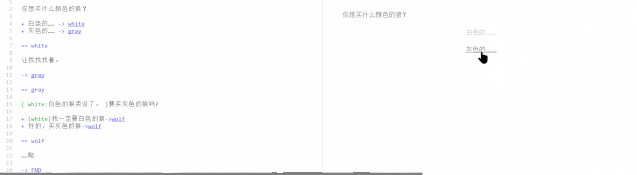
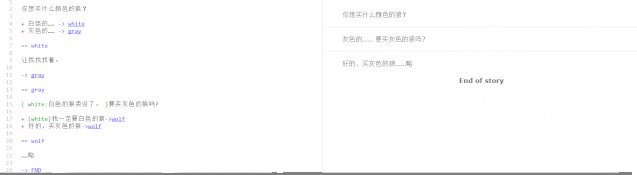
再看個例子*,你能發現選「白色的」雖然和灰色的後面走的是一樣的結點,但顯示的內容變多了。
你想買什麼顏色的狼? 白色的…… -> white 灰色的…… -> gray== white讓我找找看。-> gray== gray{ white:白色的狼賣沒了。 }要買灰色的狼嗎? {white}我一定要白色的狼->wolf 好的,買灰色的狼->wolf== wolf……略->END
高階 INK
我們只介紹了 INK 中強大功能的一小部分。如你想閱讀更多或只是深入了解已經看到的東西,看看官方文檔:
與任何程式語言一樣,你可以創建自定義變量並執行數學計算。
我們一直在使用 作為選項符號,但通常我們建議使用*。區別在於,*選項只能選擇一次,非常適合需要重複瀏覽,但你不希望重複選擇的選項。
一個有點難學但易於編寫的系統,稱為「編織(weave)」,用於編寫複雜分支,不需要你自己命名每個部分。我們的大多數遊戲像 80 天,都是用這種系統編寫的。
在結點中,你還可以包含稱為「針腳(stitches)」的子結點。
寫不同的內容和分支的中間內容是可能的,也是直截了當的(?)。
你可將 INK 文件拆分為多個連在一起的較小文件。
……
到這裡為止,你已經掌握了 Inky 書寫故事最最基礎的語法。現在試著考驗下自己:寫一段遊戲中常見的「詢問 NPC」劇情。基礎要求至少有三個可以問 NPC 的選項,且可以問完所有問題。進一步要求,玩家至少問一個問題後才能繼續劇情,玩家問完所有問題後會直接繼續劇情……
是不是覺得有些難(或麻煩)呢?這也是為什麼會有高階 INK 的原因。強烈建議你讀一下「編織」,這個問題的答案就在編織那塊的底部。你會發現,INK 應對這種內容其實遊刃有餘,或者說 INK 就是為寫這種故事而生的,簡單而流暢。事實也是如此,大部分 INK 的故事都是用編織寫主要部分的,而非最基礎的語法。
導出作品下一步是將我們的故事保存到一組文件中,這些文件可以作為網頁上傳到網上。要在 Inky 中執行此操作,請選擇「File」,然後選擇「Export for web…」,然後選下故事的名稱。你選擇的名稱將同時用於網頁上的標題(因此,請適當的用空格和大寫字母),以及保存到的文件夾的名稱。
當你對故事進行更改後,尤其是你對外觀更改後(參見下文),你應該選擇「Export story.js only...」,將其保存到相同的位置並覆蓋「 故事名字.js」。這是更新 INK 內容後唯一需要更新的文件,其餘的文件都只是 Web 模板的一部分。因此,若你更改了模板的外觀,這樣就不會意外覆蓋。
至此,你已經完成了!如果願意,你可以直接跳到「發布到網頁」的步驟。
但是,如果你還想添加圖像,修改外觀,請繼續閱讀!
