全面屏手勢竟能如此便捷! 11款手機系統手勢大對比
2025-04-18 08:22:55 1
全面屏這一概念在2018年全面爆發,幾乎每家廠商的產品都秉承著這一屬性。各家的旗艦系列上精益取經,為了縮窄邊框寬度以達到更佳的視覺效果而推出了升降攝像頭結構、滑蓋結構、正反雙屏這些從未有過的設計。
而隨著廠商創新和供應鏈研發實力的不斷提升,正面屏佔比達到95%以上也不再是幻想。從17:9到18:9甚至是19.5:9的屏幕比例出現時,正面屏幕充滿整體修長的手機勢必會打破我們原有的操作習慣,同時原有屏內按鍵會佔據原有的屏幕空間。而各家UI設計團隊也正是發現了這點弊端並推出了五花八門的」全面屏手勢「。
本次找來了11款市面上各大廠商的產品,分別對他們系統的全面屏手勢進行體驗。有Apple-iOS、小米-MIUI、榮耀-EMUI、魅族-Flyme、OPPO-Color OS、vivo-Funtouch OS、一加-H2OS、努比亞-nubia UI、錘子-Smartisan OS、聯想-ZUI、諾基亞-國內定製Android。(華為和榮耀同樣是使用了EMUI,所以選取一臺進行體驗)。
▼ 全面屏手勢體驗:
體驗部分將手勢操作分為三大類,分別是:基於底部和側邊的全面屏手勢、基於底部的全面屏手勢以及常規按鍵改為上劃的手勢。
– 基於底部和側邊的全面屏手勢
這類手勢的好處就是手指無需一直在屏幕底部操作,避免因機身過大重心改變而掉落。
這種類型手勢邏輯的手機分別是:蘋果、小米、魅族、榮耀。
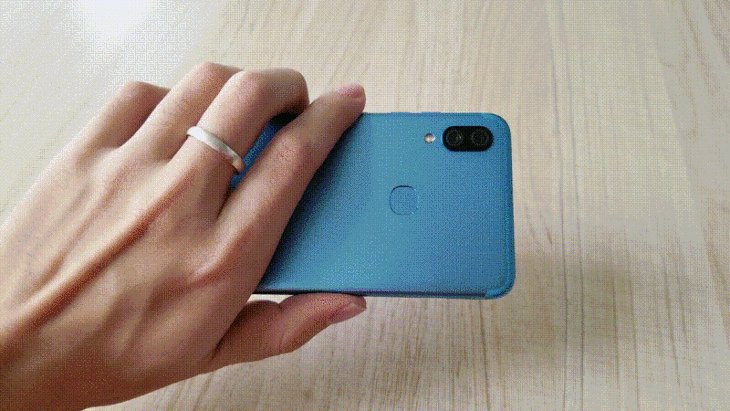
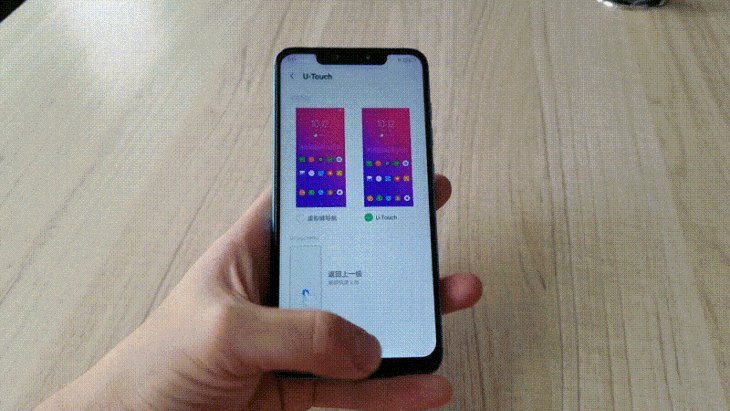
這裡要著重說一下Flyme的手勢操作,同樣是底部上劃+上劃停頓+輕滑這個方案,但Flyme把這套方案同時搬到了側邊框上,使得所有操作手指完全不用下探直接握持手機就能完成。真的是非常好用!

