xmlhttp使用詳解(5請介紹一下XMLHTTPrequest)
2023-04-15 22:13:34
xmlhttp使用詳解?XMLHTTPRequest 對象Ajax 的核心是 JavaScript 對象 XmlHTTPRequest該對象在 Internet Explorer 5 中首次引入,它是一種支持異步請求的技術簡而言之,XmlHTTPRequest 使您可以使用 JavaScript 向伺服器提出請求並處理響應,而不阻塞用戶通過 XMLHTTPRequest 對象,Web 開發人員可以在頁面加載以後進行頁面的局部更新,現在小編就來說說關於xmlhttp使用詳解?下面內容希望能幫助到你,我們來一起看看吧!

xmlhttp使用詳解
XMLHTTPRequest 對象
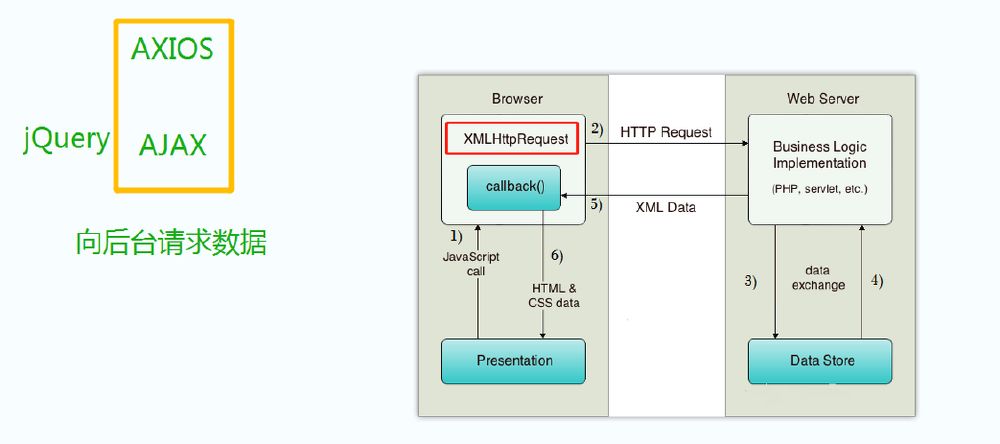
Ajax 的核心是 JavaScript 對象 XmlHTTPRequest。該對象在 Internet Explorer 5 中首次引入,它是一種支持異步請求的技術。簡而言之,XmlHTTPRequest 使您可以使用 JavaScript 向伺服器提出請求並處理響應,而不阻塞用戶。通過 XMLHTTPRequest 對象,Web 開發人員可以在頁面加載以後進行頁面的局部更新。
方法
open(String method,String url,boolean asynch,String username,String password)
send(content)
setRequestHeader(String header,String value)
getAllResponseHeaders
getResponseHeader(String header)
abort
常用詳細解析
open:該方法創建 HTTP 請求
第一個參數是指定提交方式(post、get)
第二個參數是指定要提交的地址是哪
第三個參數是指定是異步還是同步(true 表示異步,false 表示同步)
第四和第五參數在 HTTP 認證的時候會用到,是可選的。
setRequestHeader(String header,String value):設置消息頭(使用 post 方式才會使用到,
get 方法並不需要調用該方法)。
xmlHTTP.setRequestHeader("Content-type","application/x-www-form-urlencoded");
send(content):發送請求給伺服器
如果是 get 方式,並不需要填寫參數,或填寫 null,如果是 post 方式,把要提交的參數寫上去。
常用屬性
onreadystatechange:請求狀態改變的事件觸發器(readyState 變化時會調用此方法),一般用於指定回調函數。
readyState:請求狀態 readyState 一改變,回調函數被調用,它有 5 個狀態:
0:未初始化
1:open 方法成功調用以後
2:伺服器已經應答客戶端的請求
3:交互中。HTTP 頭信息已經接收,響應數據尚未接收。
4:完成。數據接收完成
responseText:伺服器返回的文本內容
responseXML:伺服器返回的兼容 DOM 的 XML 內容
status:伺服器返回的狀態碼
statusText:伺服器返回狀態碼的文本信息
回調函數是什麼
回調函數就是接收伺服器返回的內容!
,





![2022愛方向和生日是在[質量個性]中](http://img.xinsiji.cc/20220215/1604989894118215680.jpg)