頁面美化INK 被設計成儘可能的專注於一項任務:編寫交互式文本。為了在功能性、靈活性和簡潔性保持良好的平衡,我們抵制了可能使語言超載的額外功能。
因此,INK 語言中沒有用於插入圖像之類的任何內置工具,這完全取決於你創造的故事類型。如你正在為3D 遊戲編寫對話,那麼指定要顯示的圖像則不一定有意義。
但是,Inky 確實提供了一些額外的功能,這些功能可在導出 Web 後可用(自0.10.0版本開始)。這些額外功能都用的是 INK 的標籤系統,它允許你為每個行提供特殊的文本注釋,在行的開頭或上方。標籤是玩家不可見的,但可以由系統或 Web 模板讀取。
1. 插入圖片插入圖片的方法如下(圖片會在導出 web 後顯示):
# IMAGE: imageName.jpg
圖像文件應與其他文件位於同一文件夾中,或者如果需要,可以使用相對路徑:
# IMAGE: myImages/imageName.jpg
你也可以在行尾添加圖片標籤。該圖像將始終顯示在遊戲文本上方。
Theabove pictureisa dog. # IMAGE: wolf.jpg
(因為所有標記都與特定的文本行相關聯,且當單獨在某行放個標記時,它將與其下方的文本行關聯。)
2. 清空屏幕Inky 的 Web 模板另一個特有功能是 clear 標籤:# CLEAR
這將清空當前顯示的所有文本,從頁面頂部重新開始。建議僅在選項後直接插入!如果插入到文本中間,則部分內容將在看到之前就被清除。
3. 深色主題與作者要用深色主題,只需將其放在 INK 文件的最頂部:# theme: dark
Web 模板能夠讀取它作為一個全局標籤,並內置了樣式來改變主題(它使用"dark"作為整個頁面的類。當你在 CSS 文件中看到 .dark 選擇器的使用時,這些是深色主題的重寫。)
要設置作者姓名,請將其放在 INK 文件的頂部:# author: 你的名字
這將用到 Inky 的 Web 模板種,並位於主標題的正下方。
4. 自定義 CSS 類你還可以使用 CSS 類完全自定義各行文本的外觀。在 INK 中,如下添加標籤到文本行裡:
你進入了森林。地上有一灘血。 # CLASS: danger
然後,可以通過向你的 style.css 文件中添加以下內容,來告訴瀏覽器「danger」CSS 類的外觀:
.danger {color: red;}
示例:END
如要以居中粗體顯示結尾的「全劇終」,可用 Inky 模板包含的 end 的內置樣式:
# CLASS: end全劇終-> END
回顧下:
中間一行是文本本身。
第一行將 CSS 類"end"應用於文本。
最後一行告訴 INK ,我們完成了,這不是一個「loose end」。
要調整 end CSS 類的樣式,請在 CSS 文件底部查找 .end 。
5. 重啟故事Inky 的 Web 模板還具有一個內置功能,如果插入 # RESTART 標籤,它將立即重置故事的進度(包括玩家選擇的所有經歷和變量),並從頭開始。由於它會立刻生效,建議你放在一個選項後,例如:
你死啦! 從頭來過。# RESTART->END
6. 定製外觀本指南面向初學者 ,假定他對 Web 技術一無所知。
文件結構
上面的導出步驟應已保存出包含以下文件的文件夾(分享故事請分享整個文件夾):
index.html - HTML 文件將其他文件綁定在一起,如你想運行你的故事,雙擊該文件。它告訴瀏覽器頁面的結構,並告訴它加載其他文件。
main.js - 這是主要的 JavaScript 文件,你可在其中自定義故事的呈現方式。
style.css - 這是主要的 CSS 文件,它定義諸如顏色、字體以及大小調整和間距信息(如段落的寬度和邊距)之類的內容。我們還可以定義過渡,例如段落淡入的方式。
故事名字.js - 這是你 INK 的實際內容,由 Inky 導出。這是你故事的唯一文件,而非 Inky 保存的通用模板的一部分。請勿直接編輯此文件。
ink.js - 這是 INK 引擎本身的 JavaScript 埠。
要修改任何文件,應在純文本編輯器中打開,如 VS Code 而非 Word!