Flyme側邊手勢
蘋果作為手勢操作的先行者,基於導航條進行操作減少了用戶的學習成本,邏輯是上劃返回桌面、停頓調出多任務、左右滑動導航條切換到前一個或後一個任務,左側邊框向內滑動返回返回上一級,無論是操作還是動畫都非常流暢。
Apple-iOS
MIUI和EMUI的全面屏手勢類似,分別是底部上劃回到桌面、底部上劃停頓打開多任務、邊框向內滑返回。值得注意的是小米在邊框內滑返回中加入了一個滑動停頓返回上個應用的操作,這讓任務之間的切換變得異常方便。


聯想的手勢操作比較不一樣,底部上劃返回上一級、停頓返回桌面,屏幕下部區域左右邊框向內滑動調出多任務。
聯想-ZUI
– 基於底部的全面屏手勢
這類手勢相比前邊可以在邊框操作的手勢,手指要全部在底邊進行操作,長時間使用相對手指會累一些。
這種類型手勢邏輯的分別是:一加、OPPO、vivo、努比亞。
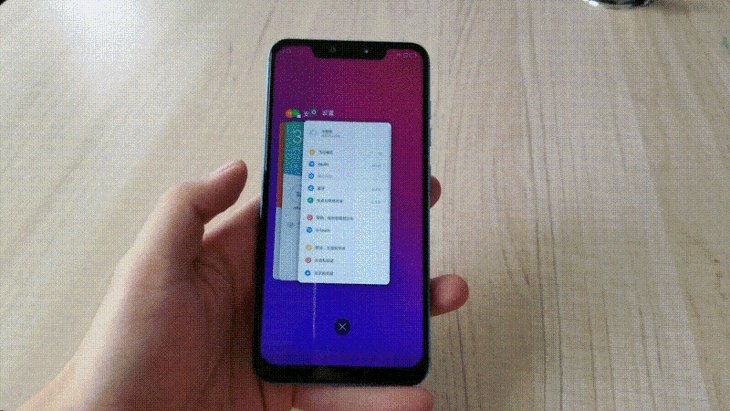
OPPO和一加是左右上劃返回,中間上劃返回桌面,上劃停頓呼出多任務。而一加相比另外幾家多增加了在底部上劃停頓時移到兩側可以切換到上個應用。

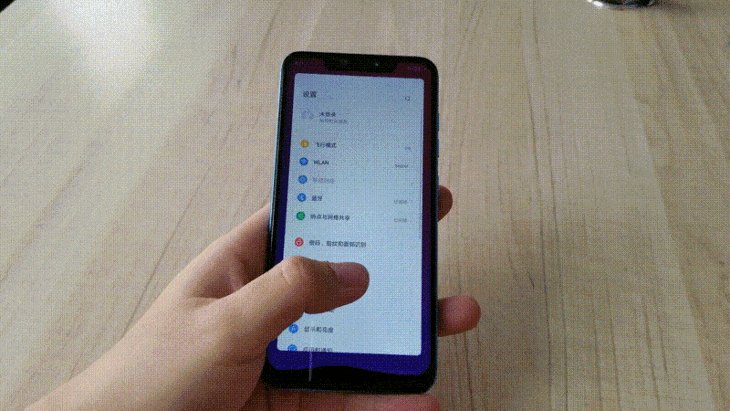
OPPO的手勢比較多,可以選擇幾種自己喜歡的方式。比如可以設置成兩側返回,或是左邊上劃調出多任務,中間上劃回桌面,右邊上劃返回再或者是左右對調過來的。
OPPO-Color OS
努比亞和vivo這邊則比較不同,左邊上劃調出通知快捷鍵面板,這個操作還是很少見的,通常控制面板都是集成在下滑通知欄中的,這兩家這樣做也有個好處,就是屏幕變得修長的情況下更加易於操作,手指不用去夠屏幕頂部即可呼出菜單。中間上劃回桌面、停頓打開多任務界面,右側上劃返回。


– 基於常規按鍵改為上劃的全面屏手勢
