h5開發需要會些什麼(整理了幾個經常在H5移動端開發遇到的東西)
2023-05-04 16:12:53
viewport、強制瀏覽器全屏、IOS的Web APP模式、可點擊元素出現陰影(這個我覺得真沒必要去掉,用戶點擊是需要反饋的,而這個背景色剛剛好提供了一種反饋)等等,太多啦,這些相信大家百度一下就可以查到很多資料
本篇文章主要是講一些其他的或者優化手段。內容不多
1. 彈出數字鍵盤
複製代碼
安卓跟IOS的表現形式應該不一樣,大家可以自己試試。當運用了正則pattern後,就不用關注input的類型了

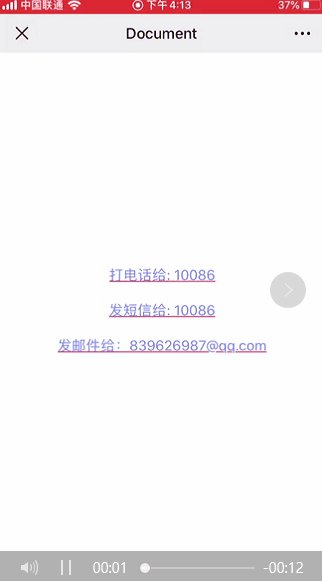
2. 調用系統的某些功能
打電話給: 10086發簡訊給: 10086發郵件給:[email protected]