更改字體和顏色
字體和顏色均由 CSS 文件 style.css 控制。如果打開文件,你將看到一系列類似下面的塊:
body {font-family:'Open Sans', sans-serif;font-weight: lighter;background: white;}
每個名稱都以「 body」或「 h1」之類的名稱開頭。在 CSS 中,這稱為選擇器,因為它選擇網頁的特定部分進行樣式設置。在上述情況下,它選擇正文,實際上是整個頁面。
字體列表 font-family 按優先順序排列,這取決於用戶計算機上的可用內容。在上面的示例中,Open Sans 是一種網絡字體,是在文件頂部導入的,只需訪問 fonts.google.com 進行選擇即可選擇,並說明如何使用它們(它為你提供了幾個@import,你可以自己粘貼)。如由於某些原因無法下載該字體,它將退回到 sans-serif 選項。
你還可以使用用戶系統中自帶的字體,但是問題是,一定都有的字體 非常有限。因此通常字體最後都會寫上 sans-serif。
強烈建議*前往 W3C School,花些時間簡單的自學下 CSS 教程,再看下方陰影部分更容易上手。
文件中的一些 CSS 選擇器和規則包括:
h1-代表「一級標題」-即最大的標題,用於頁面頂部故事的主要標題。如果要更改標題的大小,可在 font-size 更改屬性。同樣,這 h1, h2是一次可同時在兩個選擇器上設置規則的快捷方式,即一級二級標題。如果# author: 你的名字 在 INK 頂部有標籤,則後者用於副標題。
.header-以點開頭的名稱是類名稱。這個特定的示例選擇一個元素,該元素只是 title 和 byline 的容器。通常,在 HTML/CSS 中,元素被賦予容器來幫助構建或對間距和布局進行精細控制。
p-這代表「段落」。它是頁面上主體文本的選擇器。因此,這是你要更改字體大小,文本顏色等的地方。
a-這代表錨標記,錨標記是可點擊連結的 HTML 術語-這些標記僅在我們的頁面上用於可點擊的選擇,但也可以是任何東西。
p.choice-「具有'choice'類的段落」。如果只是.choice,那就意味著「任何選項類」。我們頁面上的選擇實際上是按特殊樣式設計的段落,其中包含可單擊的連結(錨標記)。
a:hover-這裡:hover 稱為偽類,它用於當用戶的滑鼠指針懸停該元素上時選擇一個元素。
CSS 根據優先級應用樣式,優先級基於選擇器的具體程度(更具體的是更高的優先級)和文件中的位置(更低的是較高優先級)。這使你可以首先使用粗筆畫定義樣式,然後逐步覆蓋它們。例如,我們 h2先定義,然後下移.dark h2覆蓋 h2樣式的一部分:當深色主題處於活動狀態(.dark 類分配給整個頁面-)時,我們更改顏色。
有關可以單獨使用 CSS 更改樣式的所有其他方式的更多信息,請嘗試使用搜索「 CSS 教程」,那裡有大量的資源!
例子:花哨標題
在 Google 字體 上選擇字體,然後插入 CSS 文件頂部的行,例如:@import
@importurl('https://fonts.googleapis.com/css?family=Lobster');
然後,將規則更改為類似的:
h1 {font-family:'Lobster', cursive;font-size:80pt;text-align: center;}