所謂學習成本最低的手勢操作就當屬單純改為上劃操作的全面屏手勢了。不需要過多描述和學習,只是在原有安卓三按鍵基礎之上,點按變為上劃的操作。
這種類型手勢邏輯的分別是:錘子和諾基亞。
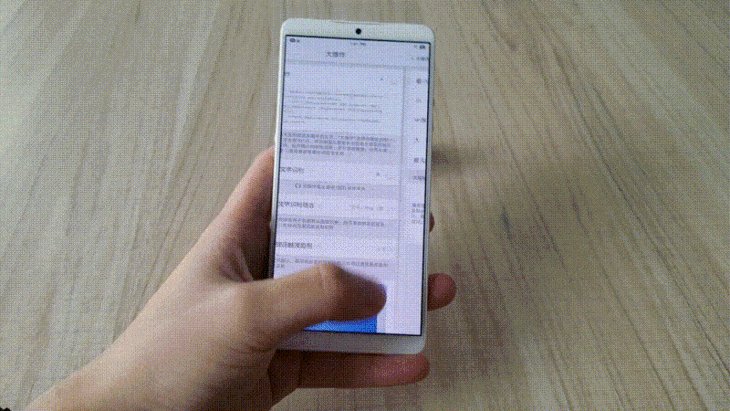
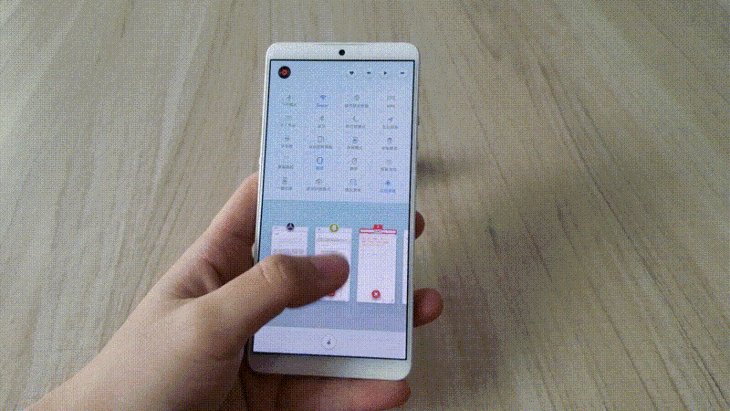
錘子-Smartisan OS
諾基亞-國內定製Android
▼ 總結:
大家可以看到全面屏手勢操作種類真的是一家一個樣,一輪全面體驗下來基本可以分出這麼幾款優秀的交互手勢。
以下是基於個人體驗感受的排名。
①操作、動畫過渡最為流暢蘋果當之無愧,無論是返回的動畫還是應用之間切換的過都如渡絲般順滑。
②最易用或者說用起來最舒服的是魅族,整體可以做到側邊交互為手指剩不少力。
③其次是小米的交互,過渡流暢性僅次於蘋果,側滑停頓能切換多任務非常好評,彌補了瀑布流式多任務欄不利於快速盲切換的弊端。
一加的手勢邏輯在完全基於底邊的手勢中要特別推薦一下,首先兩邊返回的交互照顧到左右手操作,上劃停頓的同時左右移動手指即可切換多任務,省去了鬆手再點擊的多餘操作其次動畫過渡非常自然。
這就是本次全面屏手勢體驗的前三名了,當然也不都是完美的,提幾點建議。OPPO和榮耀的手勢沒有照顧到多任務切換這一場景。vivo和努比亞則是照顧的不夠全面,切換後只能單側返回。而魅族的交互底部和側邊都可以滑動返回,這就導致想進入後臺或者是回到桌面時,系統要識別是返回還是切後臺就導致應用顯得不跟手,要長距離滑動才會得到想要的操作。聯想的左右滑動呼出後臺有一定機率會調動到應用自帶的返回機制上,容錯率比較低,同時太獨特了以至於有點格格不入。剩下兩家的手勢過於簡單,學習成本低固然是好,但對全面屏交互的照顧也稍顯不足了。
本文編輯:路天銘
關注泡泡網,暢享科技生活!