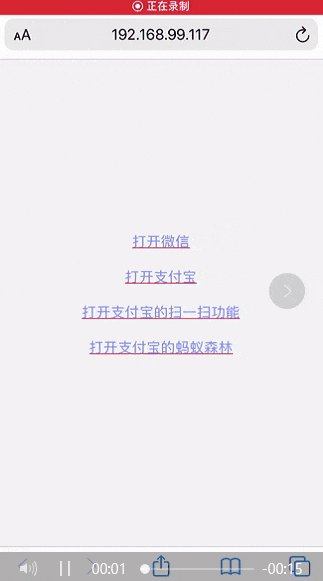
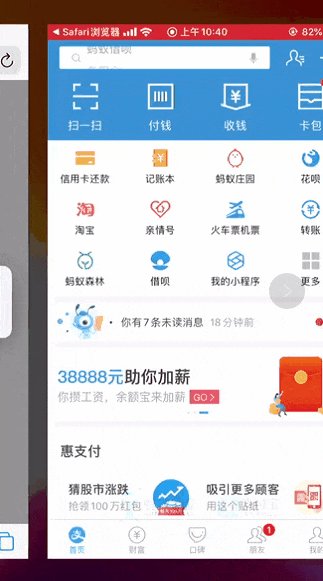
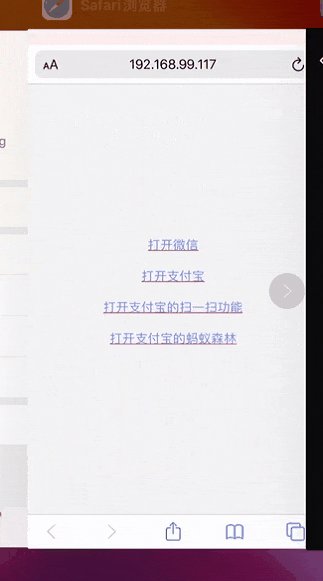
3. 打開原生應用
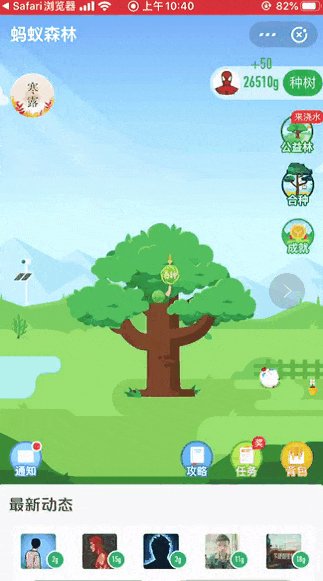
打開微信打開支付寶打開支付寶的掃一掃功能打開支付寶的螞蟻森林
這種方式叫做URL Scheme,是一種協議,一般用來訪問APP或者APP中的某個功能/頁面(如喚醒APP後打開指定頁面或者使用某些功能)
URL Scheme的基本格式如下:
行為(應用的某個功能/頁面) |scheme://[path][?query] | |應用標識 功能需要的參數
一般是由APP開發者自己定義,比如規定一些參數或者路徑讓其他開發者來訪問
注意事項:
喚醒APP的條件是你的手機已經安裝了該APP某些瀏覽器會禁用此協議,比如微信內部瀏覽器(除非開了白名單)
4. 解決active偽類失效
給body註冊一個空事件即可
5. 忽略自動識別
當頁面上的內容包含了手機號/郵箱等,會自動轉換成可點擊的連結
比如你有如下代碼:
13192733603
但是有些瀏覽器會識別為手機,並且可以點擊撥號
6. 解決input失焦後頁面沒有回彈
一般出現在IOS設備中的微信內部瀏覽器,出現的條件為:
頁面高度過小聚焦時,頁面需要往上移動的時候所以一般input在頁面上方或者頂部都不會出現無法回彈
解決辦法為,在聚焦時,獲取當前滾動條高度,然後失焦時,賦值之前獲取的高度:
export default { data { return { scrolltop: 0 } }, methods: { focus { this.scrollTop = document.scrollingElement.scrollTop; }, blur { document.scrollingElement.scrollTo(0, this.scrollTop); } } }
7. 禁止長按
以上行為可以總結成這幾個(每個手機以及瀏覽器的表現形式不一樣):長按圖片保存、長按選擇文字、長按連結/手機號/郵箱時呼出菜單。
想要禁止這些瀏覽器的默認行為,可以使用以下CSS:
// 禁止長按圖片保存img { -webkit-touch-callout: none; pointer-events: none; // 像微信瀏覽器還是無法禁止,加上這行樣式即可}// 禁止長按選擇文字div { -webkit-user-select: none;}// 禁止長按呼出菜單div { -webkit-touch-callout: none;}複製代碼
8. 滑動不順暢,粘手
一般出現在IOS設備中,自定義盒子使用了overflow: auto || scroll後出現的情況。
優化代碼:
div { -webkit-overflow-scrolling: touch;}
9. 屏幕旋轉為橫屏時,字體大小會變
具體出現的情況不明,有時候有有時候沒有,歡迎指出。
優化代碼:
* { -webkit-text-size-adjust: 100%;}
10. 最簡單的rem自適應
大家都知道,rem的值是根據根元素的字體大小相對計算的,但是我們每個設備的大小不一樣,所以根元素的字體大小要動態設置
html { font-size: calc(100vw / 3.75);}body { font-size: .14rem;}

像我一般的話,直接搞lib-flexible、postcss-pxtorem就完事啦!
11. 滑動穿透
當你想在出現遮罩的時候,鎖住用戶的滾動行為,你可以這麼做。
假設HTML結構如下:
我是彈框
CSS樣式如下:
.mask { position: fixed; top: 0; left: 0; display: flex; justify-content: center; align-items: center; width: 100%; height: 100%; background-color: rgba($color: #333, $alpha: .6); .content { padding: 20px; background-color: #fff; width: 300px; }}
效果如下:

可以看到,當在遮罩上滑動的時候,是會穿透到父節點的,最簡單的辦法就是阻住默認行為:
document.querySelector(".mask").addEventListener("touchmove", event => { event.preventDefault;});
作者:聰明的湯姆
連結:https://juejin.im/post/5d6e1899e51d453b1e478b29
來源:掘金
,





![2022愛方向和生日是在[質量個性]中](http://img.xinsiji.cc/20220215/1604989894118215680.jpg)