發布到網頁*原文此部分介紹的是發布到 itch.io ,但好消息是,你幾乎可以把 Inky 導出的 Web 託管到任何可以放靜態網頁的地方,如 netlify(或 ZIET),github page,coding…… 和你的伺服器上。
Netlify*
註冊 netlify ;
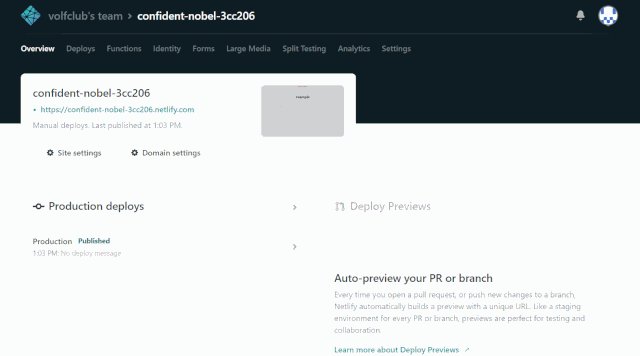
將你的故事文件夾拖動到「Want to deploy a new site without connecting to Git?Drag and drop your site folder here」的框裡。顯示綠色的發布網址後,即發布成功,點擊網址訪問你的故事。
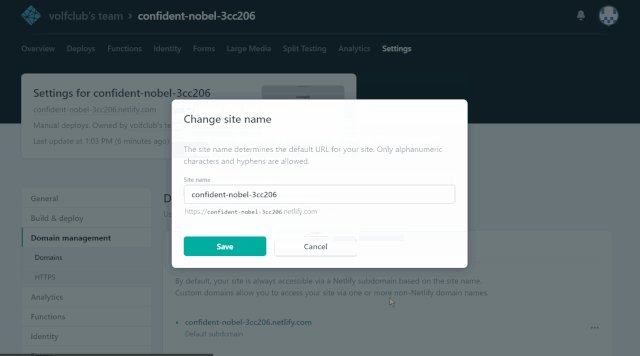
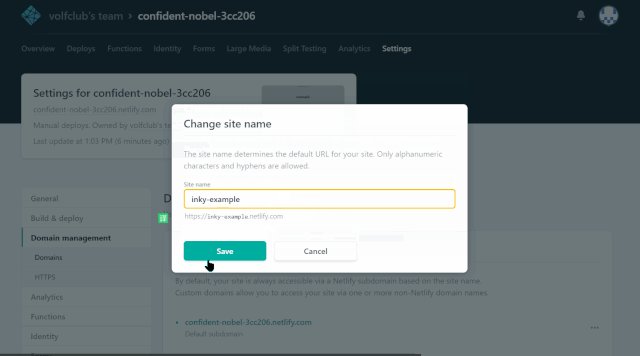
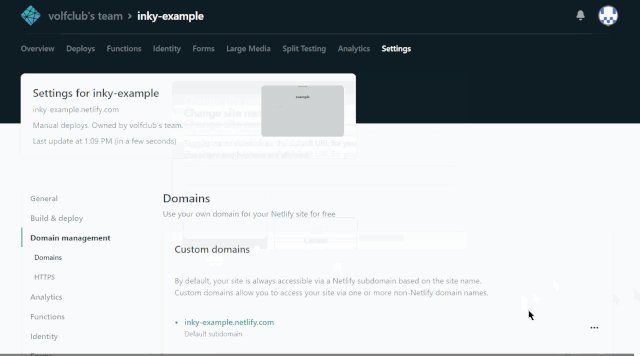
點擊 Domain Setting ,可修改你故事的網址。
如需更新故事,選擇 Depolys ,將更新後的文件夾拖入框裡即可。(事實上,你一開始也可以通過連接 Github,完成全自動的更新發布,這裡不再贅述了。)
看一下我們剛發布的example 。
App*
將網頁打包成安裝包是件很容易的事。
你可嘗試用 HBuilderX 創建「5 App」項目進行雲打包,這裡不再贅述了。
另一種思路,也可以選擇創建「Wap2App」項目,將託管的網頁設成「wap 站首頁地址」,更新與打包更容易些。
評論系統*
為網頁插入評論系統裡是容易的,同理為 Inky 生成的網頁插入評論系統也是容易的。
這裡有一個將 Gitlak 評論系統插入的 例子,點我運行體驗。
當然如果你願意,甚至還能插入 DaoVoice 這樣的客服系統。
統計代碼*
想知道有多少人玩,最簡單的方式就是插入統計代碼。方法和插入到網頁一樣,這裡不再贅述了。
itch.io
你已經完成了你的傑作!是時候與世界分享它了。
你可以選擇將文件上傳到允許你託管網頁的任何地方,但我們建議 itch.io,因為它是一個擁有獨立遊戲開發者的偉大社區,它是少數幾個允許你上傳純 Web 內容的地方之一,最重要的是,它是免費的!如果你願意,你甚至可以選擇出售你的內容。
itch.io 還允許你上傳遊戲內容為私有草稿,以便在發布之前測試該過程。
最後,Inkjam 是從 itch.io 託管的,如果你已經將遊戲上傳到平臺上,就可以輕鬆加入。
首先,如果你尚未 註冊帳戶,請在此處註冊。然後:
從 儀錶板 中選擇"創建新項目"。
輸入遊戲/故事的詳細信息,確保為項目類型選擇"HTML"。
壓縮從 inky 導出的所有文件並上傳它們。
選擇"此文件將在瀏覽器中播放"。
嵌入:我們建議你嘗試此設置,以查看你喜歡的內容。
大小:我們建議 800 x 600 更適合閱讀文本,而不是默認大小。對於行動裝置來說,它仍然會縮小。
移動友好:是
自動啟動:我們建議你試試它,並決定你喜歡什麼。
全屏按鈕:我們建議是的,但由你決定。
啟用滾動條:由於模板內置了滾動,因此沒有必要這樣做。
你可在「查看和訪問」下選擇「草稿」,預覽你的遊戲。一旦你準備好把遊戲發布,只需選擇「公共」。
,